 |
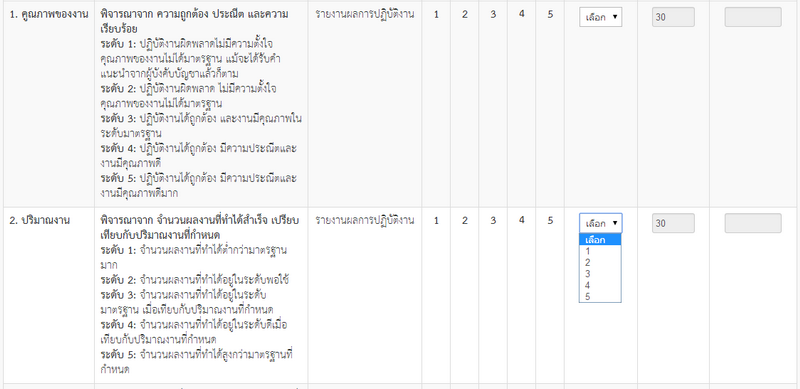
สอบถาม การเปลี่ยนจาก input แบบ text เป็นแบบ select ในการนำค่าที่ได้ไปคำนวณแบบ auto (jquery) |
| |
 |
|
|
 |
 |
|
Code (PHP)
<script>
$(document).ready(function(){
//trigger when type
$('input[id^="count"]').keyup(function(){
//find value1
var value1 = parseFloat($(this).val());
//check if is not a number, skip
if(isNaN(value1)) return false;
//find type of trigged
var type = $(this).attr("id").split("_");
//find number
var no = parseInt(type[1]);
//delete number
type = type[0];
//find Multiplier
var value2 = parseFloat($('#'+(type=="value"?"count":"value")+"_"+no).val());
//check if is not a number, skip
if(isNaN(value2)) return false;
//chenge value
$("#result_"+no).val(value1*value2);
//set start value
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
$("select.value").change(function(){
var value1 = parseFloat($("option:selected",this).val());
if(isNaN(value1)) return false;
var value2 = parseFloat($(this).parents("tr").find("td:nth-child(2) input:text").val());
if(isNaN(value2)) return false;
$(this).parents("tr").find("td:nth-child(3) input:text").val(value1*value2);
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
});
</script>
Code (PHP)
<td> <center>
<div class="control-group"><div class="controls">
<input style="width: 20px;" type ="text" class="value" name="value[]" id="value_<?php echo $i;?>" />//เปลี่ยนเป็น select ไม่ทำงาน
</div></div></center></td>
<td><center><div class="control-group"><div class="controls"><input style="width: 50px;" type ="text" name="count[]" value="<?php echo $rsav["h_value"];?>" id="count_<?php echo $i;?>" /></div></div></center></td>
<td><center><div class="control-group"><div class="controls"><input style="width: 70px;" type ="text" name="result[]" readonly="readonly" id="result_<?php echo $i;?>" /></div></div></center></td>
ทดลองดูน่ะครับ
|
ประวัติการแก้ไข
2014-02-11 13:31:03
 |
 |
 |
 |
| Date :
2014-02-11 13:29:41 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<td> <center>
<div class="control-group"><div class="controls">
<select style="width: 20px;" class="value" name="value[]" >
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
</select>
</div></div></center></td>
<td><center><div class="control-group"><div class="controls"><input style="width: 50px;" type ="text" name="count[]" value="<?php echo $rsav["h_value"];?>" id="count_<?php echo $i;?>" /></div></div></center></td>
<td><center><div class="control-group"><div class="controls"><input style="width: 70px;" type ="text" name="result[]" readonly="readonly" id="result_<?php echo $i;?>" /></div></div></center></td>
|
 |
 |
 |
 |
| Date :
2014-02-11 13:35:42 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบใจท่านมาก ซึ้งใจจัง ว่าแต่มีเฟสมั้ยครับ
จะได้เอาไว้ติดต่อกัน pm ก็ได้ อิอิ
อยากเขียนเป็นจัง 
|
 |
 |
 |
 |
| Date :
2014-02-11 13:50:21 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สรุปว่าสำเร็จมั๊ย.. 
|
 |
 |
 |
 |
| Date :
2014-02-11 13:50:40 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ทำงาน พลาดขั้นตอนไหนหว่า
ไล่ดูหมดแล้ว หรือต้อง include jquery เวอร์ชั่นไหนเข้าไปครับ
|
 |
 |
 |
 |
| Date :
2014-02-11 13:59:32 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวอร์ชั่นไหนก็ได้มั้งครับ
ถ้ายังไม่ได้เอาโค้ดหน้านี้ทั้งหมดมาวางครับ
คลิ๊กขวาแล้ว view source เอาโค้ดตรงนี้มาลงครับ 
|
 |
 |
 |
 |
| Date :
2014-02-11 14:01:49 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตาลายหน่อยนะครับ อิอิ คิดมาสองอาทิตละ
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
</style>
<link href="../../fonts/thsarabunnew.css" rel="stylesheet" type="text/css" />
<br />
<script src="jquery-2.0.2.js"></script>
<script>//สคิปนี้ครับที่เกี่ยวข้อง
$(document).ready(function(){
//trigger when type
$('input[id^="count"]').keyup(function(){
//find value1
var value1 = parseFloat($(this).val());
//check if is not a number, skip
if(isNaN(value1)) return false;
//find type of trigged
var type = $(this).attr("id").split("_");
//find number
var no = parseInt(type[1]);
//delete number
type = type[0];
//find Multiplier
var value2 = parseFloat($('#'+(type=="value"?"count":"value")+"_"+no).val());
//check if is not a number, skip
if(isNaN(value2)) return false;
//chenge value
$("#result_"+no).val(value1*value2);
//set start value
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
$("select.value").change(function(){
var value1 = parseFloat($("option:selected",this).val());
if(isNaN(value1)) return false;
var value2 = parseFloat($(this).parents("tr").find("td:nth-child(2) input:text").val());
if(isNaN(value2)) return false;
$(this).parents("tr").find("td:nth-child(3) input:text").val(value1*value2);
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
});
</script>
<form id='frm1' method='POST' action='#'>
<table class="table table-bordered">
<thead>
<tr>
<th style="white-space: normal; width:65px;" rowspan="2" align="center"><center><span class="thsarabunnew">(5)<br />ค่าคะแนนที่ได้</span></center></th>
<th width="25" rowspan="2" align="center"><center><span class="thsarabunnew">(6)<br />น้ำหนัก(ความสำคัญ/ความยากง่ายของงาน)</span></center></th>
<th width="25" rowspan="2" align="center"><center><span class="thsarabunnew">(7)<br />ค่าคะแนนถ่วงน้ำหนัก<br />(5)*(6)/100</span></center></th>
</tr>
<tr>
<th width="15" class="center"><center>
<span class="thsarabunnew">1</span>
</center></th>
<th width="15" class="center"><center>
<span class="thsarabunnew">2</span>
</center></th>
<th width="15" class="center"><center>
<span class="thsarabunnew">3</span>
</center></th>
<th width="15" class="center"><span class="thsarabunnew"><center>4</center></span></th>
<th width="15" class="center"><center>
<span class="thsarabunnew">5</span>
</center></th>
</tr>
</thead>
<tbody>
<?php
require_once('../../connect/connectdb.php');
require_once('../../person/config.php');
$sqlav="SELECT dbo.ass_value.ass_id,dbo.ass_value.ass_name,dbo.ass_value.ass_type,dbo.ass_value.ass_detail,
dbo.ass_value.t_assid,dbo.ass_value.h_value
FROM dbo.ass_value WHERE dbo.ass_value.t_assid='".$_GET["at"]."'";
$qrav=sqlsrv_query($conn,$sqlav) or die($sqlav);
$i=1;
?>
<?php while($rsav=sqlsrv_fetch_array($qrav,SQLSRV_FETCH_ASSOC))
{
?>
<tr>
<td> <center>//ส่วนนี้คับที่เกี่ยวข้อง
<div class="control-group"><div class="controls">
<select style="width: 50px;" class="value" name="value[]" id="value_<?php echo $i;?>">
<option value='0'>select</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
<option value='5'>5</option>
</select>
</div></div></center></td>
<td>
<center><div class="control-group"><div class="controls">
<input style="width: 50px;" type ="text" name="count[]" value="<?php echo $rsav["h_value"];?>" id="count_<?php echo $i;?>" /></div></div></center>
</td>
<td><center><div class="control-group"><div class="controls">
<input style="width: 70px;" type ="text" name="result[]" readonly="readonly" id="result_<?php echo $i;?>" />
</div></div></center>
</td>
</tr>
<?php
++$i;}
?>
</tbody>
</form>
</table>
|
ประวัติการแก้ไข
2014-02-11 14:18:29
 |
 |
 |
 |
| Date :
2014-02-11 14:16:56 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
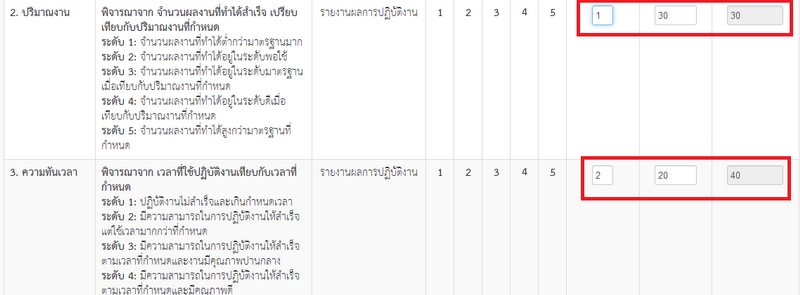
แบบนี้ไม่ได้

แบบนี้ได้

|
 |
 |
 |
 |
| Date :
2014-02-11 14:55:16 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
OK แบบนี้แหล่ะ รอสักครูน่ะ
|
 |
 |
 |
 |
| Date :
2014-02-11 15:04:36 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค้ดจาวาสคริปต์มารวมไว้ที่เดียวกันดีกว่า และในไฟล์พี่เห็นเรียก jquery ต้องหลายตัว
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('input[id^="count"]').keyup(function(){
//find value1
var value1 = parseFloat($(this).val());
//check if is not a number, skip
if(isNaN(value1)) return false;
//find type of trigged
var type = $(this).attr("id").split("_");
//find number
var no = parseInt(type[1]);
//delete number
type = type[0];
//find Multiplier
var value2 = parseFloat($('#'+(type=="value"?"count":"value")+"_"+no).val());
//check if is not a number, skip
if(isNaN(value2)) return false;
//chenge value
$("#result_"+no).val(value1*value2);
//set start value
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
$("select.value").change(function(){
//alert($(this).val());
alert($("option:selected",this).val()+'..');
var value1 = parseFloat($("option:selected",this).val());
if(isNaN(value1)) return false;
var value2 = parseFloat($(this).parents("td").next().find("input:text").val());
if(isNaN(value2)) return false;
$(this).parents("td").next().next().find("input:text").val(value1*value2);
var all_result = 0;
//travel all result
$('input[id^="result"]').each(function(){
var curr_val = parseFloat($(this).val());
if(!isNaN(curr_val)) all_result += curr_val;
});
//update all value
$("#all_result").html(all_result);
});
$('a[href=#logout-confirm]').click(function(e) {
var url = $(this).data('url');
bootbox.dialog(' ต้องการออกจากระบบ ( Do you want to Logout ) ? ', [{
'label':'Sign Out',
'class':'btn btn-primary',
'icon':'icon-off icon-white',
'callback':function(S) {
return location.href = url;
}
},
{
'label':'Cancel',
'class':'btn',
'icon':'icon-remove icon-black'
}]);
});
$('a[href=#delete-confirm]').click(function(e) {
var url = $(this).data('url');
bootbox.dialog(' ต้องการลบ ( Do you want to Delete ) ? ', [{
'label':'Delete',
'class':'btn btn-primary',
'icon':'icon-trash icon-white',
'callback':function(S) {
return location.href = url;
}
},
{
'label':'Cancel',
'class':'btn',
'icon':'icon-remove icon-black'
}]);
});
$('a[href=#edit-confirm]').click(function(e) {
var url = $(this).data('url');
bootbox.dialog(' ต้องการแก้ไข ( Do you want to Edit ) ? ', [{
'label':'Edit',
'class':'btn btn-primary',
'icon':'icon-edit icon-white',
'callback':function(S) {
return location.href = url;
}
},
{
'label':'Cancel',
'class':'btn',
'icon':'icon-remove icon-black'
}]);
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-02-11 15:25:06 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับผม เดียวลองดูครับ 
|
 |
 |
 |
 |
| Date :
2014-02-11 16:10:19 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวดยอดเลย ล๊วกพี่
ได้แล้วครับ เหมือนยกภูเขาออกจากอก ไปขึ้นนึ่ง 
|
 |
 |
 |
 |
| Date :
2014-02-11 16:14:56 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|