 |
|
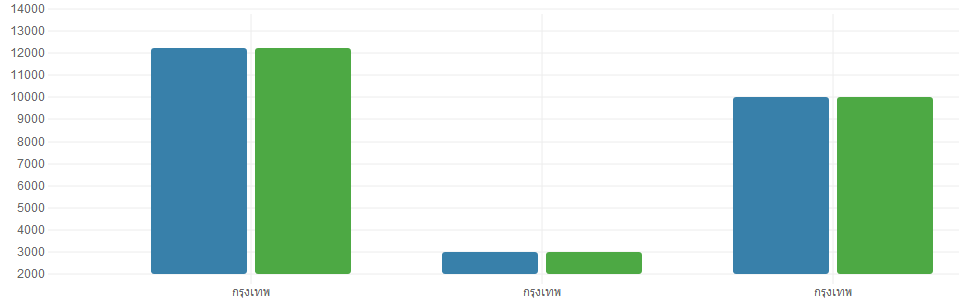
พี่ค่ะถามหน่อยค่ะถ้าจะไห้มันแสดงข้อความตรงแกน x ที่มีแต่คำว่า กรุงเทพ ให้แสดงเปนอย่าอื่นเรียงไป เช่น กรุงเทพ นครศรี เชียงใหม่ เรียงไปแบบนี้อ่ะค่ะ เพราะตอนนี้มันแสดงแค่กรุงเทพอ่ะค่ะ ช่วยหน่อยนะค่ะ

Code (PHP)
var handleXcharts = function () {
//Dynamic Chart
function chart1() {
var data = [{"xScale":"ordinal","yScale": "linear","main":[
{"className":".main.l1","data":[
{"y":12229,"x":"2012-11-19T00:00:00"},
{"y":3003,"x":"2012-11-20T00:00:00"},
{"y":10003,"x":"2012-11-21T00:00:00"},
]}
,{"className":".main.l5","data":[
{"y":12229,"x":"2012-11-19T00:00:00"},
{"y":3003,"x":"2012-11-20T00:00:00"},
{"y":10003,"x":"2012-11-21T00:00:00"},
]}],
"type":"bar","yScale":"linear"}];
var order = [0, 1, 0, 2],
i = 0,
xFormat = d3.time.format("กรุงเทพ","เชียงใหม่","นครศรี"),
chart = new xChart('line-dotted', data[order[i]], '#chart1', {
axisPaddingTop: 5,
dataFormatX: function (x) {
return new Date(x);
},
tickFormatX: function (x) {
return xFormat(x);
},
timing: 1250
})
}
Tag : Java, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-03-19 20:57:45 |
By :
nongtoom |
View :
1286 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |