 |
สอบถามเกี่ยวกับ checkbox ให้ disable enable radio ครับ ซึ่งได้จากการคิวรีจากฐานข้อมูล |
| |
 |
|
|
 |
 |
|
ทำให้ดูเป็นตัวอย่างน่ะครับ http://jsfiddle.net/KAgLS/
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#report input:radio , input:text").attr("disabled","disabled");
$(":checkbox").click(function(){
var rel = $(this).attr('rel');
if($(this).is(":checked"))
$("input[for='"+rel+"']").attr("disabled",false);
else
$("input[for='"+rel+"']").attr("disabled","disabled");
});
});
</script>
<style="text/css">
td:nth-child(2){
width:190px;
}
td:first-child{
width:120px;
}
input:radio{
padding-left:5px;
}
</style>
<table id="report">
<tr><td><input type="checkbox" rel="09180" />09180</td>
<td><input type="radio" name="daily[09180]" for="09180" value="ขาด" for="09180" />ขาด
<input type="radio" name="daily[09180]" for="09180" value="ลา" for="09180" />ลา
<input type="radio" name="daily[09180]" for="09180" value="มาสาย" for="09180" />มาสาย
</td>
<td><input type="text" name="remark[09180]" for="09180" size="5" /></td>
</tr>
</table>
|
 |
 |
 |
 |
| Date :
2014-01-30 14:41:29 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี for ซ้ำ ตัดออกน่ะครับ
for="09180" value="ขาด" for="09180"
|
 |
 |
 |
 |
| Date :
2014-01-30 14:44:08 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ จะลองทำดูครับ
|
 |
 |
 |
 |
| Date :
2014-01-30 16:31:02 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะครับ
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#report input:radio , input:text").attr("disabled","disabled");
$(":checkbox").click(function(){
var rel = $(this).attr('rel');
if($(this).is(":checked"))
$("input[for='"+rel+"']").attr("disabled",false);
else
$("input[for='"+rel+"']").attr("disabled","disabled");
});
});
</script>
<style="text/css">
td:nth-child(2){
width:190px;
}
td:first-child{
width:120px;
}
input:radio{
padding-left:5px;
}
</style>
<table id="report">
//.........................
//.....................................
<td align="center">
<input name="b<?=$userResult["IDstd"]; ?>" type="checkbox" class="css-checkbox" rel="b<?=$userResult["IDstd"]; ?>" id="b<?=$userResult["IDstd"]; ?>" value=""/><label for="b<?=$userResult["IDstd"]; ?>" class="css-label1"></label> </td>
<td align="center"><?=$userResult["IDstd"]; ?></td>
<td align="center"><?=$userResult["fname"]; ?>
<?=$userResult["lname"]; ?></td>
<td align="center">
<input name="r<?=$userResult["IDstd"]; ?>" type="radio" class="css-radio" for="b<?=$userResult["IDstd"]; ?>" id="r1<?=$userResult["IDstd"]; ?>" value="ขาด"/>
<label for="r1<?=$userResult["IDstd"]; ?>" class="css-label2">ขาด</label>
<input name="r<?=$userResult["IDstd"]; ?>" type="radio" class="css-radio" for="b<?=$userResult["IDstd"]; ?>" id="r2<?=$userResult["IDstd"]; ?>" value="ป่วย"/>
<label for="r2<?=$userResult["IDstd"]; ?>" class="css-label2">ลาป่วย</label>
<input name="r<?=$userResult["IDstd"]; ?>" type="radio" class="css-radio" for="b<?=$userResult["IDstd"]; ?>" id="r3<?=$userResult["IDstd"]; ?>" value=""/>
<label for="r3<?=$userResult["IDstd"]; ?>" class="css-label2">ลากิจ</label> </td>
<td align="center"><label>
<input name="note<?=$userResult["IDstd"]; ?>" type="text" class="textbox" id="note" for="b<?=$userResult["IDstd"]; ?>" style="width:150px; height:20px" />
</label></td>
</tr>
<?
