 |
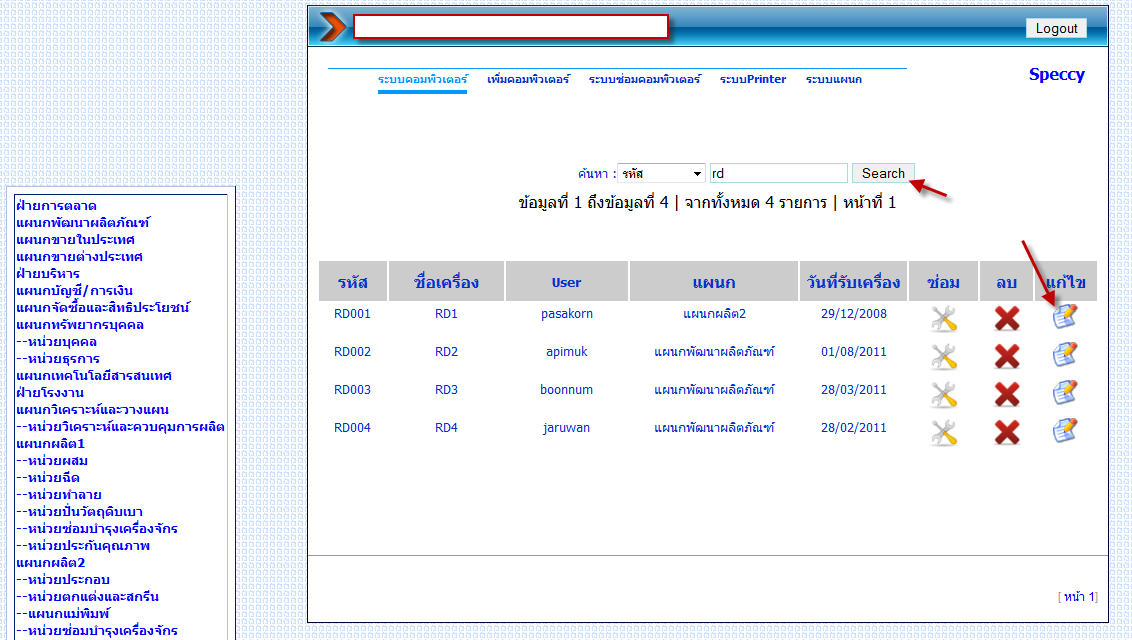
กด Search หาข้อมูล คลิกแก้ไขข้อมูลเสร็จแล้ว คลิก กลับ ด้าน เด้งออกครับ |
| |
 |
|
|
 |
 |
|
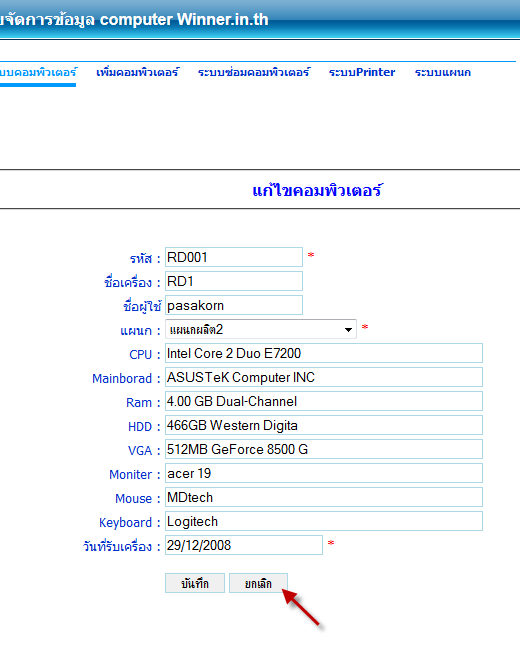
กด Search หาข้อมูล คลิกแก้ไขข้อมูลเสร็จแล้ว คลิก บันทึก หรือ กลับ เด้งออกเลยครับ ตามรูปเลยครับ พอจะมีวิธีส่งค่าตัวแปรกลับ เวลา back เพจ ป่าวครับ หรือ วิธีอื่นก็ได้ครับ รบกวนท่านผู้รู้หน่อยครับ พอดีผมใช้ history.go(-1); มันก็ไม่ได้ผลครับ



Code (PHP)
<? include "connDB.php"; ?>
<? include "uName.php"; ?>
<?
if($submit=="OK"){
if($id1==""){
include "connDB.php";
$strSQL = "SELECT * FROM computer WHERE ID_com = '".$_POST["ID_com"]."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
?>
<script> alert("รหัสคอมพิวเตอร์ซ้ำ");
window.location="computer.php?submit=Add&show=";
</script>
<?
}
if ($id1==""){
$sql="INSERT INTO computer set ID_com='".$ID_com."',name_com='".$name_com."',User='".$User."',ID_Dep='".$ID_Dep."',CPU='".$CPU."',Mainborad='".$Mainborad."',Ram='".$Ram."',HDD='".$HDD."',VGA='".$VGA."',Moniter='".$Moniter."',Mouse='".$Mouse."',Keyboard='".$Keyboard."',Date='".$Date."'";
?>
<script> alert("บันทึกข้อมูลเรียบร้อยแล้ว");
window.location="computer.php";
</script>
<?
}}
else{
$sql="UPDATE computer set ID_com='".$ID_com."',name_com='".$name_com."',User='".$User."',ID_Dep='".$ID_Dep."',CPU='".$CPU."',Mainborad='".$Mainborad."',Ram='".$Ram."',HDD='".$HDD."',VGA='".$VGA."',Moniter='".$Moniter."',Mouse='".$Mouse."',Keyboard='".$Keyboard."',Date='".$Date."'WHERE ID_com='".$id1."'" ;
?>
<script> alert("แก้ไขข้อมูลเรียบร้อยแล้ว");
window.location="computer.php";
history.go(-1);
</script>
<?
}
mysql_query($sql);
}
if ($submit=="DEL"){
$sql="delete from computer where ID_com ='".$id1."'";
mysql_query($sql);
}
?>
<script language="JavaScript">
function chkdel(){
if(confirm(' กรุณายืนยันการลบอีกครั้ง !! ')){
return true;
}else{
return false;
}
}
function Check_txt()
{
if(document.getElementById('ID_com').value==""){
alert("กรุณาระบุ รหัส ด้วยค่ะ");
document.getElementById('ID_com').focus();
return false;
}
if(document.getElementById('name_com').value==""){
alert("กรุณาระบุ ชื่อเครื่อง ด้วยค่ะ");
document.getElementById('name_com').focus();
return false;
}
if(document.getElementById('ID_Dep').value=="000"){
alert("กรุณาระบุ แผนก ด้วยค่ะ");
document.getElementById('ID_Dep').focus();
return false;
}
if(document.getElementById('Date').value==""){
alert("กรุณาระบุ วันที่รับเครื่อง ด้วยค่ะ");
document.getElementById('Date').focus();
return false;
}
}
function isEmail(str) {
var supported = 0;
if (window.RegExp) {
var tempStr = 'a';
var tempReg = new RegExp(tempStr);
if (tempReg.test(tempStr)) supported = 1;
}
if (!supported)
return (str.indexOf('.') > 2) && (str.indexOf('@') > 0);
var r1 = new RegExp('(@.*@)|(\\.\\.)|(@\\.)|(^\\.)');
var r2 = new RegExp('^.+\\@(\\[?)[a-zA-Z0-9\\-\\.]+\\.([a-zA-Z]{2,3}|[0-9]{1,3})(\\]?)$');
return (!r1.test(str) && r2.test(str));
}
</script><head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>::::DATA Computer Winner.in.th ::::</title>
<link href="style/style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
.style1 {color: #FF0000}
.style4 {font-size: 16; font-weight: bold; }
a:link {
color: #0000FF;
text-decoration: none;
}
a:visited {
color: #0000FF;
text-decoration: none;
}
a:hover {
color: #FF0000;
text-decoration: none;
}
a:active {
color: #0033CC;
text-decoration: none;
}
.style6 {font-size: 16px; font-weight: bold; }
#container #header #header_main .style4 a {
font-size: 16px;
font-style: normal;
color: #FFFFFF;
}
#Layer1 {
position:absolute;
left:1030px;
top:51px;
width:61px;
height:24px;
z-index:1;
}
body {
background-image: url(image/BG001.png);
}
#Layer2 {
position:absolute;
left:1008px;
top:94px;
width:54px;
height:25px;
z-index:2;
}
.style7 {
color: #FF0000;
font-size: 16px;
font-weight: bold;
}
-->
</style>
<style type="text/css">
<!--
#miniflex {
width: 71%; // ความกว้างของแถบ Menu (เทียบกับขนาดหน้าจอคนดูว่าจะให้มีกี่ %)
float: left;
font-size: small; /* could be specified at a higher level */
margin: 20 0 0 150px; // ตรงเลข 25 คือตำแหน่งนับจากด้านบน , ตรงเลข 150 คือตำแหน่งนับจากด้านซ้าย
padding: 0 10px 0 10px;
border-bottom: 1px solid #0099FF;
position:relative;
z-index:2;
}
#miniflex li {
float: left;
margin: 0;
padding: 0;
display: inline;
list-style: none;
position:relative;
}
#miniflex a:link, #miniflex a:visited {
float: left;
font-size: 85%;
line-height: 20px;
font-weight: bold;
margin: 0 10px 0 10px;
text-decoration: none;
color: #0033CC;
}
#miniflex a.active:link, #miniflex a.active:visited, #miniflex a:hover {
border-bottom: 4px solid #696;
padding-bottom: 2px;
color: #0099FF;
}
#animated-tab {
position: absolute;
z-index: 1;
font-size: 85%;
line-height: 20px;
padding-bottom: 2px;
border-bottom: 4px solid #0099FF;
}
.style9 {color: #0000FF}
.style10 {font-weight: bold}
#Layer3 {
position:absolute;
left:1030px;
top:96px;
width:62px;
height:26px;
z-index:3;
}
.style11 {
color: #000000;
font-weight: bold;
}
#Layer4 {
position:absolute;
left:17px;
top:142px;
width:236px;
height:306px;
z-index:4;
}
#Layer5 {
position:absolute;
left:1px;
top:142px;
width:172px;
height:282px;
z-index:4;
}
#Layer6 {
position:absolute;
left:5px;
top:219px;
width:240px;
height:27px;
z-index:4;
}
-->
</style><script type="text/javascript">
<!--
/* This script and many more are available free online at
The JavaScript Source :: http://javascript.internet.com
Created by: Brian McAllister :: http://www.frequency-decoder.com/ */
/*
Animated miniTabs by frequency decoder
Further information on this script can be located
on the authors Web site http://www.frequency-decoder.com/
Based on an idea by Rob L Glazebrook
(http://www.rootarcana.com/test/smartmini/)
which was derived from the original idea of Stephen Clark
(http://www.sgclark.com/sandbox/minislide/)
Changes
=======
05/03/06 : Creation
08/03/06 : Added the cleanUp method to stop IE memory leaks.
This script is distributed under a "Attribution-NonCommercial-ShareAlike 2.0" license
You are free:
1. to copy, distribute, display, and perform the work.
2. to make derivative works.
Under the following conditions:
1. **Attribution*: You must attribute the work in the manner specified
by the author or licensor.
2. Noncommercial*: You may not use this work for commercial purposes.*
3. Share Alike*: If you alter, transform, or build upon this work,
you may distribute the resulting work only under a license identical to this one.
*/
var miniTab = {
currentTab: 0,
activeTab: 0,
destX: 0,
destW: 0,
t: 0,
b: 0,
c: 0,
d: 20,
animInterval: null,
sliderObj: null,
aHeight: 0,
init: function() {
if(!document.getElementById || !document.getElementById("miniflex")) return;
var ul = document.getElementById("miniflex");
var liArr = ul.getElementsByTagName("li");
var aArr = ul.getElementsByTagName("a");
for(var i = 0, li; li = liArr[i]; i++) {
liArr[i].onmouseover = aArr[i].onfocus = function(e) {
var pos = 0;
var elem = this.nodeName == "LI" ? this : this.parentNode;
while(elem.previousSibling) {
elem = elem.previousSibling;
if(elem.tagName && elem.tagName == "LI") pos++;
}
miniTab.initSlide(pos);
}
}
ul.onmouseout = function(e) {
miniTab.initSlide(miniTab.currentTab);
};
for(var i = 0; i < aArr.length; i++) {
if(document.location.href.indexOf(aArr[i].href)>=0) {
miniTab.activeTab = miniTab.currentTab = i;
}
aArr[i].style.borderBottom = "0px";
aArr[i].style.paddingBottom = "6px";
}
miniTab.slideObj = ul.parentNode.appendChild(document.createElement("div"));
miniTab.slideObj.appendChild(document.createTextNode(String.fromCharCode(160)));
miniTab.slideObj.id = "animated-tab";
miniTab.slideObj.style.top = (ul.offsetTop + liArr[miniTab.activeTab].offsetTop + aArr[miniTab.activeTab].offsetTop) + "px";
miniTab.slideObj.style.left = (ul.offsetLeft + + liArr[miniTab.activeTab].offsetLeft + aArr[miniTab.activeTab].offsetLeft) + "px";
miniTab.slideObj.style.width = aArr[miniTab.activeTab].offsetWidth + "px";
miniTab.aHeight = ul.offsetTop + liArr[miniTab.activeTab].offsetTop + aArr[miniTab.activeTab].offsetTop;
miniTab.initSlide(miniTab.activeTab, true);
var intervalMethod = function() { miniTab.slideIt(); }
miniTab.animInterval = setInterval(intervalMethod,10);
},
cleanUp: function() {
clearInterval(miniTab.animInterval);
miniTab.animInterval = null;
},
initSlide: function(pos, force) {
if(!force && pos == miniTab.activeTab) return;
miniTab.activeTab = pos;
miniTab.initAnim();
},
initAnim: function() {
var ul = document.getElementById("miniflex");
var liArr = ul.getElementsByTagName("li");
var aArr = ul.getElementsByTagName("a");
miniTab.destX = parseInt(liArr[miniTab.activeTab].offsetLeft + liArr[miniTab.activeTab].getElementsByTagName("a")[0].offsetLeft + ul.offsetLeft);
miniTab.destW = parseInt(liArr[miniTab.activeTab].getElementsByTagName("a")[0].offsetWidth);
miniTab.t = 0;
miniTab.b = miniTab.slideObj.offsetLeft;
miniTab.c = miniTab.destX - miniTab.b;
miniTab.bW = miniTab.slideObj.offsetWidth;
miniTab.cW = miniTab.destW - miniTab.bW;
miniTab.slideObj.style.top = (ul.offsetTop + liArr[miniTab.activeTab].offsetTop + aArr[miniTab.activeTab].offsetTop) + "px";
},
slideIt:function() {
var ul = document.getElementById("miniflex");
var liArr = ul.getElementsByTagName("li");
var aArr = ul.getElementsByTagName("a");
// Has the browser text size changed?
