 |
|
จากที่ได้ทดสอบทำตามลิงค์ https://www.thaicreate.com/tutorial/ajax-list-record-paging.html
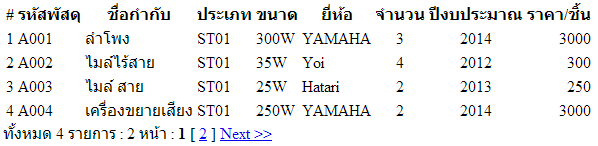
ว่าด้วยการแบ่งหน้าแบบ Ajax แล้วนั้นปรากฏว่า ข้อมูลไม่ได้มีการแบ่งให้ นะครับ รบกวนผู้รู้ช่วยตอบทีครับ

code 1
Code (PHP)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ระบบจองพัสดุ | su.pattani</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="offcanvas.css" rel="stylesheet">
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Page) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxShowData.php';
var pmeters = 'myPage='+Page;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('1');">
<div class="panel panel-danger">
<div class="panel-body">
<ul class="nav nav-tabs">
<li class="active"><a href="#supTab" data-toggle="tab"><b>ข้อมูลพัสดุ</b></a></li>
<li><a href="#borrowTab" data-toggle="tab"><b>ข้อมูลการจองพัสดุ</b></a></li>
<li><a href="#buyTab" data-toggle="tab"><b>ชำระค่าเสื่อมสภาพ</b></a></li>
<li><a href="#settings" data-toggle="tab"><b>ข้อมูลการยืมพัสดุ</b></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane active" id="supTab"><br>
<div class="panel panel-info">
<div class="panel-body">
<!--ส่วนของข้อมูลใน tab-->
<!--Ajax-->
<span id="mySpan"></span>
</div>
</div>
</div>
<div class="tab-pane" id="borrowTab"><br>
<div class="panel panel-info">
<div class="panel-body">
Basic panel example2
</div>
</div>
</div>
<div class="tab-pane" id="buyTab"><br>
<div class="panel panel-info">
<div class="panel-body">
Basic panel example3
</div>
</div>
</div>
<div class="tab-pane" id="settings"><br>
<div class="panel panel-info">
<div class="panel-body">
Basic panel example4
</div>
</div>
</div>
</div>
</div><!--end panel body-->
</div>
</body>
</html>
code 2
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strPage = $_POST["myPage"];
include("config.php");
$strSQL = "SELECT * FROM tb_supplies ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 2; // Per Page
$Page = $strPage;
if(!$strPage)
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by supID ASC LIMIT $Page_Start , $Per_Page";
$objQuery2 = mysql_query($strSQL);
?>
<table class="table table-bordered">
<thead>
<tr>
<th><div color = "black" align = "center">#<div></th>
<th>รหัสพัสดุ</th>
<th>ชื่อกำกับ</th>
<th>ประเภท</th>
<th>ขนาด</th>
<th>ยี่ห้อ</th>
<th><div align = "center">จำนวน</div></th>
<th><div align = "center">ปีงบประมาณ</div></th>
<th><div align = "right">ราคา/ชิ้น</div></th>
</tr>
</thead>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tbody>
<tr>
<?$count = $count+1;?>
<td><div align = "center"><?=$count;?></div></td>
<td><?=$objResult["supID"];?></td>
<td><?=$objResult["supName"];?></td>
<td><?=$objResult["supType"];?></td>
<td><?=$objResult["supSize"];?></td>
<td><?=$objResult["supBrand"];?></td>
<td><div align = "center"><?=$objResult["supTotal"];?></div></td>
<td><div align = "center"><?=$objResult["supFY"];?></div></td>
<td><div align = "right"><?=$objResult["supPrice"];?></div></td>
</tr>
</tbody>
<?
}
?>
</table>
ทั้งหมด <?= $Num_Rows;?> รายการ : <?=$Num_Pages;?> หน้า :
<?
if($Prev_Page)
{
echo " <a href=\"JavaScript:doCallAjax('$Prev_Page')\"><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href=\"JavaScript:doCallAjax('$i')\">$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href=\"JavaScript:doCallAjax('$Next_Page')\">Next >></a> ";
}
mysql_close();
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-03-17 15:53:29 |
By :
san.saleah |
View :
1167 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |