 |
|
ผม Download ตัวอย่างจากเว็บ http://www.ahmed-samy.com/php-codeigniter-full-featrued-jquery-datatables-part-1/
ได้รองปรับแก้ไขจนสามารถ run ได้แล้ว
แต่พอนำมาปรับแต่งลงไปใน code ของตัวเองแล้วเกิด error ขึ้นครับ
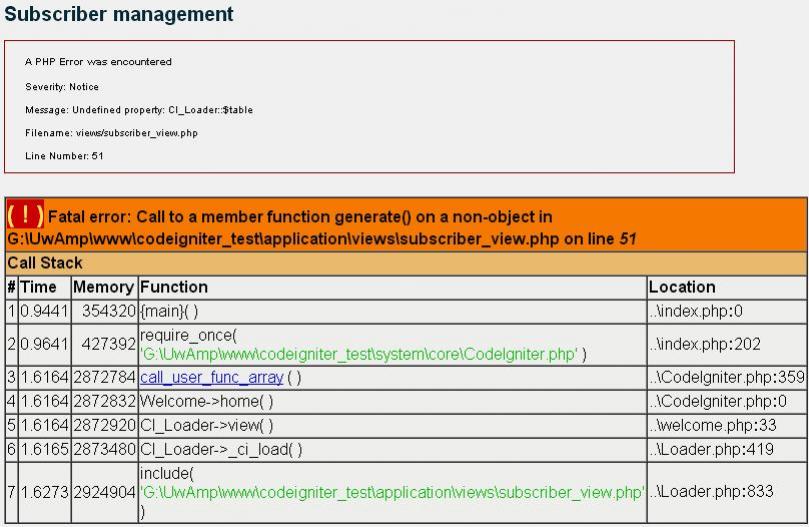
ได้ Message ว่า Undefined property: CI_Loader::$table
และ Error ว่า Fatal error: Call to a member function generate() on a non-object
ดังรูปครับ

ไม่ทราบว่าผิดพลาดตรงไหนครับ
Code (PHP) Controller
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class subscriber extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->library('Datatables');
$this->load->library('table');
$this->load->database();
}
function index()
{
//set table id in table open tag
$tmpl = array ( 'table_open' => '<table id="big_table" border="1" cellpadding="2" cellspacing="1" class="mytable" style="font-size:14px;">' );
$this->table->set_template($tmpl);
$this->table->set_heading('First Name','Last Name','E-Mail');
$this->load->view('subscriber_view');
}
//function to handle callbacks
function datatable()
{
$this->datatables->select('id,first,last,email')
->unset_column('id')
->add_column('Actions', '<a href="#">"$1"</a> <a href="#">Delete</a>','id')
->from('subscriber');
echo $this->datatables->generate();
}
}
Code (PHP) View
<html>
<head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<title>Subscriber management</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="<?php echo base_url();?>assets/css/style_datatable.css" type="text/css" media="screen"/>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.2/themes/cupertino/jquery-ui.css" type="text/css" media="screen"/>
<script type="text/javascript" src="<?php echo base_url(); ?>assets/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div class="wrapper">
<script type="text/javascript">
$(document).ready(function() {
var oTable = $('#big_table').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sAjaxSource": '<?php echo base_url(); ?>index.php/subscriber/datatable',
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"iDisplayStart ":0,
"oLanguage": {
"sProcessing": "<img src='<?php echo base_url(); ?>assets/images/ajax-loader_dark.gif'>"
},
"fnInitComplete": function() {
//oTable.fnAdjustColumnSizing();
},
'fnServerData': function(sSource, aoData, fnCallback)
{
$.ajax
({
'dataType': 'json',
'type' : 'POST',
'url' : sSource,
'data' : aoData,
'success' : fnCallback
});
}
} );
} );
</script>
<h1>Subscriber management</h1>
<?php echo $this->table->generate(); ?>
</div>
</body>
</html>
รบกวนช่วยแนะนำหน่อยครับ
Tag : PHP, MySQL, HTML/CSS, Ajax, jQuery, Windows
|
ประวัติการแก้ไข
2014-01-15 11:34:59
|
 |
 |
 |
 |
| Date :
2014-01-15 11:30:25 |
By :
Nameless |
View :
2177 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |