 |
|
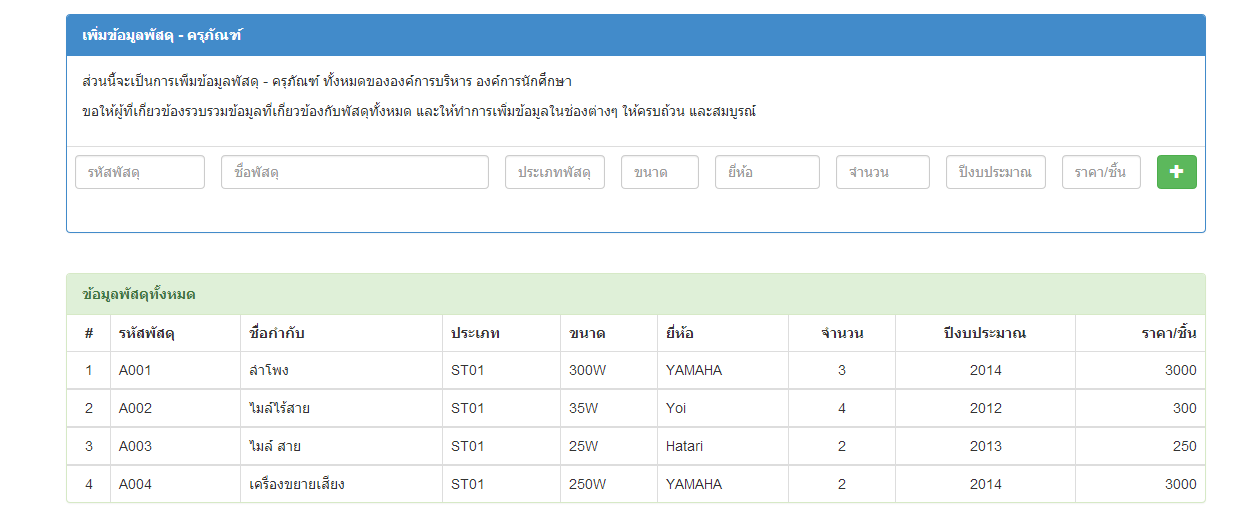
ผมได้ทำตามบทความ เกี่ยวกับการใช้งาน Ajax ในส่วนของการเพิ่มข้อมูลใน db ตอนนี้ผมมีต้องการให้มีการแบ่งหน้า
ผมควรเพิ่ม code ในส่วนไหน ยังไงบ้างครับ

อันนี้โด้ด ของการเพิ่มข้อมูล
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ระบบจองพัสดุ | su.pattani</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="offcanvas.css" rel="stylesheet">
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'InsertRecordSupAjax.php';
var pmeters = "tSupID=" + encodeURI( document.getElementById("supID").value) +
"&tName=" + encodeURI( document.getElementById("supName").value ) +
"&tType=" + encodeURI( document.getElementById("supType").value ) +
"&tSize=" + encodeURI( document.getElementById("supSize").value ) +
"&tBrand=" + encodeURI( document.getElementById("supBrand").value ) +
"&tTotal=" + encodeURI( document.getElementById("supTotal").value ) +
"&tFY=" + encodeURI( document.getElementById("supFY").value ) +
"&tPrice=" + encodeURI( document.getElementById("supPrice").value ) +
"&tMode=" + Mode;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
document.getElementById("supID").value = '';
document.getElementById("supName").value = '';
document.getElementById("supType").value = '';
document.getElementById("supSize").value = '';
document.getElementById("supBrand").value = '';
document.getElementById("supTotal").value = '';
document.getElementById("supFY").value = '';
document.getElementById("supPrice").value = '';
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('1');">
<div class="container">
<br>
<div class="panel panel-primary">
<div class="panel-heading"><b>เพิ่มข้อมูลพัสดุ - ครุภัณฑ์</b></div>
<div class="panel-body">
<p>ส่วนนี้จะเป็นการเพีมข้อมูลพัสดุ - ครุภัณฑ์ ทั้งหมดขององค์การบริหาร องค์การนักศึกษา</p>
<p>ขอให้ผู้ที่เกี่ยวข้องรวบรวมข้อมูลที่เกี่ยวข้องกับพัสดุทั้งหมด และให้ทำการเพิ่มข้อมูลในช่องต่างๆ ให้ครบถ้วน และสมบูรณ์</p>
</div>
<form name="frmMain">
<table class = "table">
<tr>
<td>
<div align="center">
<div class="form-group">
<input type="text" class="form-control" name = "supID" id="supID" placeholder="รหัสพัสดุ" size = "15" >
</div>
</div>
</td>
<td>
<input type="text" class="form-control" name = "supName" id="supName" placeholder="ชื่อพัสดุ" size = "40" >
</td>
<td><input type="text" class="form-control" name="supType" id="supType" placeholder="ประเภทพัสดุ" size="9"></td>
<td>
<div align="center">
<input type="text" class="form-control" name = "supSize" id = "supSize" placeholder="ขนาด" size = "5">
</div>
</td>
<td align="right">
<input type="text" class="form-control" name = "supBrand" id = "supBrand" placeholder="ยี่ห้อ" size = "10">
</td>
<td align="right">
<input type="text" class="form-control" name = "supTotal" id = "supTotal" placeholder="จำนวน" size = "8">
</td>
<td align="right">
<input type="text" class="form-control" name = "supFY" id = "supFY" placeholder="ปีงบประมาณ" size = "9">
</td>
<td align="right">
<input type="text" class="form-control" name="supPrice" id="supPrice" size="5" placeholder="ราคา/ชิ้น" size = "13">
</td>
<td><button type="button" name="btnAdd" id="btnAdd" OnClick="JavaScript:doCallAjax('ADD');" class="btn btn-success" value="Add"><span class = "glyphicon glyphicon-plus"></span></button></td>
<tr></tr>
</tr>
</table>
</div>
<br>
<span id="mySpan"></span>
</form>
<!--//container-->
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</body>
</html>
อันนี้เป็นไฟล์ php ติดต่อฐานข้อมูลครับ
Code (PHP)
<?php
$strMode = $_POST["tMode"];
include("config.php");
if($strMode == "ADD")
{
$strSQL = "INSERT INTO tb_supplies ";
$strSQL .="(supID,supName,supType,supSize,supBrand,supTotal,supFY,supPrice) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["tSupID"]."','".$_POST["tName"]."','".$_POST["tType"]."' ";
$strSQL .=",'".$_POST["tSize"]."','".$_POST["tBrand"]."','".$_POST["tTotal"]."','".$_POST["tFY"]."','".$_POST["tPrice"]."') ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM tb_supplies ORDER BY supID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$count = 0;
?>
<div class="panel panel-success">
<div class="panel-heading"><b>ข้อมูลพัสดุทั้งหมด</b></div>
<table class="table table-bordered">
<thead>
<tr>
<th><div color = "black" align = "center">#<div></th>
<th>รหัสพัสดุ</th>
<th>ชื่อกำกับ</th>
<th>ประเภท</th>
<th>ขนาด</th>
<th>ยี่ห้อ</th>
<th><div align = "center">จำนวน</div></th>
<th><div align = "center">ปีงบประมาณ</div></th>
<th><div align = "right">ราคา/ชิ้น</div></th>
</tr>
</thead>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tbody>
<tr>
<?$count = $count+1;?>
<td><div align = "center"><?=$count;?></div></td>
<td><?=$objResult["supID"];?></td>
<td><?=$objResult["supName"];?></td>
<td><?=$objResult["supType"];?></td>
<td><?=$objResult["supSize"];?></td>
<td><?=$objResult["supBrand"];?></td>
<td><div align = "center"><?=$objResult["supTotal"];?></div></td>
<td><div align = "center"><?=$objResult["supFY"];?></div></td>
<td><div align = "right"><?=$objResult["supPrice"];?></div></td>
</tr>
</tbody>
<?
}
?>
</table>
</div>
<?
mysql_close();
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-03-17 13:42:11 |
By :
san.saleah |
View :
3044 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |