 |
|

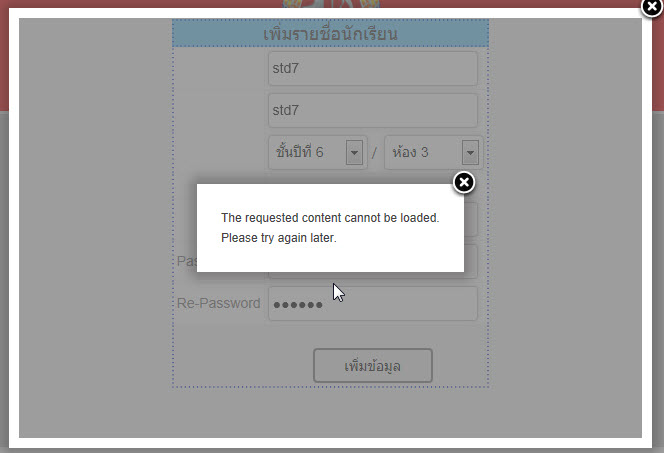
ดังรูปครับ พอกดบันทึกแล้ว ระบบจะถามเพื่อยืนยัน ถ้าตอบตกลง ก็จะเป็นดังรูปอ่ะครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="fancybox/scripts/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="fancybox/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="fancybox/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="fancybox/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<link rel="stylesheet" href="fancybox/style/style.css" />
<title>:: ลงทะเบียนสมาชิก ::</title>
<script type="text/javascript" language="javascript">
// เช็คว่ากรอกข้อมูลครบถ้วนหรือไม่
function chk_form()
{
if(document.regis.fname.value == "ชื่อ")
{
alert('กรุณากรอกชื่อผู้ใช้งาน');
document.regis.fname.focus();
return false;
}
if(document.regis.lname.value == "นามสกุล")
{
alert('กรุณากรอกนามสกุลผู้ใช้งาน');
document.regis.lname.focus();
return false;
}
if(document.regis.class.value == "class")
{
alert('กรุณาเลือกระดับชั้น');
document.regis.class.focus();
return false;
}
if(document.regis.room.value == "room")
{
alert('กรุณาเลือกห้องเรียน');
document.regis.room.focus();
return false;
}
if(document.regis.username.value == "Username :: รหัสนักเรียน")
{
alert('กรุณาใส่ Username');
document.regis.username.focus();
return false;
}
if(isNaN(document.regis.username.value))
{
alert('กรุณากรอกเฉพาะตัวเลขเท่านั้น.');
document.regis.username.focus();
return false;
}
if(document.regis.password.value == "")
{
alert('กรุณาใส่ Password');
document.regis.password.focus();
return false;
}
if(document.regis.repassword.value == "")
{
alert('กรุณาใส่ Re-Password');
document.regis.repassword.focus();
return false;
}
if(document.regis.password.value != document.regis.repassword.value)
{
alert('Password ที่ใส่ไม่ตรงกัน');
document.regis.repassword.focus();
return false;
}
//if(document.regis.username.value.length<5 || document.regis.username.value.length>6)
if(document.regis.username.value.length!=5)
{
alert("Username: กรูณากรอกรหัสนักเรียนให้ถูกต้อง :: รหัสนักเรียนมีจำนวน 5 หลัก");
document.regis.username.focus();
return false;
}
if(document.regis.password.value.length<5 || document.regis.password.value.length>15)
{
alert("Password: จำนวนตัวอักษรอยู่ช่วง 5-15 ตัวเท่านั้น");
document.regis.password.focus();
return false;
}
document.regis.submit();
}
</script>
<script type="text/javascript">
$(document).ready(function() {
$('[id^="btnSubmit"]').fancybox({
'width' : '20%',
'height' : '20%',
onStart : function() {
return window.confirm('ยืนยันการบันทึก?');
},
onClosed : function() {
parent.location.reload(true);
}
});
});
//ทำให้ค่าใน textbox ที่แสดงอยู่หายไป
//การใช้งาน ที่ textbox >>> onBlur="checkValue(this,this.defaultValue)" onFocus="clearValue(this,this.defaultValue)"
function clearValue(obj,text) {
if ( obj.value == text ) obj.value = '';
}
function checkValue(obj,text) {
if ( obj.value == '' ) obj.value = text;
}
</script>
</head>
<!-- เรียกใช้งานไฟล์ CSS -->
<link rel="stylesheet" type="text/css" href="css/textbox.css" />
<body>
<form action="regis_save.php?rang=STUDENT" method="post" enctype="multipart/form-data" name="regis" id="regis" OnSubmit="return chk_form();">
<table border="0" align="center" cellpadding="3" cellspacing="1">
<tr>
<td colspan="3" bgcolor="#FFFFFF" class="titletext">เพิ่มรายชื่อนักเรียน</td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"> </td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"><span class="style4">
<label>
<input name="fname" type="text" id="fname" value="ชื่อ" autocomplete="off" class="textbox" onblur="checkValue(this,this.defaultValue)" onfocus="clearValue(this,this.defaultValue)"/>
</label>
</span></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"> </td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"><span class="style4">
<label>
<input name="lname" type="text" id="lname" value="นามสกุล" autocomplete="off" class="textbox" onblur="checkValue(this,this.defaultValue)" onfocus="clearValue(this,this.defaultValue)"/>
</label>
</span></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"> </td>
<td bgcolor="#FFFFFF"><label>
<select name="class" class="textbox" id="class" style="width:100px; height:35px;">
<option value="class" selected="selected">-ระดับชั้น-</option>
<option value="1">ชั้นปีที่ 1</option>
<option value="2">ชั้นปีที่ 2</option>
<option value="3">ชั้นปีที่ 3</option>
<option value="4">ชั้นปีที่ 4</option>
<option value="5">ชั้นปีที่ 5</option>
<option value="6">ชั้นปีที่ 6</option>
</select>
/
</label></td>
<td bgcolor="#FFFFFF" class="table_R"><select name="room" class="textbox" id="room" style="width:100px; height:35px;">
<option value="room" selected="selected">-ห้อง-</option>
<option value="1">ห้อง 1</option>
<option value="2">ห้อง 2</option>
<option value="3">ห้อง 3</option>
<option value="4">ห้อง 4</option>
<option value="5">ห้อง 5</option>
<option value="6">ห้อง 6</option>
<option value="7">ห้อง 7</option>
<option value="8">ห้อง 8</option>
<option value="9">ห้อง 9</option>
<option value="10">ห้อง 10</option>
</select></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"> </td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"> </td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"><span class="style4">
<label>
<input name="username" type="text" id="username" value="Username :: รหัสนักเรียน" autocomplete="off" class="textbox" onblur="checkValue(this,this.defaultValue)" onfocus="clearValue(this,this.defaultValue)"/>
<span id="sCusID"></span> </label>
</span>
<label><span class="textpage"></span></label></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"><span class="textpage">Password</span></td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"><span class="style4">
<label>
<input name="password" type="password" id="password" class="textbox"/>
</label>
</span></td>
</tr>
<tr>
<td bgcolor="#FFFFFF" class="table_L"><span class="textpage">Re-Password</span></td>
<td colspan="2" bgcolor="#FFFFFF" class="table_R"><span class="style4">
<label>
<input type="password" name="repassword" id="repassword" class="textbox"/>
</label>
</span></td>
</tr>
<tr>
<td align="center" class="table_FL"><label></label></td>
<td colspan="2" class="table_FR"><input type="submit" name="btnSubmit" id="btnSubmit" class="Button" value="เพิ่มข้อมูล"/></td>
</tr>
</table>
</form>
</body>
</html>
Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-01-20 15:11:39 |
By :
akkaneetha |
View :
1104 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |