 |
ทำเพิ่มข้อมูลแบบ multiple เมื่อใส่ <?=$i;?> หลัง input name ของปฏิทิน มันก็ใช้ไม่ได้ค่ะ |
| |
 |
|
|
 |
 |
|
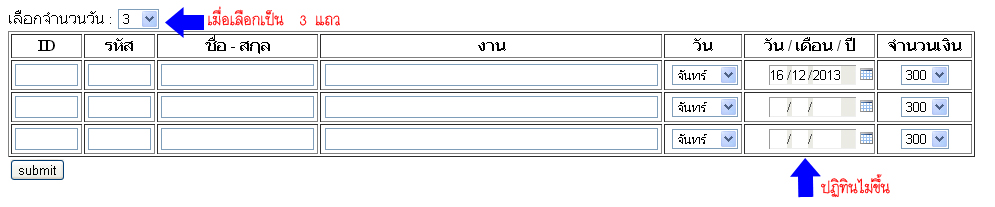
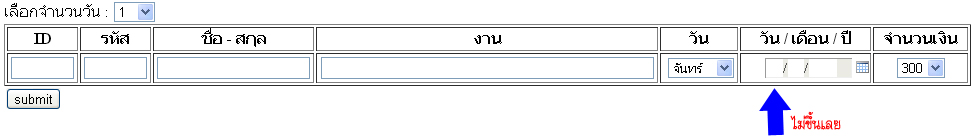
ทำเพิ่มข้อมูลแบบ multiple ก่อนหน้านี้ที่ยังไม่ได้เลือกจำนวนข้อมูลที่จะ insert ปฏิทินก็ใช้ได้ค่ะ แต่เมื่อเลือกจำนวนแถวที่จะ insert ปฏิทินจะขึ้นมาเฉพาะแถวแรกค่ะ
ก็เลยใส่ <?=$i;?> หลัง input name เหมือนค่าตัวอื่น ๆ แต่เมื่อใส่ <?=$i;?> หลัง input name ของปฏิทิน มันก็ใช้ไม่ได้ค่ะ
รบกวนด้วยนะคะ
ก่อนใส่ <?=$i;?>
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
<meta http-equiv="content-language" content="en" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="copyright" content="R. Schoo" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1.css" type="text/css" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1-adobe_cs3.css" type="text/css" />
<link rel="stylesheet" media="screen" href="styles/vlaCal-v2.1-apple_widget.css" type="text/css" />
<script type="text/javascript" src="jslib/mootools-1.2-core-compressed.js"></script>
<script type="text/javascript" src="jslib/vlaCal-v2.1-compressed.js"></script>
<!-- ปฏิทิน//-->
<script type="text/javascript">
window.addEvent('domready', function() {
new vlaDatePicker('exampleII', { openWith: 'togglePicker1', offset: { y: -2, x: 2 }, separateInput: { day: 'day', month: 'month', year: 'year' } });
});
</script>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
</head>
<body>
<form action="Save.php" name="frmAdd" method="post">
เลือกจำนวนวัน :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?
for($i=1;$i<=50;$i++)
{
if($_GET["Line"] == $i)
{
$sel = "selected";
}
else
{
$sel = "";
}
?>
<option value="<?=$_SERVER["PHP_SELF"];?>?Line=<?=$i;?>" <?=$sel;?>><?=$i;?></option>
<?
}
?>
</select>
<table width="967" border="1">
<tr>
<th width="41"> <div align="center">ID </div></th>
<th width="33"> <div align="center">รหัส </div></th>
<th width="123"> <div align="center">ชื่อ - สกุล </div></th>
<th width="340"> <div align="center">งาน </div></th>
<th width="76"> <div align="center">วัน </div></th>
<th width="191"> <div align="center">วัน / เดือน / ปี</div></th>
<th width="117"> <div align="center">จำนวนเงิน</div></th>
</tr>
<?
$line = $_GET["Line"];
if($line == 0){$line=1;}
for($i=1;$i<=$line;$i++)
{
$date_today = date("Y-m-d H:i:s");
?>
<tr>
<td><div align="center"><input type="text" name="txtid<?=$i;?>" size="5"></div></td>
<td><input type="text" name="txtUserID<?=$i;?>" size="5"></td>
<td><input type="text" name="txtName<?=$i;?>" size="20"></td>
<td><div align="center"><input type="text" name="txtjob<?=$i;?>" size="50"></div></td>
<td align="right"><select name="txtjob_day<?=$i;?>">
<option value="02">จันทร์</option>
<option value="03">อังคาร</option>
<option value="04">พุธ</option>
<option value="05">พฤหัส</option>
<option value="06">ศุกร์</option>
<option value="07">เสาร์</option>
<option value="01">อาทิตย์</option>
</select></td>
<td align="right">
<span id="exampleII">
<input name="day" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="month" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="year" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" />
<img src="images/calendar.gif" id="togglePicker1" class="pickerImg" width="13px" height="12px" alt="" /> </span>
<?
$protocol_date=$_POST["day"];
$protocol_date.=$_POST["month"];
$protocol_date.=$_POST["year"];
?>
<input type="hidden" value="<?=$dmy;?>" name="txtjob_date<?=$i;?>" size="5" ></td>
<td align="center"><select name="txtamount_of_money<?=$i;?>">
<option value="300">300</option>
<option value="600">600</option>
</select>
<input type="hidden" value="<?=$date_today;?>" name="txt_otday<?=$i;?>" size="5">
</td>
</tr>
<?
}
?>
</table>
<input type="submit" name="submit" value="submit">
<input type="hidden" name="hdnLine" value="<?=$i;?>">
</form>
</body>
</html>
ยังไม่ได้เลือกจำนวนแถว

เมื่อเลือกจำนวนแถว

และเมื่อแก้ ใส่ <?=$i;?> หลัง input name ของ ปฏิทิน
Code (PHP)
<span id="exampleII">
<input name="day<?=$i;?>" type="text" style="width: 18px; border-width: 1px 0 1px 1px;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="month<?=$i;?>" class="textbox" type="text" style="width: 16px; border-width: 1px 0 1px 0;" maxlength="2" /><input value="/" type="text" style="width: 5px; border-width: 1px 0 1px 0;" disabled="disabled" /><input name="year<?=$i;?>" type="text" style="width: 28px; border-width: 1px 0 1px 0;" maxlength="4" /><input type="text" style="width: 15px; border-width: 1px 1px 1px 0;" disabled="disabled" />
<img src="images/calendar.gif" id="togglePicker1" class="pickerImg" width="13px" height="12px" alt="" /> </span>
ปฏิทินไม่ขึ้นเลย

*** ปฏิทิน นำจากลิ้งนี้มาใช้ค่ะ (แบบที่ 4)
https://www.thaicreate.com/free-web-script/javascript-calendar-datepicker.html
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2013-12-16 11:46:13 |
By :
momiya123 |
View :
1035 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยน date picker เป็น jquery ui จะดีกว่านะครับ
|
 |
 |
 |
 |
| Date :
2013-12-16 14:03:01 |
By :
t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะ
Code (PHP)
<!-- ปฏิทิน//-->
<script type="text/javascript">
function picker(pick_id)
{
window.addEvent('domready', function() {
new vlaDatePicker('exampleII', { openWith: pick_id, offset: { y: -2, x: 2 }, separateInput: { day: 'day', month: 'month', year: 'year' } });
});
}
</script>
/*****แก้ใน loop ตามนี้*******/
<img src="images/calendar.gif" id="togglePicker<?php echo $i;?>" onclick="picker(this.id)" class="pickerImg" width="13px" height="12px" alt="" />
|
 |
 |
 |
 |
| Date :
2013-12-16 14:10:16 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://jqueryui.com/datepicker/
|
 |
 |
 |
 |
| Date :
2013-12-17 16:41:44 |
By :
matay107 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิธีแก้แบบกำปั้นทุบดิน น้องย้าย window.addEvent เข้าในในลูป
togglePicker<?php echo $i; ?> แค่นี้น่าจะแก้ขัดได้ ถ้าไม่อยากเปลี่ยนเป็น jquery datepicker
|
 |
 |
 |
 |
| Date :
2013-12-17 17:15:13 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|