}
?>
</table>
|
 |
 |
 |
 |
| Date :
2014-01-30 17:42:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอเพิ่มเติมอีกนิดครับ จากโค้ด
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
$("#report input:radio , input:text").attr("disabled","disabled");
$(":checkbox").click(function(){
var rel = $(this).attr('rel');
if($(this).is(":checked"))
$("input[for='"+rel+"']").attr("disabled",false);
else
$("input[for='"+rel+"']").attr("disabled","disabled");
});
});
</script>
หากต้องการให้ เมื่อเอาติกถูกออก แล้วให้ทำการรีเซ็ตค่า ของแถวนั้น ๆ ด้วยต้องเพิ่มยังไงครับ
|
 |
 |
 |
 |
| Date :
2014-01-31 11:08:50 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเองก็ไม่แน่ใจ ลองดูน่ะครับ
<script type="text/javascript">
$(document).ready(function(){
$("#report input:radio , input:text").attr("disabled","disabled");
$(":checkbox").click(function(){
var rel = $(this).attr('rel');
if($(this).is(":checked"))
$("input[for='"+rel+"']").attr("disabled",false);
else
$("input[for='"+rel+"']").attr({"disabled":"disabled","checked":false});
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-01-31 11:54:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมมีปัญหากับการส่งค่าของ radio button ครับ
จากโค้ด
Code (PHP)
<input type="radio" class="css-radio" name="cause<?=$userResult["IDstd"]; ?>" id="r1<?=$userResult["IDstd"]; ?>" value="1" for="rel<?=$userResult["IDstd"]; ?>"/><label for="r1<?=$userResult["IDstd"]; ?>" class="css-label2">ขาด</label>
<input type="radio" class="css-radio" name="cause<?=$userResult["IDstd"]; ?>" id="r2<?=$userResult["IDstd"]; ?>" value="2" for="rel<?=$userResult["IDstd"]; ?>"/><label for="r2<?=$userResult["IDstd"]; ?>" class="css-label2">ลาป่วย</label>
<input type="radio" class="css-radio" name="cause<?=$userResult["IDstd"]; ?>" id="r3<?=$userResult["IDstd"]; ?>" value="3" for="rel<?=$userResult["IDstd"]; ?>"/><label for="r3<?=$userResult["IDstd"]; ?>" class="css-label2">ลากิจ</label>
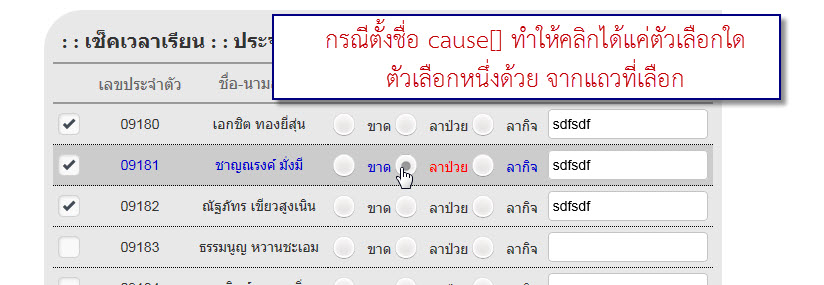
แต่เดิมตรง name ใช้ name="cause<?=$userResult["IDstd"]; ?>" เพื่อให้สามารถคลิกได้ ของแต่ละแถว แต่ไม่รู้จะเข้า array ยังไง สำหรับตอนบันทึก เลยลองเปลี่ยนเป็น name="cause[]" แล้วลองดู กลับแสดงผลได้แค่แถวแรก (สมมติเลือกข้อมูลบันทึก 3 แถว) แต่ข้อมูลอื่น ๆ แสดงได้ปกติ
โค้ด object อื่น
Code (PHP)
<input type="checkbox" class="css-checkbox" name="std[]" id="id<?=$userResult["IDstd"]; ?>" rel="rel<?=$userResult["IDstd"]; ?>" value="<?=$userResult["IDstd"]; ?>"/><label for="id<?=$userResult["IDstd"]; ?>" class="css-label1"></label>
<input name="note[]" type="text" class="textbox" id="note" style="width:150px; height:20px" for="rel<?=$userResult["IDstd"]; ?>" />
ตอนนี้เหลือส่วน radio เท่านั้นที่ไม่สามารถแสดงผลได้ครับ ช่วยดูให้หน่อยครับ
โค้ด บันทึก (กรณนี้ขอ echo ค่าก่อน ถ้า echo ได้ ก็น่าจะบันทึกได้ช่นกัน)
Code (PHP)
<?
for($i=0;$i<count($_POST["std"]);$i++)
{
if($_POST["std"][$i] != "")
{
echo "std $i = ".$_POST["std"][$i]."<br>";
echo " ".$_POST["cause"][$i]."<br>";
echo " ".$_POST["note"][$i]."<br>";
echo "----------------------------------------<br>";
}
}
?>

จากรูป อธิบายเพิ่มเติม ได้เลือกไว้สามแถว โดยปกติ ควรจะเลือก radio ได้แถวละอัน แต่จากรูปนั้น 3 แถวสามารถเลือกได้เพียงแค่อันเดียว
|
ประวัติการแก้ไข
2014-01-31 14:14:54
2014-01-31 14:17:42
 |
 |
 |
 |
| Date :
2014-01-31 14:10:53 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
name="cause[<?=$userResult["IDstd"];?>]"
แล้วใช้ foreach ดึงข้อมูลออกมาครับ
foreach($_POST["cause"] as $idstd => $value)
echo "$idstd = $value<br />\n";
|
 |
 |
 |
 |
| Date :
2014-01-31 14:35:51 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ css ตัวไหนครับ สวยดี
|
 |
 |
 |
 |
| Date :
2014-01-31 14:38:36 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใน input text ใช้ IDstd ด้วยครับ
name="cause[<?=$userResult["IDstd"];?>]"
name="std[<?=$userResult["IDstd"];?>]"
name="note[<?=$userResult["IDstd"];?>]"
Code (PHP)
<?php
foreach($_POST["std"] as $idstd => $stdvalue)
{
if($stdvalue != "")
{
echo "std $idstd = $stdvalue<br>";
echo "cause $idstd =".$_POST["cause"][$idstd]."<br>";
echo "note $idstd =".$_POST["note"][$idstd]."<br>";
echo "----------------------------------------<br>";
}
}
?>
|
 |
 |
 |
 |
| Date :
2014-01-31 14:57:31 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ แสดงข้อมูลได้แล้วครับ
แต่ติดตรงที่ว่า ผมทำความเข้าใจกับโค้ดไม่ได้เลย
ระหว่าง for($i=0;$i<count($_POST["std"]);$i++) อันนี้เคยใช้อยู่ประจำ ก็พอเข้าใจ
กับ
foreach($_POST["std"] as $idstd => $stdvalue) แต่อันนี้ไม่เข้าใจเลย
ทำงานด้วยเงื่อนไขเหมือนกันรึป่าว แล้วถ้าจะปรับใช้ในการ insert ลงฐานข้อมูลจะใช้เหมือนกับ for รึป่าว
for($i=0;$i<count($_POST["std"]);$i++)
{
if()
{
insert to sql
}
}
echo "สำเร็จ";
จะใช้แบบด้านบนได้มั้ย
foreach($_POST["std"] as $idstd => $stdvalue)
{
if($stdvalue != "")
{
insert to sql
}
}
echo "สำเร็จ";
แต่ส่วนนี้เด๊่ยวผมจะลองดู คงจะได้รู้กัน แต่คงไม่เข้าใจโค้ดจริง ๆ
|
 |
 |
 |
 |
| Date :
2014-01-31 15:21:37 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหมือนกันครับ และยังได้ idstd ส่งมาพร้อมๆกับตัวแปรอาร์เรย์อีกด้วย note,std,cause
|
 |
 |
 |
 |
| Date :
2014-01-31 15:24:21 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|