 |
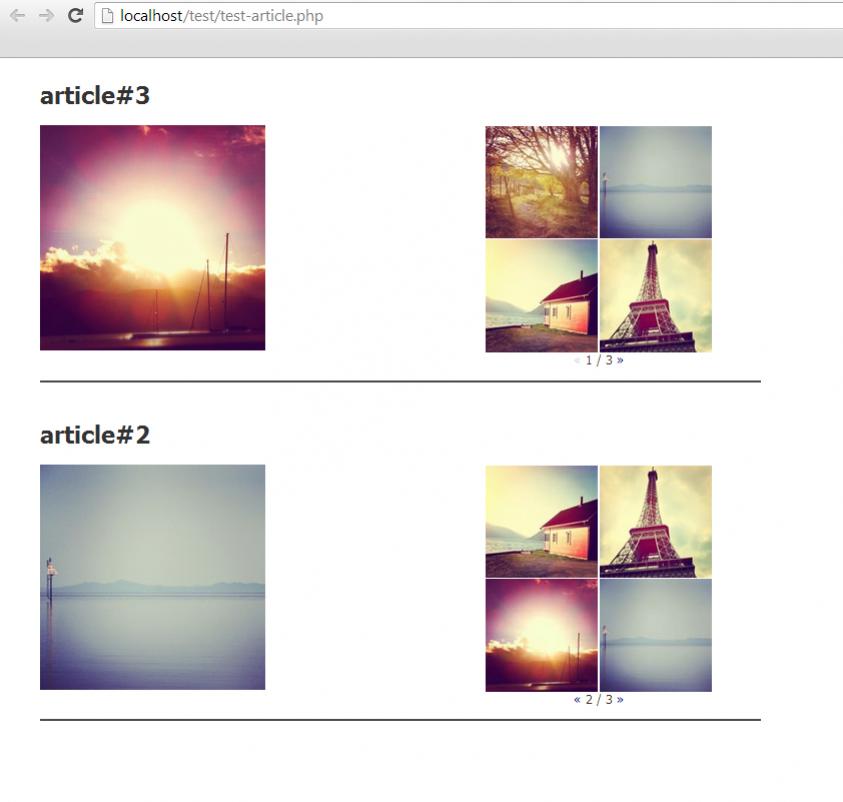
[Pagination] อยากได้ Pagination รูปแบบ jquery ajax ใครพอแนะนำหรือมีตัวอย่างให้ศึกษาบ้างครับ (ผมมีภาพประกอบ) |
| |
 |
|
|
 |
 |
|
ดันๆ
|
 |
 |
 |
 |
| Date :
2014-01-21 11:52:50 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หลังจากที่ถามไว้เมื่อวาน วันนี้ทำได้ละ ผมก็เลยเอามาฝากครับ...

Code (SQL)
/*
Source Server : localhost
Source Server Version : 50051
Source Host : localhost:3306
Source Database : db_article
Target Server Type : MYSQL
Target Server Version : 50051
File Encoding : 65001
Date: 2014-01-21 18:08:52
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `article`
-- ----------------------------
DROP TABLE IF EXISTS `article`;
CREATE TABLE `article` (
`id` int(11) NOT NULL auto_increment,
`name` varchar(200) collate utf8_unicode_ci NOT NULL,
`images` varchar(50) collate utf8_unicode_ci NOT NULL,
`public` enum('N','Y') collate utf8_unicode_ci default 'N',
`create_date` datetime NOT NULL,
`create_by` varchar(50) collate utf8_unicode_ci NOT NULL,
`update_date` datetime NOT NULL,
`update_by` varchar(50) collate utf8_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of article
-- ----------------------------
INSERT INTO `article` VALUES ('3', 'article#3', '3_b.jpg', 'Y', '2014-01-21 11:21:46', 'admin', '2014-01-21 11:21:46', 'admin');
INSERT INTO `article` VALUES ('2', 'article#2', '2_b.jpg', 'Y', '2014-01-21 11:21:46', 'admin', '2014-01-21 11:21:46', 'admin');
-- ----------------------------
-- Table structure for `gallery`
-- ----------------------------
DROP TABLE IF EXISTS `gallery`;
CREATE TABLE `gallery` (
`id` int(11) NOT NULL auto_increment,
`article_id` int(11) default NULL,
`images` varchar(150) collate utf8_unicode_ci default NULL,
`create_date` datetime default NULL,
`create_by` varchar(50) collate utf8_unicode_ci default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=23 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of gallery
-- ----------------------------
INSERT INTO `gallery` VALUES ('12', '3', '1_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('11', '3', '2_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('22', '2', '5_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('3', '2', '3_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('4', '2', '2_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('5', '2', '1_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('6', '2', '5_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('7', '2', '4_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('8', '2', '3_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('9', '2', '2_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('10', '2', '1_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('13', '3', '5_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('14', '3', '4_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('15', '3', '3_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('16', '3', '2_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('17', '3', '1_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('18', '3', '5_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('19', '3', '4_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('20', '3', '3_s.jpg', '2014-01-21 11:23:09', 'admin');
INSERT INTO `gallery` VALUES ('21', '2', '4_s.jpg', '2014-01-21 11:23:09', 'admin');
CSS
<style type="text/css">
body,td,th {
font-family: tahoma;
font-size: 100%;
color: #333;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
#container{
width:960px;
padding:0;
margin:0 auto;
overflow:hidden;
}
.col-left {
float:left;
width:45%;
}
.col-right {
float:right;
width:45%;
}
.col-right ul{
margin:0 auto;
}
.col-right ul {
width:304px;
margin:0 auto;
padding: 0;
list-style-type: none;
}
.col-right ul li {
display:block;
float:left;
width:150px;
height:auto;
margin:1px;
padding:0;
}
.col-right ul li img:hover{
opacity:0.9;
filter:alpha(opacity=90);
cursor:pointer;
}
.clr { clear:both; width:100%;}
hr{
border-color:#a3a3a3;
border-top-color:#a3a3a3;
border-bottom-color:#444444;
}
div.pagination {
margin:0 auto;
padding:0;
text-align:center;
}
div.pagination a {
padding: 2px 0px 2px 0px;
text-decoration: none; /* no underline */
color: #000099;
}
div.pagination a:hover, div.pagination a:active {
color: #3e3421;
}
div.pagination span.current {
padding: 2px 5px 2px 5px;
margin: 2px;
color: #3e3421;
}
div.pagination span.disabled {
padding: 2px 0px 2px 0px;
color: #DDD;
}
</style>
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST PAGINATION</title>
<script type="application/javascript" src="js/jquery-1.10.1.min.js"></script>
</head>
<body>
<div id="container">
<?php
$mysql_hostname = "localhost";
$mysql_user = "root";
$mysql_password = "root";
$mysql_database = "db_article";
$prefix = "";
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Opps some thing went wrong");
mysql_select_db($mysql_database, $bd) or die("Opps some thing went wrong");
mysql_query("SET NAMES UTF8");
$sql = "SELECT * FROM article ORDER BY id DESC LIMIT 0,2";
$result = mysql_query($sql);
$i=1;
while($data=mysql_fetch_array($result))
{
?>
<div class="item">
<h1><?=trim($data['name'])?></h1>
<div class="col-left"><img src="images/<?=trim($data['images'])?>" width="300" /></div><!--class="col-left"-->
<div class="col-right">
<div id="showContent<?=$i?>"></div>
</div><!--class="col-left"-->
</div><!--class="item"-->
<div class="clr" style="height:10px;"></div>
<hr />
<div class="clr" style="height:20px;"></div>
<script type="text/javascript">
var aid=<?=$data['id']?>;
function pagination_<?=$i?>(page,aid){
//alert(page);
var str=Math.random();
var datastring='str='+str + '&page='+page+'&aid='+aid;
$.ajax({
type:'POST',
url:'load_<?=$i?>.php',
data:datastring,
success:function(data){
$("#showContent<?=$i?>").html(data);
}
});
}
pagination_<?=$i?>(1, <?=$data['id']?>);
</script>
<?php
$i++;
}
?>
</div><!--id="container"-->
</body>
</html>
load_1.php, load_2.php
<?php
$mysql_hostname = "localhost";
$mysql_user = "root";
$mysql_password = "root";
$mysql_database = "db_article";
$prefix = "";
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Opps some thing went wrong");
mysql_select_db($mysql_database, $bd) or die("Opps some thing went wrong");
mysql_query("SET NAMES UTF8");
$tbl_name="gallery";
$limit = 4;
$adjacents = 3;
$aid = $_POST['aid'];
$page = $_POST['page'];
if($page){
$start = ($page - 1) * $limit;
}else{
$start = 0;
}
$query = "SELECT COUNT(*) as num FROM $tbl_name WHERE article_id='".$aid."'";
$total_pages = mysql_fetch_array(mysql_query($query));
$total_pages = $total_pages[num];
if ($page == 0) $page = 1;
$prev = $page - 1;
$next = $page + 1;
$lastpage = ceil($total_pages/$limit);
$lpm1 = $lastpage - 1;
$pagination = "";
if($lastpage > 1)
{
$pagination .= "<div class=\"pagination\">";
//previous button
if ($page > 1){
$pagination.= "<a href='javascript:void(0);' onclick='pagination_1($prev,$aid)'>«</a>";
}else{
$pagination.= "<span class=\"disabled\">«</span>";
}
//pages
if ($lastpage < 7 + ($adjacents * 2))
{
for ($counter = 1; $counter <= $lastpage; $counter++)
{
if ($counter == $page){
$pagination.= "<span class=\"current\">$counter / $lastpage</span>";
}
}
}
//next button
if ($page < $counter - 1){
$pagination.= "<a href='javascript:void(0);' onclick='pagination_1($next,$aid)'>»</a>";
}else{
$pagination.= "<span class=\"disabled\">»</span>";
$pagination.= "</div>\n";
}
}
//------
$msg ="";
$msg .="<ul>";
$sql = "SELECT * FROM gallery WHERE article_id='".$aid."' LIMIT $start, $limit";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)){
$msg .="<li><img src=\"images/".$row['images']." \" /></li>\n";
}
$msg .="</ul>";
$msg .= "<div class=\"clr\"></div>";
$msg .= $pagination;
echo $msg;
?>
ในหน้า load_2.php เปลี่ยนชื่อ pagination_1($prev,$aid) เป็น pagination_2($prev,$aid) ครับ
ปล. ผมเอาตัวอย่าง code ของบทความนี้ Pagination Code สำหรับการแบ่งหน้า ด้วย PHP jQuery แบบ Ajax มาปรับใช้นะครับ ยังไงก็ขอบคุณเจ้าของบทความไว้ ณ ที่นี้ด้วยนะครับ
ผมเองก็ลองผิดลองถูกเอานะครับ ส่วนท่านใดมีคำแนะนำดีๆ หรือง่ายกว่านี้บอกผมหน่อยนะครับ
ซึ่งส่วนตัวผมคิดว่ามันน่าจะมีง่ายกว่านี้แต่ผมไม่รู้เอง หรือหาแนวทางที่ถูกต้องไม่ได้เอง
|
ประวัติการแก้ไข
2014-01-21 18:21:25
 |
 |
 |
 |
| Date :
2014-01-21 18:17:42 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|