 |
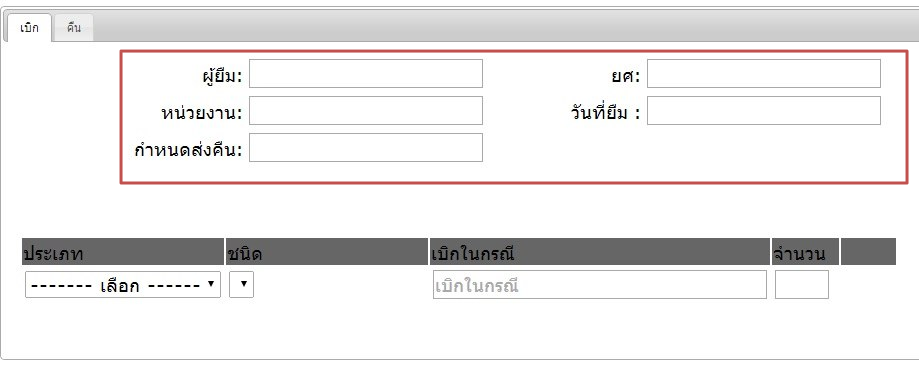
แสดงผู้ทำรายการยืม โดยไม่ต้องมากรอกเองครับ ช่วยด้วยย |
| |
 |
|
|
 |
 |
|
ก็ query ใส่ค่าลงใน input เลยครับ ;)
//ผ,ไ,่เ-ียน code นะ เพราะไม่แน่ใจว่าคุณต้องการให้ใส่ค่าตรงไหน
|
 |
 |
 |
 |
| Date :
2014-03-09 19:27:39 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จิง ๆผมอยากให้ มันขึ้นเองอัติโนมัติอ้ะ ว่ายูเซอนี้ได้เข้ามาทำการรายการ ขึ้นโชว์ยูเซอตามยูเซอที่ล็อคอินเลยอะครับ
|
 |
 |
 |
 |
| Date :
2014-03-09 19:39:48 |
By :
tonsom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมายถึงในกรอบแดง?

|
 |
 |
 |
 |
| Date :
2014-03-09 19:45:51 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
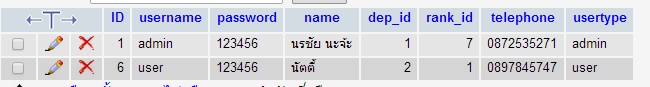
ใช่ ๆครับ ๆ มันจะเปนเทเบิล user เกบพวก ไอดี ชื่อ ยศ กับหน่วยงาน ยศกับหน่วยงาน มันแยกเปนเทเบิลอื่นครับ ในเทเบิลยูเซอ มันเกบค่าเฉาพไอดี ผม ทำให้มันขึ้นชื่อไม่เปน ขึ้นแต่ ไอดีอ้ะ ขอความกรุณาด้วยครับ
|
 |
 |
 |
 |
| Date :
2014-03-09 19:56:44 |
By :
tonsom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา table structure มาดู
|
 |
 |
 |
 |
| Date :
2014-03-09 19:59:53 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-03-09 20:04:49 |
By :
tonsom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หายซะงั้น ช่วยแนะนำด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2014-03-09 21:27:19 |
By :
tonsom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ เดวจะศึกษาดู
|
 |
 |
 |
 |
| Date :
2014-03-09 22:22:01 |
By :
tonsom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|