|
 |
| |
ผมต้องการเพิ่มข้อมูลที่พิมพ์เองในช่อง Combo box ที่เป็น drop-down ได้ด้วยต้องทำอย่างไรครับ |
| |
 |
|
|
 |
 |
|
ขอบคุณครับ เดวผมลองดู ^^
|
 |
 |
 |
 |
| Date :
2014-02-19 15:28:05 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนเรื่องการดึงข้อมูลมาแสดงนิดนึงนะครับ เนื่องจากผมต้องการให้ข้อมูลแสดงให้ตรงกับที่เลือกไว้อ่ะครับ
แต่ถ้าข้อมูลในฐานไม่ตรงกับ เอ บี เอบี หรือ โอ ก็ให้ขึ้นเป็น อื่นๆ ระบุ แล้วไปแสดงในอีกส่วนหนึ่งแทนครับ ประมาณนี้อ่ะครับ


...................
ตอนนี้เข้ามาจะเป็นแบบนี้ตลอดเลยครับ

..................
ผมลองเอา script ของคุณ Unidentifier มาปรับใช้ดู แต่ผมก็ยัง งงๆ อยู่ พอดีผมไม่ถนัด เรื่องพวกนี้เลยอ่ะครับ ปกติจะเป็นคนออกแบบและดีไซน์ มากกว่าใช้แต่พวก CSS อะครับ รบกวนด้วยนะครับ
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function(){
$("#bloodgroup").change(function(){
var choiced = $(this).val();
if(choiced == 1){
$("#bloodgroup2").removeAttr("disabled");
}else{
$("#bloodgroup2").prop("disabled","disabled");
}
});
});
</script>
Code (PHP)
<select name="BloodGroup" class="box" style="width:80px;" id="bloodgroup" >
<option value="เอ"<?php if($fetch->getField('BloodGroup')=="เอ"){?>selected=""<?php }?>>เอ</option>
<option value="เอบี"<?php if($fetch->getField('BloodGroup')=="เอบี"){?>selected=""<?php }?>>เอบี</option>
<option value="บี"<?php if($fetch->getField('BloodGroup')=="บี"){?>selected=""<?php }?>>บี</option>
<option value="โอ"<?php if($fetch->getField('BloodGroup')=="โอ"){?>selected=""<?php }?>>โอ</option>
<option value="1" selected="">อื่นๆ ระบุ</option>
</select>
<input style="width:115px;" class="box" type="text" name="BloodGroup" id="bloodgroup2" disabled="disabled"/>
|
ประวัติการแก้ไข
2014-02-19 15:58:44
 |
 |
 |
 |
| Date :
2014-02-19 15:58:02 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาของผมมาจากกระทู้ไหนเหรอครับ 
โอเคครับ ผมจำได้แล้ว...
|
ประวัติการแก้ไข
2014-02-19 16:11:04
 |
 |
 |
 |
| Date :
2014-02-19 16:10:47 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<input style="width:115px;" class="box" type="text" name="BloodGroup" id="bloodgroup2" disabled="disabled" />
แค่เอาสีแดงออกครับ
|
 |
 |
 |
 |
| Date :
2014-02-19 16:15:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใกล้ได้แล้วครับ ตอนนี้ ติดแค่ตรงนี้
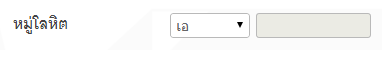
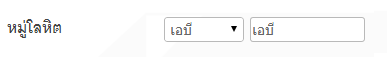
อันนี้แสดงผลถูกต้องแล้วครับ

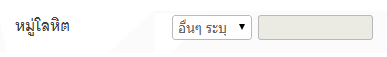
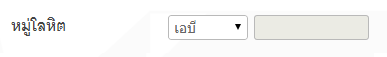
อันนี้แสดงผลไม่ถูกครับ ผมอยากให้ช่องข้างหลังทึบไปครับ

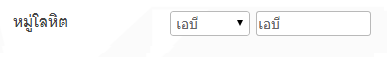
ปล.เวลาเลือกปกติแล้วครับ คือ ถ้าเป็น เอ เอบี บี โอ กล่อง input ข้างหลังจะทึบ
แต่เวลาเราคลิกเข้ามาดูข้อมูลครั้งแรกข้อมูลจะโชว์ซ้อนกันแบบภาพด้านบนครับ แล้วกล่อง input ด้านหลังก็จะไม่ทึบด้วย
อยากให้เวลาที่มีข้อมูลแสดงในลิสแล้ว ไม่ต้องแสดงในกล่อง input ด้านหลัง อยากให้ทึบไปอ่ะครับ
(***เป็นเฉพาะต้องแสดงผลเมื่อเข้ามาดูข้อมูลครั้งแรก)
นี่โค้ดที่ผมปรับแก้ไขครับ
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function(){
$("#bloodgroup").change(function(){
var choiced = $(this).val();
if(choiced !==""){
$("#bloodgroup2").prop("disabled","disabled");
$("#bloodgroup2").removeAttr("value");
}else{
$("#bloodgroup2").removeAttr("disabled");
$("#bloodgroup2").prop("value","<?php echo $fetch->getField('BloodGroup') ?>");
}
});
});
</script>
Code (PHP)
<select name="BloodGroup" class="box" style="width:80px;" id="bloodgroup" >
<option value="" selected="">อื่นๆ ระบุ</option>
<option value="เอ"<?php if($fetch->getField('BloodGroup')=="เอ"){?>selected=""<?php }?>>เอ</option>
<option value="เอบี"<?php if($fetch->getField('BloodGroup')=="เอบี"){?>selected=""<?php }?>>เอบี</option>
<option value="บี"<?php if($fetch->getField('BloodGroup')=="บี"){?>selected=""<?php }?>>บี</option>
<option value="โอ"<?php if($fetch->getField('BloodGroup')=="โอ"){?>selected=""<?php }?>>โอ</option>
</select>
<input style="width:115px;" class="box" type="text" name="BloodGroup" id="bloodgroup2" value="<?php echo $fetch->getField('BloodGroup') ?>"/>
|
 |
 |
 |
 |
| Date :
2014-02-19 16:30:44 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูแบบนี้ครับ
<script type="text/javascript">
$(document).ready(function(){
$("#bloodgroup").change(function(){
var choiced = $("option:selected", this).text();
if(choiced !=="อื่นๆ ระบุ"){
$("#bloodgroup2").prop("disabled","disabled");
$("#bloodgroup2").removeAttr("value");
}else{
$("#bloodgroup2").removeAttr("disabled");
$("#bloodgroup2").prop("value","<?php echo $fetch->getField('BloodGroup') ?>");
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-02-19 16:35:46 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหมือนเดิมครับ
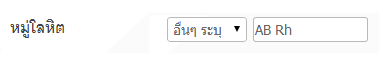
หากผมเคยเลือกกรุ๊ปเป็น เอบีไว้ ผมอยากให้ตอนแรกที่เปิดหน้านี้ เข้ามาดูข้อมูล เป็นแบบนี้หน่ะครับ

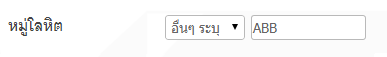
แต่ตอนนี้ครั้งแรกที่เข้ามาจะเป็นแบบนี้อยู่ครับ

|
 |
 |
 |
 |
| Date :
2014-02-19 16:46:07 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้ต้องเอาตัวแปร $_SESSION เข้ามาช่วยครับ เพราะมีการเปลี่ยนหน้าไปมา(ปิดหน้านั้นแล้วเปิดใหม่ภายหลัง)
และต้องเพิ่มเติมสคริปต์เข้าไปครับ เพราะจะจับเพียงแค่ .change() ไม่ได้แล้ว
|
ประวัติการแก้ไข
2014-02-19 16:51:31
 |
 |
 |
 |
| Date :
2014-02-19 16:50:26 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหมือนเดิมครับผม 55 ^^
|
ประวัติการแก้ไข
2014-02-19 16:55:44
 |
 |
 |
 |
| Date :
2014-02-19 16:52:33 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เกี่ยวกับที่ผมไม่ได้ กำหนดข้อมูลใน value ส่วนนี้เปล่าครับ
<option value="" selected="">อื่นๆ ระบุ</option>
|
 |
 |
 |
 |
| Date :
2014-02-19 16:55:14 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองกำหนดเป็น none หรือค่าอื่นๆดูก็ได้ครับ
เพราะการเรียนรู้ที่ดีที่สุดคือการทดลองครับ 
|
 |
 |
 |
 |
| Date :
2014-02-19 16:58:20 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ เดวผมจะลองปรับแก้ไปเรื่อยๆ นะครับ
ขอบคุณอีกครั้งครับ ^^
|
 |
 |
 |
 |
| Date :
2014-02-19 16:59:55 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ มาขอบคุณอีกรอบครับ ^^
อยากจะถามฝากคำถามไว้เพิ่มความรู้อีกนิดนึงนะครับ
คือถ้าผมอยากทำแบบนี้ แต่ว่าให้เหตุการทั้งหมดอยู่ในช่อง select ช่องเดียวเลย โดยไม่ต้องมีฟิลด์ input ด้านหลังเพิ่มเข้ามา
ประมาณว่าเป็นแบบให้เลือก แต่ก็พิมพ์ข้อมูลได้ด้วย จะสามาถทำได้ไหมครับ แล้วต้องทำแบบไหนครับ ขอบคุณครับ ^^
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function(){
var choiced =$("#bloodgroup2").val();
if(choiced =="เอ" || choiced =="เอบี" || choiced =="บี" || choiced =="โอ"){
$("#bloodgroup2").prop("disabled","disabled");
$("#bloodgroup2").removeAttr("value");
}else{
$("#bloodgroup2").removeAttr("disabled");
$("#bloodgroup2").prop("value","<?php echo $fetch->getField('BloodGroup') ?>");
}
$("#bloodgroup").change(function(){
var choiced = $(this).val();
if(choiced =="อื่นๆ ระบุ"){
$("#bloodgroup2").removeAttr("disabled");
$("#bloodgroup2").prop("value","<?php echo $fetch->getField('BloodGroup') ?>");
}else{
$("#bloodgroup2").prop("disabled","disabled");
$("#bloodgroup2").removeAttr("value");
}
});
});
</script>
Code (PHP)
<select name="BloodGroup" class="box" style="width:80px;" id="bloodgroup" >
<option value="อื่นๆ ระบุ" selected="">อื่นๆ ระบุ</option>
<option value="เอ"<?php if($fetch->getField('BloodGroup')=="เอ"){?>selected=""<?php }?>>เอ</option>
<option value="เอบี"<?php if($fetch->getField('BloodGroup')=="เอบี"){?>selected=""<?php }?>>เอบี</option>
<option value="บี"<?php if($fetch->getField('BloodGroup')=="บี"){?>selected=""<?php }?>>บี</option>
<option value="โอ"<?php if($fetch->getField('BloodGroup')=="โอ"){?>selected=""<?php }?>>โอ</option>
</select>
<input style="width:115px;" class="box" type="text" name="BloodGroup" id="bloodgroup2" value="<?php echo $fetch->getField('BloodGroup') ?>"/>
|
 |
 |
 |
 |
| Date :
2014-02-19 17:47:24 |
By :
Dieojar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นความรู้ที่ดีอีก 1 กระทู้เลย...
|
 |
 |
 |
 |
| Date :
2014-02-19 19:04:16 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีสนใจเรื่องนี้น๊ะคร่า พอจะมีไฟล์ที่สำเร็จแล้วให้ศึกษาหรือเอาไปใช้งานต่อไหมคร่า...  
|
 |
 |
 |
 |
| Date :
2014-04-27 18:20:30 |
By :
warisar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

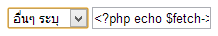
พอเอาโค้ดไปใส่โปรแกรมแล้วเป็นแบบนี้น๊ะคร่า แก้ยังไงคร่า
|
 |
 |
 |
 |
| Date :
2014-04-27 18:31:21 |
By :
warisar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

