 |
ขอคำแนะนำเกี่ยวกับ HTML5, CSS3 บน IE7 หน่อยครับผม.... |
| |
 |
|
|
 |
 |
|
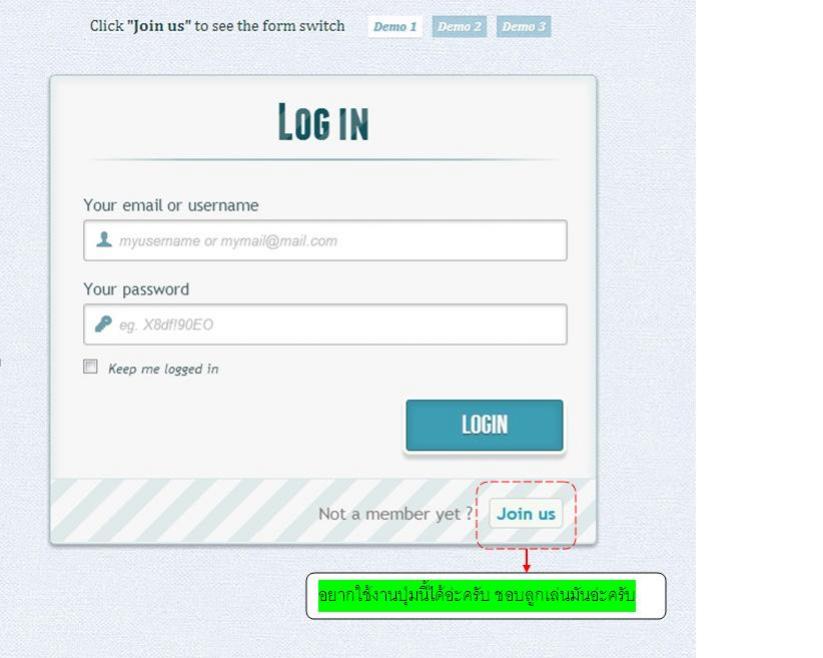
คือผมกำลังทำโปรเจ็คเล็กๆ เพื่อใช้ภายสำนักงานอยู่หนึ่งโปรเจ็ค ซึ่งก็เพิ่งเริ่มต้นโดยการทำหน้าล็อกอินอ่ะครับ ซึ่งหน้าล็อกอินนั้นผมได้ดาวน์โหลด Template มาใช้ เพราะเห็นว่ามันสวยดี แต่ปัญหาคือว่า Template นั้น ถูกเขียนขึ้นด้วยโค้ด HTML5 แต่คอมพิวเตอร์ภายในสำนักงานนั้นยังใช้ IE7 อยู่เลยอ่ะครับ ซึ่งผมก็ได้ลองค้นหาคำตอบใน Google ลองดูแล้ว และก็เจอหลายคนแนะนำไว้ว่าให้เพิ่มโค้ดตัวนี้เข้าไป
<!--[if it IE 9]>
<script src = "//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
ซึ่งผมก็ได้ลองเพิ่มและทดสอบดูหลายครั้ง แต่โค้ดที่ Run บน IE7 ก็ยังทำงานได้ไม่สมบูรณ์ (ทดลองรันบน IE11 สามารถใช้งานได้อย่างแจ่มเลยครับ )
รบกวนท่านที่มีประสบการณืแนะนำด้วยนะครับ ผมยังมีประสบการณ์น้อยสำหรับ HTML5
โค้ดของ Template ครับ
<!DOCTYPE html>
<!--[if lt IE 7 ]> <html lang="en" class="no-js ie6 lt8"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="no-js ie7 lt8"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="no-js ie8 lt8"> <![endif]-->
<!--[if IE 9 ]> <html lang="en" class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
<head>
<meta charset="UTF-8" />
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> -->
<title>Login and Registration Form with HTML5 and CSS3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Login and Registration Form with HTML5 and CSS3" />
<meta name="keywords" content="html5, css3, form, switch, animation, :target, pseudo-class" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style2.css" />
<link rel="stylesheet" type="text/css" href="css/animate-custom.css" />
</head>
<body>
<div class="container">
<!-- Codrops top bar -->
<div class="codrops-top">
<a href="">
<strong>« Previous Demo: </strong>Responsive Content Navigator
</a>
<span class="right">
<a href=" http://tympanus.net/codrops/2012/03/27/login-and-registration-form-with-html5-and-css3/">
<strong>Back to the Codrops Article</strong>
</a>
</span>
<div class="clr"></div>
</div><!--/ Codrops top bar -->
<header>
<h1>Login and Registration Form <span>with HTML5 and CSS3</span></h1>
<nav class="codrops-demos">
<span>Click <strong>"Join us"</strong> to see the form switch</span>
<a href="index.html">Demo 1</a>
<a href="index2.html" class="current-demo">Demo 2</a>
<a href="index3.html">Demo 3</a>
</nav>
</header>
<section>
<div id="container_demo" >
<!-- hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<a class="hiddenanchor" id="toregister"></a>
<a class="hiddenanchor" id="tologin"></a>
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="username" required="required" type="text" placeholder="myusername or [email protected]"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />
<label for="loginkeeping">Keep me logged in</label>
</p>
<p class="login button">
<input type="submit" value="Login" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
</form>
</div>
<div id="register" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="[email protected]"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Sign up"/>
</p>
<p class="change_link">
Already a member ?
<a href="#tologin" class="to_register"> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
</section>
</div>
</body>
</html>

Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-01-08 19:59:29 |
By :
prcancle-13 |
View :
1409 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันไม่ SUPPORT ie7 ครับ
ค้นใน google ว่า html5 browser support ดูหน่อยก็ดีนะครับ
|
 |
 |
 |
 |
| Date :
2014-01-08 20:28:17 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|