 |
|
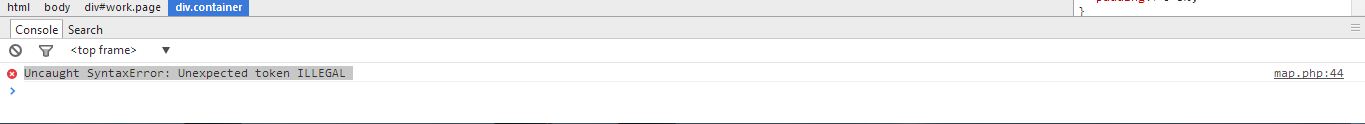
ติดปัญหา Map ไม่ยอมโหลดและมาร์กสถานที่ให้ค่ะ เปิดดูใน Console มันโชว์ว่า

พยายามหาทางแก้ก็แก้ไม่ได้ค่ะ รบกวนพี่ๆช่วยให้คำแนะนำด้วยนะคะ
อันนี้โค้ด map ค่ะ
Code
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript" src="http://www.cyberthai.net/gmap3.js"></script>
<script type="text/javascript">
$(function () {
$('#map_canvas').gmap3({
map: {
options: {
center: [12.257483,102.516754],
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
}
},
marker: {
values: [
<?php
$sql = mysql_query("SELECT
place.place_img,
place.longitude,
place.latitude,
place.place_name,
place.place_id
FROM
plantemp
INNER JOIN place ON plantemp.place_id = place.place_id
where plantemp.mem_id='$Memberid'
order by plan_id asc");
$num = mysql_num_rows($sql);
if ($num>0){
$p = 1;
while ($r=mysql_fetch_array($sql)) {
++$i;
$i != $num ? $k=',' : $k='';
?>
{latLng:[<?=$r[latitude]?>, <?=$r[longitude]?>], data:"<div class='font_map'><img src='_include/image/<?=$r[place_img]?>' width='75' height='75' alt='<?=$r[place_name]?>' class='img_left' /><strong><a href='#' title='<?=$r[place_name]?>' target='_blank'><?=$r[place_name]?></a></strong><br /><br /><div class='cls'></div><a href='#' title='<?=$r[place_name]?>' target='_blank'>ดูที่เหลือ</a></div>", options:{icon: "_include/icon/iconb<?=$p?>.png"}}<?=$k?>
<?php
$p++; }
}
?>
],
events: {
mouseover: function (marker, event, context) {
var map = $(this).gmap3("get"),
infowindow = $(this).gmap3({
get: {
name: "infowindow"
}
});
if (infowindow) {
infowindow.open(map, marker);
infowindow.setContent(context.data);
} else {
$(this).gmap3({
infowindow: {
anchor: marker,
options: {
content: context.data
}
}
});
}
},
closeclick: function () {
infowindow.close();
},
mouseout: function () {
var infowindow = $(this).gmap3({
get: {
name: "infowindow"
}
});
}
}
}
});
});
</script>
<div id="map_canvas"></div>
รบกวนด้วยนะคะ T T
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2014-01-26 14:53:45
|
 |
 |
 |
 |
| Date :
2014-01-26 14:51:16 |
By :
iceziism |
View :
2422 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |