 |
|
|
 |
 |
|
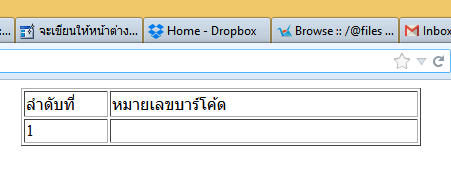
ตอนนี้ ผมพยายามแก้ code แล้วได้แบบนี้ แต่ว่า ตรงช่องรับ หมายเลขบาร์โค้ด น่ะครับ พอยิง barcode แล้ว ให้ cursor มันไปขึ้นที่ row ต่อไปน่ะครับ โดย ลำดับที่ เป็น 2 และcursor มาอยู่ที่ช่องรับ หมายเลขบาร์โค้ดเลยน่ะครับ ต้องทำอย่างไง รบกวนเพื่อนๆ ด้วยครับ
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
</head>
<body>
<?php $i=1; ?>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="number" value="<? echo $i; ?>"</td>
<td><input type="text" value=></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-21 15:21:12 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การยิงบาร์โค๊ดจะมีการ Enter อัตโนมัติ ให้จับอีเวนต์ keypress ของจาวาสคริปต์ว่าเป็น 13 แสดงว่าได้เวลาที่จะขึ้นบรรทัดใหม่แล้วนั่นเอง
|
 |
 |
 |
 |
| Date :
2014-02-21 17:03:40 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมรู้ว่า ต้องใช้ code นี้ แต่ว่า ไม่รู้จะเอาไปใส่ ตรงช่วงไหน เพื่อนๆ รบกวนด้วยครับ
Code (JavaScript)
function DetectEnterPressed(e) {
var characterCode
if(e && e.which){ // NN4 specific code
e = e
characterCode = e.which
}
else {
e = event
characterCode = e.keyCode // IE specific code
}
if (characterCode == 13) return true // Enter key is 13
else return false
}
|
 |
 |
 |
 |
| Date :
2014-02-21 17:10:48 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code ล่าสุดที่เขียนได้ ต้องแก้ไขอย่างไงต่อให้ได้ตามความต้องการที่แจ้งไว้ข้างบนน่ะครับ
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script>
function check_enter(e)//กำหนดให้ function check_enter ทำงานเมื่อ มีการกด keyboard
{
if (e.keyCode == 13) { //ถ้า e.keyCode เป็น 13 แสดงว่า user กด enter
alert('You press enter ! ');
}
}
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="text" value="1"></td>
<td><input onkeypress="return check_enter(event)"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-21 23:37:57 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script language="JavaScript">
document.onkeydown = chkEvent
function chkEvent(e) {
var keycode;
if (window.event) keycode = window.event.keyCode; //*** for IE ***//
else if (e) keycode = e.which; //*** for Firefox ***//
if(keycode==13)
{
return false;
}
}
function setNextFocus(objId){
if (event.keyCode == 13){
var obj=document.getElementById(objId);
if (obj){
obj.focus();
}
}
}
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="text" value="1"></td>
<td><input id="txt1" name="txt1" onKeyDown="setNextFocus('txt2');" > </td>
</tr>
<tr>
<td><input type="text" value="2"></td>
<td><input id="txt2" name="txt2" onKeyDown="setNextFocus('txt3');"> </td>
</tr>
<tr>
<td><input type="text" value="3"></td>
<td><input id="txt3" name="txt3" onKeyDown="setNextFocus('txt1');"> </td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-21 23:49:30 |
By :
ช่วยเหลือ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามวิธีของคุณ no.5 นั้น ไม่เห็นมันจะย้ายไปที่ focus อีก text อันถัดไปเลยน่ะครับ
|
 |
 |
 |
 |
| Date :
2014-02-22 09:47:33 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
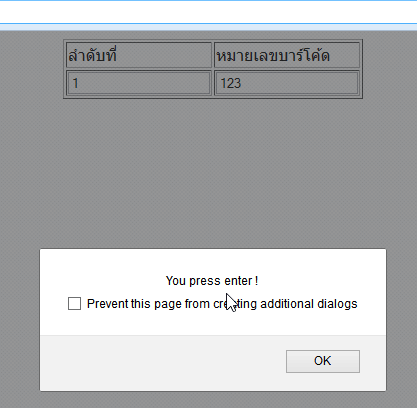
ขอเปลี่ยนแนวทางหน่อย

อยากได้แบบภาพ หลังจากกดปุ่ม enter แล้ว ก็ให้มันเพิ่ม row และคอลัมน์ให้อัตโนมัติน่ะครับ เพื่อนๆ ช่วยแก้โค้ดให้หน่อยครับ
Code (JavaScript)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script>
function check_enter(e)//กำหนดให้ function check_enter ทำงานเมื่อ มีการกด keyboard
{
if (e.keyCode == 13) { //ถ้า e.keyCode เป็น 13 แสดงว่า user กด enter
alert('You press enter ! ');
}
}
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="text" value="1"></td>
<td><input onkeypress="return check_enter(event)"> </td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-22 10:13:48 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".barcode").keypress(function(e){
if(e.which == 13){
$(this).parents("tr").next().find(".barcode").focus();
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="text" value="1" /></td>
<td><input class="barcode" /> </td>
</tr>
<tr>
<td><input type="text" value="1" /></td>
<td><input class="barcode" /></td>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-22 11:19:20 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
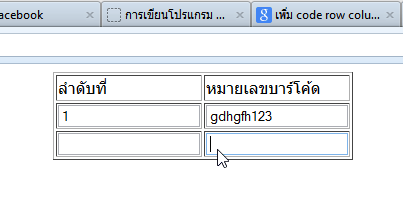
ล่าสุด ได้ตามภาพครับ

แต่ว่า ต้องการให้ row ที่ 2 ตรง ลำดับที่ เป็น 2 อัตโนมัติน่ะครับ และ cursor มากระพริบที่ หมายเลขบาร์โค้ด ใน แถวที่ 2 เลยน่ะครับ ต้องแก้ code เพิ่มเติมอย่างไงเหรอครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script>
function check_enter(e)//กำหนดให้ function check_enter ทำงานเมื่อ มีการกด keyboard
{
if (e.keyCode == 13) { //ถ้า e.keyCode เป็น 13 แสดงว่า user กด enter
alert('You press enter ! ');
addRow('dataTable')
}
}
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
var row = table.insertRow(rowCount);
var colCount = table.rows[0].cells.length;
for(var i=0; i<colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[1].cells[i].innerHTML;
//alert(newcell.childNodes[0].type);
switch(newcell.childNodes[0].type) {
case "text":
newcell.childNodes[0].value = "";
break;
case "checkbox":
newcell.childNodes[0].checked = false;
break;
case "select-one":
newcell.childNodes[0].selectedIndex = 0;
break;
}
}
}
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table id="dataTable" width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tr>
<td><input type="text" value="1"></td>
<td><input onkeypress="return check_enter(event)"> </td>
</tr>
</table>
</form>
</body>
</html>
รบกวนเพื่อนๆ เซียนทุกท่านด้วยครับ
|
 |
 |
 |
 |
| Date :
2014-02-22 11:19:25 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td><input type="text" value="1" /></td> <td><input class="barcode" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").prepend(template);
$("tbody tr:first-child").find("input.barcode").focus();
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="200" border="1" align="center">
<tr>
<td>ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td><input type="text" name="qty[]" value="1" /></td>
<td><input name="barcode[]" class="barcode" /></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-22 11:33:09 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td class="no"></td> <td><input class="barcode" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").prepend(template);
$("tbody tr:first-child").find("input.barcode").focus();
$("tbody tr").each(function(index){
$("td.no",this).text(index);
});
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="400" border="1" align="center">
<tr>
<td width="80">ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td class="no">1</td>
<td><input class="barcode" /></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-22 11:44:42 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิธีของคุณ Unidentifier ใช้ได้ตามความต้องการเลยครับ แต่ว่า ไม่เพิ่มจากขึ้นบน การยิงหมายเลขน่ะครับ ทำอย่างไงให้มันยิงจากบนลงล่างน่ะครับ
|
 |
 |
 |
 |
| Date :
2014-02-22 13:45:10 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมยังไม่เข้าใจ no.11 ถ้าเข้าใจ code ผมน่าจะแก้เองได้ แต่ก็จะยายามต่อไป และรอการตอบคำถามของคุณ Unidentifier
|
 |
 |
 |
 |
| Date :
2014-02-22 14:12:47 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยน .prepend() เป็น .append() ครับ
และเปลี่ยน $("tbody tr:first-child") เป็น $("tbody tr:last-child")
|
ประวัติการแก้ไข
2014-02-22 14:20:21
 |
 |
 |
 |
| Date :
2014-02-22 14:17:54 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
focus ของ cursor มันไม่เคลื่อนที่ลง ตามมาด้วยน่ะครับ
|
 |
 |
 |
 |
| Date :
2014-02-22 14:21:49 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และเปลี่ยน $("tbody tr:first-child") เป็น $("tbody tr:last-child") 
|
 |
 |
 |
 |
| Date :
2014-02-22 14:23:50 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สรุปแล้ว ได้ตามที่ต้องการแล้วครับ code ล่าสุด เป็นตามนี้
Code (JavaScript)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td class="no"></td> <td><input class="barcode" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").append(template);
$("tbody tr:last-child").find("input.barcode").focus();
$("tbody tr").each(function(index){
$("td.no",this).text(index);
});
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="400" border="1" align="center">
<tr>
<td width="80">ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td class="no">1</td>
<td><input class="barcode" /></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
แต่ถ้าจะพัฒนาต่อคือ เอาค่าที่ได้จากการยิงน่ะครับ ไปใส่ในตารางจะอ้างอิงค่าที่ได้อย่างไงเหรอครับ (ต่อไปต้องศึกษา jquery มากๆ ยังไม่รู้เลยว่าจะต้องศึกษาจากที่ไหนดี)
|
 |
 |
 |
 |
| Date :
2014-02-22 14:36:42 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<input name="barcode[]" class="barcode" />
เอา $_POST["barcode"] ไปใช้
|
 |
 |
 |
 |
| Date :
2014-02-22 14:44:47 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอรบกวนต่ออีกนิดนะครับ คือว่า หน้าของเพจที่จะดึงข้อมูลจาก barcode ไปใส่น่ะครับ ตรง xxx น่ะครับ ควรจะใส่ค่าอย่างไงครับ และอีกอย่าง หน้าของการยิง barcode น่ะครับ ไม่ต้องเปลี่ยนนะครับ ให้มันแสดงหน้าเดิม พร้อมยิงตัวต่อไปได้เลย น่ะครับ
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?
include("connectDB.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "smartek";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
//**** Call to class function insert record ****//
$clsMyDB->strTable = "serials_cabinet";
$clsMyDB->strField = "sequence,serials";
$clsMyDB->strValue = " 'XXX','XXX'";
$objInsert = $clsMyDB->fncInsertRecord();
if(!$objInsert)
{
echo "Record already exist.<br>";
}
else
{
echo "Record inserted.<br>";
}
echo "<br>===========================<br>";
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-24 08:52:56 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ คิดไม่ออกจริงๆ ครับ รบกวนเพื่อนๆ ผู้เชี่ยวชาญด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2014-02-24 09:32:24 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หน้ารับบาร์โค้ด
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td class="no"></td> <td><input class="barcode" name="barcode[]" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").append(template);
$("tbody tr:last-child").find("input.barcode").focus();
$("tbody tr").each(function(index){
$("td.no",this).text(index);
});
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="400" border="1" align="center">
<tr>
<td width="80">ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td class="no">1</td>
<td><input class="barcode" name="barcode[]" /></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?
include("connectDB.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "smartek";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
//**** Call to class function insert record ****//
$clsMyDB->strTable = "serials_cabinet";
$clsMyDB->strField = "sequence,serials";
foreach($_POST["barcode"] as $serial){
$clsMyDB->strValue = " 'XXX','$serial'";
$objInsert = $clsMyDB->fncInsertRecord();
if(!$objInsert)
{
echo "$serial :: Record already exist.<br>";
}
else
{
echo "$serial :: Record inserted.<br>";
}
}
echo "<br>===========================<br>";
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-24 11:54:13 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

งานเข้าครับ พอแก้ code ในไฟล์ serial.php นั้น ตอนนี้ ไม่สามารถกรอกข้อมูลเข้าไปได้เลยน่ะครับ ที่ใส่เพิ่มไป ผมใส่ name="barcode[]"
โดย code เต็มๆ เป็น
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td class="no"></td> <td><input class="barcode" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").append(template);
$("tbody tr:last-child").find("input.barcode").focus();
$("tbody tr").each(function(index){
$("td.no",this).text(index);
});
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="400" border="1" align="center">
<tr>
<td width="80">ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td class="no">1</td>
<td><input class="barcode" name="barcode[]/></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
ผมต้องแก้อะไรเพิ่มมั้ยครับ
|
 |
 |
 |
 |
| Date :
2014-02-25 16:38:25 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
33.<td><input class="barcode" name="barcode[]/></td>
33.<td><input class="barcode" name="barcode[]" /></td>
|
 |
 |
 |
 |
| Date :
2014-02-26 11:45:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมขอรบกวนอีกครั้งครับ ตอนนี้ สามารถยิงข้อมูลเข้าไปได้แล้วครับ แต่ว่า ติดอีกนิดน่ะครับ คือว่า ให้ทำการยิงไปเรื่อยๆ จนพอใจแล้วค่อยกดปุ่ม submit น่ะครับ เราจะต้องเอา ปุ่ม submit ไปไว้ในช่วงไหนของ code เหรอครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>การยิงบาร์โค้ด</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var template = '<tr><td class="no"></td> <td><input class="barcode" /></td></tr>';
$("tbody").on("keypress",".barcode",function(e){
if(e.which == 13){
$(this).parents("tbody").append(template);
$("tbody tr:last-child").find("input.barcode").focus();
$("tbody tr").each(function(index){
$("td.no",this).text(index);
});
}
});
});
</script>
</head>
<body>
<form method="post" action="get_serial.php">
<table width="400" border="1" align="center">
<tr>
<td width="80">ลำดับที่</td>
<td>หมายเลขบาร์โค้ด</td>
</tr>
<tbody>
<tr>
<td class="no">1</td>
<td><input class="barcode" name="barcode[]"/></td>
</tr>
</tbody>
</table>
<input type="submit">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-02-28 11:40:07 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ มันยิงแค่เรคอร์ดแล้ว แล้วมันก็เข้าหน้าของ get_serial.php แล้วไม่กลับมาหน้าเดิม เพื่อรับเรคอร์ดที่สอง ที่สามน่ะครับ อยากได้แบบว่า มันรับเรคอร์ดแรกแล้ว ก็บันทึกข้อมูลไปที่ get_serial แต่ว่า หน้าจอยังค้างอยู่ที่หน้าเดิม เพื่่อรับข้อมูลในเรคอร์ดที่สอง สาม สี่ ไปเรื่อยๆ จนกดปุ่ม submit แล้วค่อยออกจากหน้าปัจจุบันไปน่ะครับ
|
 |
 |
 |
 |
| Date :
2014-02-28 13:17:40 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันได้ใกล้เคียงที่ผมต้องการแล้วครับ แต่ติดอีกนิดครับว่า มันบันทึกเฉพาะเรคอร์ดสุดท้ายที่ผมได้มีการกดปุ่ม submit น่ะครับ ไม่ใช่ว่า ยิงบาร์โค้ดแรก แล้วมันก็บันทึกเลย ยิงบาร์โค้ดที่สอง มันก็บันทึกเลย ยิงบาร์โค้ดที่สองมันก็บันทึกเลย น่ะครับ โดยที่หน้าการยิง ไม่ได้มีการเปลี่ยนหน้าไป ยังแสดงอยู่ที่หน้าการยิงเดิมตลอดน่ะครับ
รบกวนอีกครั้งครับ
|
 |
 |
 |
 |
| Date :
2014-02-28 14:26:17 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
5555+
ในไฟล์ get_serial.php คุณก็เอาตัวแปร barcode[] ไปวนลูปบันทึกข้อมูลลงเทเบิ้ลซิครับ
Code (PHP)
foreach($_POST["barcode"] as $key => $val){
$sql = "insert into .... ";
mysql_query($sql) or die(mysql_error());
}
|
 |
 |
 |
 |
| Date :
2014-02-28 14:36:02 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยแก้ให้ด้วยครับ ผมทำไม่ได้ ไฟล์ get_serial.php นั้นมี
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?
include("connectDB.php");
//**** New class database ****//
$strHost = "localhost";
$strDB = "smartek";
$strUser = "root";
$strPassword = "laekarat";
$clsMyDB = new MyDatabase($strHost,$strDB,$strUser,$strPassword);
//**** Call to class function insert record ****//
$clsMyDB->strTable = "serials_cabinet";
$clsMyDB->strField = "sequence,serials";
foreach($_POST["barcode"] as $serial){
$clsMyDB->strValue = " 'XXX','$serial'";
$objInsert = $clsMyDB->fncInsertRecord();
if(!$objInsert)
{
echo "$serial :: Record already exist.<br>";
}
else
{
echo "$serial :: Record inserted.<br>";
}
}
?>
</body>
</html>
ส่วนไฟล์ connectDB.php นั้นคือ
Code (PHP)
<?
/**** Class Database ****/
Class MyDatabase
{
/**** function connect to database ****/
function MyDatabase($strHost,$strDB,$strUser,$strPassword)
{
$this->objConnect = mysql_connect($strHost,$strUser,$strPassword);
$this->DB = mysql_select_db($strDB);
}
/**** function insert record ****/
function fncInsertRecord()
{
$strSQL = "INSERT INTO $this->strTable ($this->strField) VALUES ($this->strValue) ";
return mysql_query($strSQL);
}
/**** function select record ****/
function fncSelectRecord()
{
$strSQL = "SELECT * FROM $this->strTable WHERE $this->strCondition ";
$objQuery = @mysql_query($strSQL);
return @mysql_fetch_array($objQuery);
}
/**** function update record (argument) ****/
function fncUpdateRecord($strTable,$strCommand,$strCondition)
{
$strSQL = "UPDATE $strTable SET $strCommand WHERE $strCondition ";
return @mysql_query($strSQL);
}
/**** function delete record ****/
function fncDeleteRecord()
{
$strSQL = "DELETE FROM $this->strTable WHERE $this->strCondition ";
return @mysql_query($strSQL);
}
/*** end class auto disconnect ***/
function __destruct() {
return @mysql_close($this->objConnect);
}
}
?>
ผมขอรอนะ เพิ่งจะลองเขียนแนวนี้น่ะครับ
|
 |
 |
 |
 |
| Date :
2014-02-28 15:26:03 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
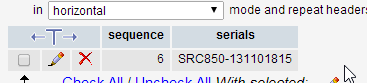
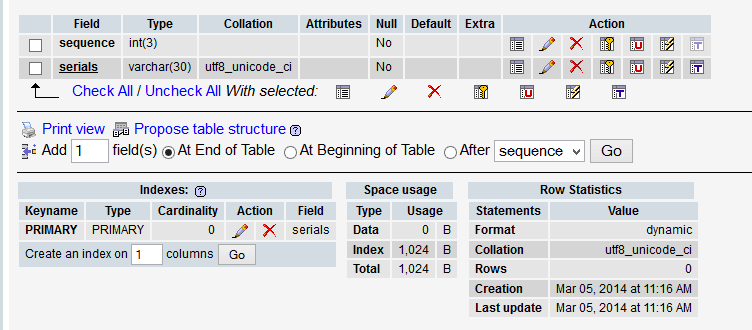
sequence คือ เลขลำดับการยิง ตามฟิลด์ในภาพ ครับ

|
 |
 |
 |
 |
| Date :
2014-02-28 16:44:10 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ ไม่สามารถกรอกข้อมูลเข้าไปได้เลยน่ะครับ

รบกวนพี่อีกครั้งครับ .... พี่นี่.. สุดยอดเลยครับ
|
 |
 |
 |
 |
| Date :
2014-03-05 11:30:32 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

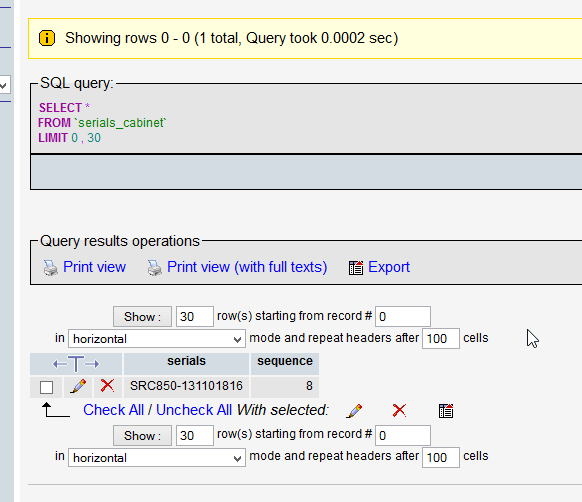
มันทำการ input เฉพาะเรคอร์ดแรกน่ะครับ
sql ที่จับได้คือ
INSERT INTO serials_cabinet (serials) VALUES ('SRC850-131101816') SRC850-131101816 :: Record inserted.
งง ครับ
|
 |
 |
 |
 |
| Date :
2014-03-05 15:14:25 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามอ่าน สนุกดี...ได้ความรู้เพิ่ม แต่ดูท่ายังไม่จบง่าย ๆ สู้ ๆ นะ sakuraei 
|
 |
 |
 |
 |
| Date :
2014-03-05 16:26:23 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ่มเลยครับ ติดตามดูอยู่ครับ ไม่ได้เขียนแบบนี้นานเลย เลยช่วยไรไม่ได้ ถ้าใช้ CI คงจะช่วยไรได้บ้างครับ
หายเงียบไปแสดงว่าได้แล้วใช้มะ สู้ๆครับ การฝึกฝนจะทำให้เราเก่งขึ้นครับ  
|
 |
 |
 |
 |
| Date :
2014-03-06 09:33:34 |
By :
slurpee55555 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมสอบถามเพิ่มเติมครับถ้ารับข้อมูลมากกว่า 1 ตารางล่ะครับ

เรามีวิธีให้ เคอร์เซอร์มากระพริบตามลำดับ บาร์โค๊ด แล้วไป id ได้ยังไงครับ
|
 |
 |
 |
 |
| Date :
2015-03-31 17:45:26 |
By :
mingkwan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่านแล้วลองทำตามดู มันเป็นแบบนี้เลยครับ
รบกวน ช่วยบอกทีครับมันหมายความว่าอ่ะไร เป็นที่เวอชั่น ของ phpmyadmin ของผมหรือเปล่าครับ
Array ( [barcode] => Array ( [0] => 38DB9611286AD1ENH2H0064 ) ) INSERT INTO serials_cabinet(serials) VALUES( '38DB9611286AD1ENH2H0064' )
Warning: mysql_affected_rows(): supplied argument is not a valid MySQL-Link resource in D:\AppServ\www\barcode\test\connectDB.php on line 27
38DB9611286AD1ENH2H0064 :: Record already exist.
|
 |
 |
 |
 |
| Date :
2016-03-08 16:19:12 |
By :
gmhomyai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|