 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title></title>
<meta name="keywords" content="Human Resource Management" />
<meta name="description" content="Human Resource Management" />
<link href="css/templatemo_style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/Time/easyui.css">
<script src="jQuery_framwork.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.easyui.min.js"></script>
<script src="media/js/jquery.js" type="text/javascript"></script>
<script src="media/js/jquery.dataTables.min.js" type="text/javascript"></script>
<style type="text/css">
@import url("media/css/demo_table_jui.css");
@import url("media/themes/smoothness/jquery-ui-1.8.4.custom.css");
</style>
<script language="javascript" type="text/javascript">
var inttParmams = {
"oLanguage":
{
"oPaginate":
{
"sFirst": "หน้าแรก",
"sLast": "หน้าสุดท้าย",
"sNext": "ถัดไป",
"sPrevious": "ก่อนหน้า"
},
"sLengthMenu": "แสดง _MENU_ รายการ ต่อหน้า",
"sZeroRecords": "ไม่พบข้อมูลที่ค้นหา",
"sInfo": "แสดง _START_ ถึง _END_ จากทั้งหมด _TOTAL_ รายการ",
"sEmptyTable": "ไม่พบรายการข้อมูล",
"sLoadingRecords": "ระบบกำลังประมวลผล กรุณารอซักครู่",
"sProcessing": "ประมวลผลข้อมูล",
"sInfoEmpty": "ไม่พบรายการข้อมูลที่แสดง",
"sInfoFiltered": "(จากทั้งหมด _MAX_ รายการ)",
"sSearch": "ค้นหา :"
},
"sPaginationType":"full_numbers",
"aaSorting":[[0, "asc"]],
"bFilter": true,
"bJQueryUI":true
};
$(document).ready(function(){
GET_JSON_TimeShiftType();
});
function RundataTable()
{
csslight();
$('#dataTable').dataTable(inttParmams);
}
function closed()
{
$("#fade").hide();
$("#light").hide();
}
function savedata()
{
loaddata();
closed();
}
function hong()
{
alert('test');
}
function ShowData(tsty_ID,tsty_Name,tsty_Worktimemin,tsty_TimeShift,tsty_WorkStart){
var Worktime = (tsty_Worktimemin/60);
var htmls = '<meta http-equiv="Content-Type" content="text/html; charset=tis-620" />';
htmls += '<center>This is the lightbox content. <a href = "#" onclick="closed()" >Close</a></center> <br />';
htmls += '<center>แก้ไขจัดแก้ไข Timeshift [การตั้งกะ]</center>';
htmls += '<input type="text" disabled="disabled" id="aaa" name="" value="'+tsty_ID+'" size="10">';
htmls += '<table border="1" style="">';
htmls += '<tr>'
htmls += '<td>ชื่อกะ</td>';
htmls += '<td><input type="text" id="" name ="" value="'+tsty_Name+'"/></td>';
htmls += '<td>จำนวนชั่วโมงการทำงาน</td>';
htmls += '<td><input type="text" id="" name ="" value="'+Worktime+'"/></td>';
htmls += '</tr>';
htmls += '<tr>';
htmls += '<td>เวลาเริ่มงาน</td>';
htmls += '<td><input type="text" class="easyui-datebox" id="tsty_WorkStart" name="tsty_WorkStart" value="'+tsty_WorkStart+'"></td>';
htmls += '<td>จำนวนกะ</td>';
htmls += '<td><input type="text" class=\'easyui-timespinner\' id="tsty_WorkHour" name="tsty_WorkHour" value="'+tsty_TimeShift+'"></td>';
htmls += ' <input class="easyui-timespinner" style="width:80px;">';
htmls += '</tr>';
htmls += '</table>';
//document.getElementById('light').innerHTML = htmls;
$("#light").html(htmls);
//$('#light').innerHTML = htmls;
}
function aaa()
{
alert('aaa');
}
</script>
<style type="text/css"></style>
</head>
<?php
require ('Initial.php');
?>
<body>
<div id="header"></div>
<!------------Request header------------------>
<!--------------------------------Start border content---------------------------------------->
<div id="templatemo_content_wrapper_outer">
<div id="templatemo_content_wrapper_inner">
<div id="templatemo_New_style" style="width:80%; margin:0 auto; margin-top:50px;">
<!---------------------------------Start Data content--------------------------------------->
<input class="easyui-timespinner" style="width:80px;">
<div id="dataTables"></div>
<div id="light" class="white_content"></div>
<div id="fade" class="black_overlay"></div>
<!-----------------------------------END Data content------------------------------------->
</div>
</div>
</div>
<!------------------------------END border content------------------------------------------>
<div id="footer"></div>
<!------------Request footer------------------>
<!------------script Request html file------------------>
<script language="javascript" type="text/javascript">
$('#header').load('header.php');
$('#footer').load('footer.php');
</script>
</body>
</html>

ผมใช้ http://www.jeasyui.com/demo/main/index.php?plugin=TimeSpinner&theme=default&dir=ltr&pitem=
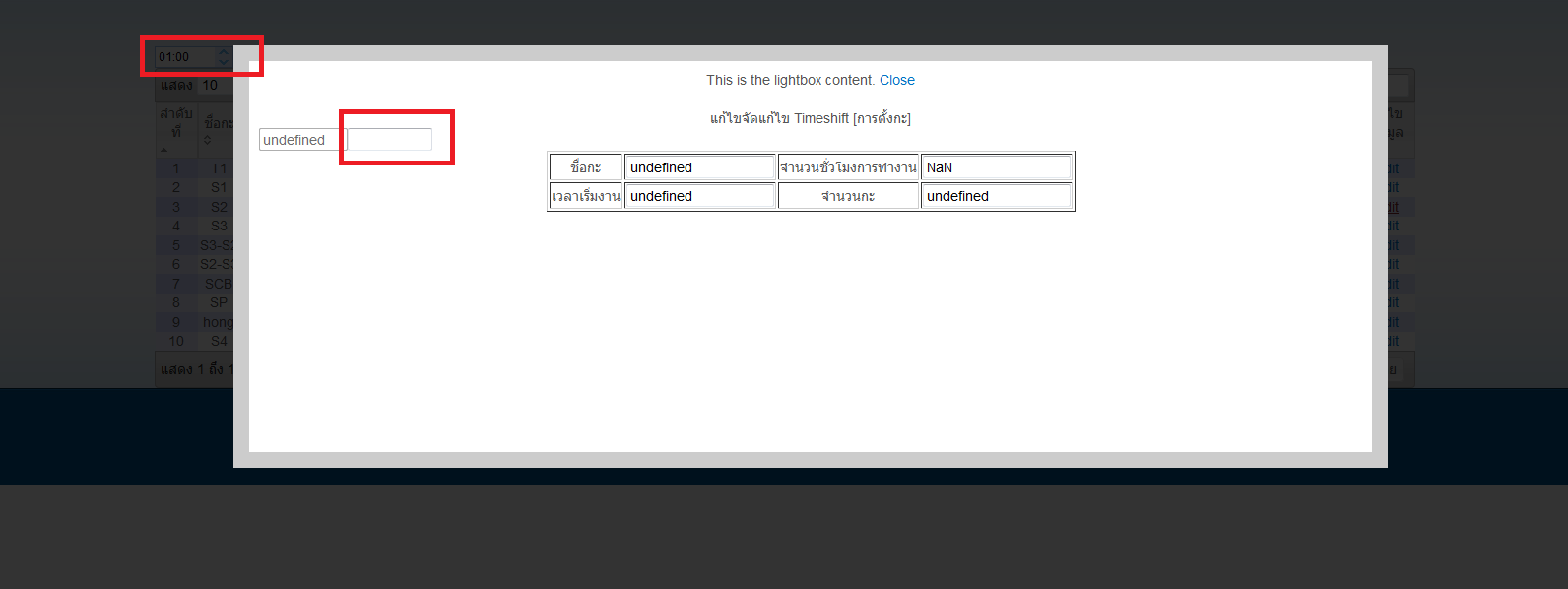
เป็นตัวเลือกเวลามีปัญคือว่าเวลาแสดงใน tag body แล้ว เรียกใช้งานได้ปกติ <input class="easyui-timespinner" style="width:80px;"> ก็จะโชว์ดังรูป
แต่เวลาผมกดปุ่มแก้ไขของ data table จะเกิด overlay ดังภาพ แต่ ใน text ไม่เป็นตัวเลือก เลือกเวลา ให้
Code : htmls += ' <input class="easyui-timespinner" style="width:80px;">';
มีวิธีแก้ไหมครับ งง ๆ อยู่กำลังศึกษาพวก jquery ครับ
Tag : PHP, Ms SQL Server 2008, HTML/CSS, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-11-27 16:53:41 |
By :
Digitalhong |
View :
1258 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |