 |
สอบถามวิธีการแสดงข้อมูลใน array โดยแสดงเป็นชื่อในอีกตาราง |
| |
 |
|
|
 |
 |
|
ผมดัดแปลงจากตัวอย่างนี้นะครับ https://www.thaicreate.com/tutorial/ajax-add-insert-record.html
ผมมีข้อมูล 3 ตาราง
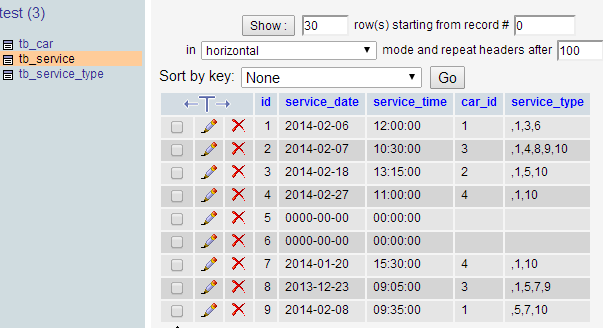
tb_service = ข้อมูลการ service
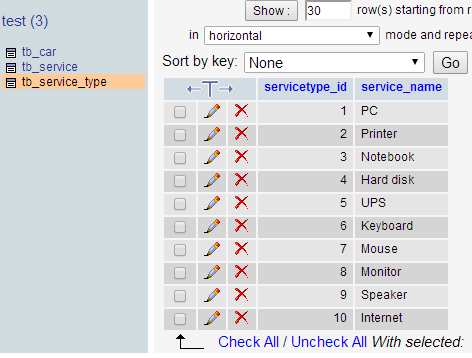
tb_service_type = ประเภทการ service
tb_car = ข้อมูลทะเบียนรถ
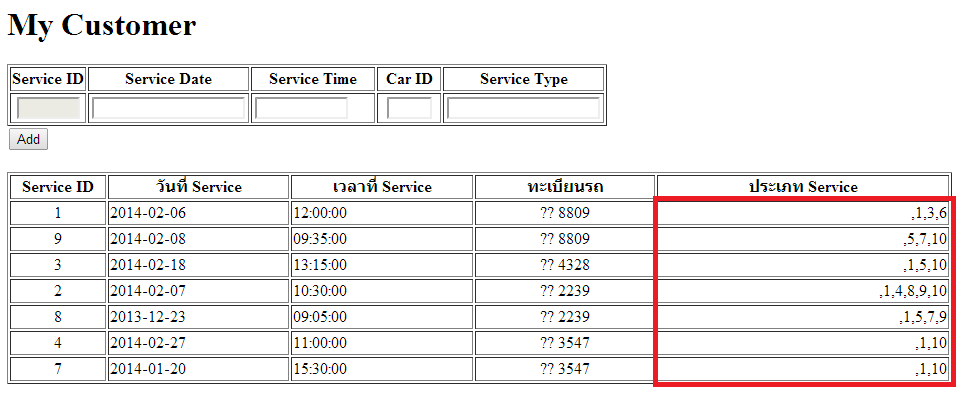
ใน tb_service ผมมีฟีลด์ service_type เก็บ id ในตารางของ tb_service_type รูปแบบจะเป็น 1,2,3
ถ้าผมจะเปลี่ยน 1,2,3 เป็นอย่างนี้ ต้องทำแบบไหนครับ
- PC
- Printer
- Notebook



AjaxPHPInsertRecord1
<?php
/*** By Weerachai Nukitram***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<meta charset="utf-8">
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPInsertRecord2.php';
var pmeters = "&tName=" + encodeURI( document.getElementById("txtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtEmail").value ) +
"&tCountryCode=" + encodeURI( document.getElementById("txtCountryCode").value ) +
"&tBudget=" + encodeURI( document.getElementById("txtBudget").value ) +
"&tMode=" + Mode;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
document.getElementById("txtCustomerID").value = '';
document.getElementById("txtName").value = '';
document.getElementById("txtEmail").value = '';
document.getElementById("txtCountryCode").value = '';
document.getElementById("txtBudget").value = '';
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<h1>My Customer</h1>
<form name="frmMain">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">Service ID</div></th>
<th width="98"> <div align="center">Service Date</div></th>
<th width="198"> <div align="center">Service Time</div></th>
<th width="97"> <div align="center">Car ID</div></th>
<th width="59"> <div align="center">Service Type</div></th>
</tr>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID" id="txtCustomerID" size="5" disabled></div></td>
<td><input type="text" name="txtName" id="txtName" size="20"></td>
<td><input type="text" name="txtEmail" id="txtEmail" size="10"></td>
<td><div align="center"><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></div></td>
<td align="right"><input type="text" name="txtBudget" id="txtBudget" size="20"></td>
</tr>
</table>
<input type="button" name="btnAdd" id="btnAdd" value="Add" OnClick="JavaScript:doCallAjax('ADD');">
<br><br>
<span id="mySpan"></span>
</form>
</body>
</html>
AjaxPHPInsertRecord2
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strMode = $_POST["tMode"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("test");
if($strMode == "ADD")
{
$strSQL = "INSERT INTO tb_service ";
$strSQL .="(service_date,service_time,car_id,service_type) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["tName"]."','".$_POST["tEmail"]."' ";
$strSQL .=",'".$_POST["tCountryCode"]."','".$_POST["tBudget"]."') ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT tb_service.*,tb_car.car_no FROM tb_service LEFT JOIN tb_car ON tb_service.car_id=tb_car.car_id WHERE tb_service.car_id !='' ORDER BY tb_service.car_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="70%" border="1">
<tr>
<th width="10"> <div align="center">Service ID</div></th>
<th width="98"> <div align="center">วันที่ Service</div></th>
<th width="98"> <div align="center">เวลาที่ Service</div></th>
<th width="97"> <div align="center">ทะเบียนรถ</div></th>
<th width="159"> <div align="center">ประเภท Service</div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["id"];?></div></td>
<td><?=$objResult["service_date"];?></td>
<td><?=$objResult["service_time"];?></td>
<td><div align="center"><?=$objResult["car_no"];?></div></td>
<td align="right"><?=$objResult["service_type"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
Tag : PHP, MySQL, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2014-03-04 16:10:14 |
By :
giverplus |
View :
817 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เราว่า เวลาเก็บข้อมูล น่าจะเก็บ แบบนี้ น่าจะดึงข้อมูล ออกมาเช็คตรวจสอบได้ง่ายกว่านะ
1 - 2014-02-06 12:00:00 1 1
2 - 2014-02-06 12:00:00 1 3
3 - 2014-02-06 12:00:00 1 6
หรือ ไม่งั้น ก็ ใช้ PK กับ FK แทน
|
 |
 |
 |
 |
| Date :
2014-03-04 16:28:22 |
By :
FreshyMusiC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือตัวฐานข้อมูลจริงผมมีสิทธิ์แค่ select ออกมาเฉยๆ ครับ อันนี้เป็นฐานข้อมูลทดสอบ พอดีผมติดปัญหาตรงจุดนี้ครับ ยังไม่มีประสบการณ์  ยังไงรบกวนชี้ทางหน่อยนะครับ ยังไงรบกวนชี้ทางหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2014-03-04 17:48:26 |
By :
giverplus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["id"];?></div></td>
<td><?=$objResult["service_date"];?></td>
<td><?=$objResult["service_time"];?></td>
<td><div align="center"><?=$objResult["car_no"];?></div></td>
<td align="right">
<?
$explode=explode(","$objResult["service_type"]); // แยกตัดค่าให้เป็น array
for($i=0;$i<count($explode);$i++){ // for จำนวน array ที่มีอยู่
$select=mysql_query("select * from tb_service_type WHERE service_id='".$explode[$i]."'") or die (mysql_error()); //select array ที่อยู่มี
$result=mysql_fetch_array($select);
echo $result['service_name'].",";
}
?>
</td>
</tr>
<?
}
?>
แนะนำ : การต้องค่าชื่อ Fields ควรให้สอดคล้องกันครับ เช่น tb_service > service_type เป็น service_type_id เพื่อเป็นผลดีต่อการทำ Relation
|
ประวัติการแก้ไข
2014-03-04 17:59:12
 |
 |
 |
 |
| Date :
2014-03-04 17:57:56 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ  ขอบคุณสำหรับน้ำใจงามๆ ทั้ง 2 ท่านด้วยครับ ขอบคุณสำหรับน้ำใจงามๆ ทั้ง 2 ท่านด้วยครับ
|
 |
 |
 |
 |
| Date :
2014-03-04 19:55:59 |
By :
giverplus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|