if(miniTab.aHeight != ul.offsetTop + liArr[miniTab.activeTab].offsetTop + aArr[miniTab.activeTab].offsetTop) {
miniTab.initAnim();
miniTab.aHeight = ul.offsetTop + liArr[miniTab.activeTab].offsetTop + aArr[miniTab.activeTab].offsetTop
};
if(miniTab.t++ < miniTab.d) {
var x = miniTab.animate(miniTab.t,miniTab.b,miniTab.c,miniTab.d);
var w = miniTab.animate(miniTab.t,miniTab.bW,miniTab.cW,miniTab.d);
miniTab.slideObj.style.left = parseInt(x) + "px";
miniTab.slideObj.style.width = parseInt(w) + "px";
} else {
miniTab.slideObj.style.left = miniTab.destX + "px";
miniTab.slideObj.style.width = miniTab.destW +"px";
}
},
animate: function(t,b,c,d) {
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
}
}
window.onload = miniTab.init;
window.onunload = miniTab.cleanUp;
//-->
</script>
</head>
<script type='text/javascript' language='javascript' src='date_time/prototype-1.js'></script>
<script type='text/javascript' language='javascript' src='date_time/prototype-date-extensions.js'></script>
<script type='text/javascript' language='javascript' src='date_time/behaviour.js'></script>
<script type='text/javascript' language='javascript' src='date_time/datepicker.js'></script>
<script type='text/javascript' language='javascript' src='date_time/behaviors.js'></script>
<link rel='stylesheet' href='date_time/datepicker.css'>
<body>
<div id="Layer1">
<form name="form2" method="post" action="logout.php">
<label></label>
<input name="Logout" type="submit" id="Logout" value="Logout">
</form>
</div>
<div id="Layer3">
<div align="center" class="style11"><a href="file_upload/spsetup120.exe">Speccy</a></div>
</div>
<div id="Layer6">
<table width="230" border="1" align="center" bgcolor="#FFFFFF" class="style4">
<tr>
<td><? include("typelist.php"); // เมนูข้างซ้ายแบ่งแผนก>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>?> </td>
</tr>
</table>
</div>
<center>
<div id="container">
<div id="header">
<div id="header_left"></div>
<div id="header_main"><span class="style4"><a href="computer.php">ระบบจัดการข้อมูล computer Winner.in.th </a></span></div>
<div id="header_right"></div>
</div>
<div id="content">
<table width="775" border="0">
<tr>
<td><ul id="miniflex">
<li><a class="active" href="computer.php">ระบบคอมพิวเตอร์</a></li>
<li><a href="computer.php?submit=Add&show=">เพิ่มคอมพิวเตอร์</a></li>
<li><a href="repair.php">ระบบซ่อมคอมพิวเตอร์</a></li>
<li><a href="device.php">ระบบPrinter</a></li>
<li><a href="Department.php">ระบบแผนก</a></li>
</ul></td>
</tr>
</table>
<p><br>
<? if($submit=="" or $show=="OK"){?>
</p>
<center><form name="form1" method="post" action="computer.php?show=OK&strSearch=Y" ; >
<table width="98%" >
<tr>
<td width="50%"><div align="right">ค้นหา :<select name="Search2">
<option value="ID_com" <? if($Search2=="ID_com"){ ?>selected<? }?>>รหัส</option>
<option value="name_com" <? if($Search2=="name_com"){ ?>selected<? }?>>ชื่อเครื่อง</option>
<option value="User" <? if($Search2=="User"){ ?>selected<? }?>>User</option>
<option value="ID_Dep"<? if($Search2=="ID_Dep"){ ?>selected<? }?>>แผนก</option>
<option value="Date" <? if($Search2=="Date"){ ?>selected<? }?>>วันที่รับเครื่อง</option>
</select></div></td>
<td width="64%"><div align="left">
<input name="Search" type="text" size="20" value="<? echo $Search?>"onFocus="this.value = '';">
<input type="submit" name="submit" value="Search">
</div></td>
<div id="hint"></div>
</tr>
</table>
</form>
</center>
<?
if(!isset($start)){
$start = 0;
$page=1;
}
$limit = '15';
if($strSearch=="Y"){
$Qtotal = mysql_query("select * from computer Where ".$Search2." like '%".$Search."%' ");
}else{
$Qtotal = mysql_query("select * from computer");
}
$total = mysql_num_rows($Qtotal);
if($strSearch=="Y"){
$Query = mysql_query("select * from computer Where ".$Search2." like '%".$Search."%' order by ID_com ASC LIMIT $start,$limit");
}else{
$Query= mysql_query("select * from computer order by ID_com ASC LIMIT $start,$limit");
}
$totalp = mysql_num_rows($Query);
$xx=$totalp+$start;
$yy=$start+1;
echo "ข้อมูลที่ ".$yy." ถึงข้อมูลที่ ".$xx;
printf(" | จากทั้งหมด %d รายการ ",$total);
printf(" | หน้าที่ %d <br />",$page);
?><br>
<span class="style4"><a href="computer.php?submit=Add&show="></a></span><br>
<table width="99%">
<tr bgcolor="#999999" height='40' >
<td width="9%" align='center' bgcolor="#CCCCCC"><span class="style6">รหัส </span></td>
<td width="15%" align='center' bgcolor="#CCCCCC"><span class="style6">ชื่อเครื่อง </span></td>
<td width="16%" align='center' bgcolor="#CCCCCC"><div align="center"><strong>User</strong></div></td>
<td width="22%" align='center' bgcolor="#CCCCCC"><span class="style6">แผนก</span></td>
<td width="14%" align='center' bgcolor="#CCCCCC"><span class="style6">วันที่รับเครื่อง </span></td>
<td width="9%" bgcolor="#CCCCCC" class="style6"><div align="center">ซ่อม</div></td>
<td width="7%" bgcolor="#CCCCCC" class="style6"><div align="center">ลบ</div></td>
<td width="8%" bgcolor="#CCCCCC" class="style6"><div align="center">แก้ไข</div></td>
</tr>
<?
while($arr = mysql_fetch_array($Query)){
$autoid = $arr['ID_com'];
$autoid2 = $arr['name_com'];
$i++;
if($i%2==0){
$bg = "#FFFFFF";
}else{
$bg = "#FFFFFF";
}
?>
<tr bgcolor="<? echo $bg?>" onMouseOver="this.style.backgroundColor='#CCFFCC'" onMouseOut="this.style.backgroundColor=''" valign="top">
<td align='center'><div align="center"><? echo $arr['ID_com'] ?>
</div><div align="left"></div></td>
<td align='center'><div align="center"><? echo $arr['name_com'] ?></div></td>
<td align='center'><div align="center"><? echo $arr['User'] ?></div></td>
<td align='center'><div align="center">
<?
$rstTemp=mysql_query('select * from department where ID_Dep='.$arr[ID_Dep].' ');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['ID_Dep']?>" <? if($row3["ID_Dep"]==$arr_2['ID_Dep']) echo 'selected'; ?>>
<?=$arr_2['Department']?>
</option>
<? }?>
</div></td>
<td align='center'><div align="center"><? echo $arr['Date'] ?></div></td>
<td align="center"><div align="center"><a href="repair2.php?&id1=<? echo $autoid;?>&name_com=<? echo $autoid2 ?>"><img src="style/images/config_32.png" width="30" height="30" border="0"></a></div></td>
<td align="center"><div align="center"><a href="computer.php?submit=DEL&show=OK&id1=<? echo $autoid;?>" onClick="return chkdel();"><img src="style/images/delete.png" width="30" height="30" border="0"></a></div></td>
<td align="center"><div align="center"><a href="computer.php?submit=Edit&id1=<? echo $autoid;?>"></a><a href="computer.php?submit=Edit&id1=<? echo $autoid;?>"><img src="style/images/edit.png" width="25" height="25" border="0"></a></div></td>
</tr>
<? }?>
</table>
<p>
<? }?>
<br>
<? if($submit=="Add"){?>
</p>
<hr />
<strong class="style6 style7 style10 style9">เพิ่มคอมพิวเตอร์</strong><br>
<hr /> </p>
<form action="computer.php?submit=OK&show=OK&id1=" method="post"onSubmit="return Check_txt()" enctype='multipart/form-data'>
<table width="98%">
<tr>
<td width='30%' align='right'><div align="right">รหัส : </div></td>
<td width='70%'><div align="left">
<input name='ID_com' id='ID_com' type='text' size='20'>
<span class="style1">*</span> </div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">ชื่อเครื่อง : </div></td>
<td width='70%'><div align="left">
<input name='name_com' id='name_com' type='text' size='20'>
<span class="style1">* </span></div></td>
</tr>
<tr>
<td align='right'><div align="right">ผู้ใช้</div></td>
<td><div align="left">
<input name='User' id='User' type='text' size='20'>
</div></td>
</tr>
<tr>
<td align='right'><div align="right">แผนก : </div></td>
<td><div align="left"><span class="style1">
<select name='ID_Dep' id='ID_Dep'>
<option value="000">--- เลือกแผนก----</option>
<?
$rstTemp=mysql_query('select * from department order by ID_Dep ASC LIMIT 0,100 ');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['ID_Dep']?>">
<?=$arr_2['Department']?>
</option>
<? }?>
</select>
*</span></div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">CPU : </div></td>
<td width='70%'><div align="left">
<input name='CPU' id='CPU' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Mainborad : </div></td>
<td width='70%'><div align="left">
<input name='Mainborad' id='Mainborad' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Ram : </div></td>
<td width='70%'><div align="left">
<input name='Ram' id='Ram' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">HDD : </div></td>
<td width='70%'><div align="left">
<input name='HDD' id='HDD' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">VGA : </div></td>
<td width='70%'><div align="left">
<input name='VGA' id='VGA' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Moniter : </div></td>
<td width='70%'><div align="left">
<input name='Moniter' id='Moniter' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Mouse : </div></td>
<td width='70% '><div align="left">
<input name='Mouse' id='Mouse' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Keyboard : </div></td>
<td width='70%'><div align="left">
<input name='Keyboard' id='Keyboard' type='text' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">วันที่รับเครื่อง : </div></td>
<td width='70%'><div align="left">
<input name='Date' class='datepicker' id='Date' size="20">
<a href="javascript:displayDatePicker('txtEditstartDate')"></a><span class="style1">* </span></div></td>
</tr>
<tr height='50'>
<td></td>
<td align='left' valign='middle'><input type='submit' name='Submit' value=' บันทึก '> <input type='reset' name='Submit2' value='ล้างข้อมูล'> <input type='button' name='Submit222' value=' กลับ ' onClick="document.location.href='computer.php?show=OK'"></td>
</tr>
</table>
</form>
<p>
<? }?>
<? if($submit=="Edit"){
$sql="select * from computer where ID_com ='".$id1."' ";
$tem = mysql_query($sql);
$row3=mysql_fetch_array($tem);
?>
</p>
<form action="computer.php?submit=OK&show=OK&id1=<? echo $id1?>" method="post"onSubmit="return Check_txt();" enctype='multipart/form-data'>
<hr />
<strong class="style6 style7 style10 style9">แก้ไขคอมพิวเตอร์</strong><br>
<hr /> <br>
<input type='hidden' name='ID_com'value="<?=$row3['ID_com']?>">
<table width="98%">
<tr>
<td width='30%' align='right'><div align="right">รหัส : </div></td>
<td width='70%'><div align="left">
<input name='ID_com' id='ID_com' type='text' size='20' value='<?=$row3["ID_com"]?>' >
<span class="style1">* </span></div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">ชื่อเครื่อง : </div></td>
<td width='70%'><div align="left">
<input name='name_com' id='name_com' type='text' size='20' value='<?=$row3["name_com"]?>'>
<span class="style1"></span></div></td>
</tr>
<tr>
<td align='right'><div align="right">ชื่อผู้ใช้</div></td>
<td><div align="left">
<input name='User' id='User' type='text' size='20' value='<?=$row3["User"]?>'>
</div></td>
</tr>
<tr>
<td align='right'><div align="right">แผนก : </div></td>
<td><div align="left"><span class="style1">
<select name='ID_Dep' id='ID_Dep'>
<?
$rstTemp=mysql_query('select * from department order by ID_Dep ASC LIMIT 0,34');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['ID_Dep']?>" <? if($row3["ID_Dep"]==$arr_2['ID_Dep']) echo 'selected'; ?>>
<?=$arr_2['Department']?>
</option>
<? }?>
</select>
* </span></div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">CPU : </div></td>
<td width='70%'><div align="left">
<input name='CPU' type='text' id='CPU' value='<?=$row3["CPU"]?>' size='50'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Mainborad : </div></td>
<td width='70%'><div align="left">
<input name='Mainborad' id='Mainborad' type='text' size='50' value='<?=$row3["Mainborad"]?>'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Ram : </div></td>
<td width='70%'><div align="left">
<input name='Ram' id='Ram' type='text' size='50' value='<?=$row3["Ram"]?>'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">HDD : </div></td>
<td width='70%'><div align="left">
<input name='HDD' id='HDD' type='text' size='50' value='<?=$row3["HDD"]?>'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">VGA : </div></td>
<td width='70%'><div align="left">
<input name='VGA' id='VGA' type='text' size='50' value='<?=$row3["VGA"]?>'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Moniter : </div></td>
<td width='70%'><div align="left">
<input name='Moniter' id='Moniter' type='text' size='50' value='<?=$row3["Moniter"]?>'>
</div></td>
</tr>
<tr>
<td width='30%' align='right'><div align="right">Mouse : </div></td>
<td width='70%'><div align="left">
<input name='Mouse' id='Mouse' type='text' size='50' value='<?=$row3["Mouse"]?>'>
</div></td>
</tr>
<tr>
<td align='right'><div align="right">Keyboard : </div></td>
<td><div align="left">
<input name='Keyboard' id='Keyboard' type='text' size='50' value='<?=$row3["Keyboard"]?>'>
</div></td>
</tr>
<tr>
<td align='right'><div align="right">วันที่รับเครื่อง : </div></td>
<td><div align="left">
<input name='Date' class='datepicker' id='Date' value='<?=$row3["Date"]?>' size="20">
<span class="style1">* </span></div></td>
</tr>
<tr height="50">
<td height="38"></td>
<td>
<div align="left">
<input type="submit" name="Submit" value=" บันทึก ">
<input type="button" name="Submit222" value=" ยกเลิก "onClick="JavaScript:history.go(-1);" onClick="document.location.href='computer.php?show=OK'"/>
</div></td></tr>
</table>
<p>
<? }?>
</p>
</form>
<br>
<br>
</div>
<div id="footer">
<p><br>
<? if($submit=="" or $show=="OK"){
$page = ceil($total/$limit);
for($i=1;$i<=$page;$i++){
if($_GET['page']==$i){
echo "[<a href='?start=".$limit*($i-1)."&page=$i&strSearch=$strSearch&Search=$Search&Search2=$Search2'><B>หน้า $i</B></A>]";
}else{
echo "[<a href='?start=".$limit*($i-1)."&page=$i&strSearch=$strSearch&Search=$Search&Search2=$Search2'> หน้า $i</A>]";
}}} ?>
</p>
</div>
</div>
</center>
</body>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2014-03-03 11:13:58 |
By :
oNGo |
View :
1555 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
. เย้ 768 บรรทัด รอคนใจดีมาตอบ 
|
 |
 |
 |
 |
| Date :
2014-03-03 13:17:57 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
T.T แย่จัง
|
 |
 |
 |
 |
| Date :
2014-03-03 13:46:13 |
By :
oNGo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ลองไล่ code ตัวเองดูก่อน เอาเฉพาะส่วนสำคัญ ยิ่งเป็น guest มายาว ๆ อาจจะมีหลายคนที่ขี้เกียจอ่าน code ก็ยาว รูปก็ใหญ่ จะ cap อะไรมาใหญ่โต ทำเล็ก ๆ ตัด code สั้น ๆ มาก็มีคนช่วยแล้ว 
|
 |
 |
 |
 |
| Date :
2014-03-03 13:51:38 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับผม ขอโทษคับ cap มาใหญ่จัด รีบไปหน่อยครับ กลัวทำไม่ทันครับ
|
 |
 |
 |
 |
| Date :
2014-03-03 14:02:23 |
By :
oNGo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|