 |
ต้องการ Insert multiple record โดยที่มี รายการที่เป็น dropdownlist ซึ่งดึงข้อมูลมาจาก DB ด้วยคะ |
| |
 |
|
|
 |
 |
|

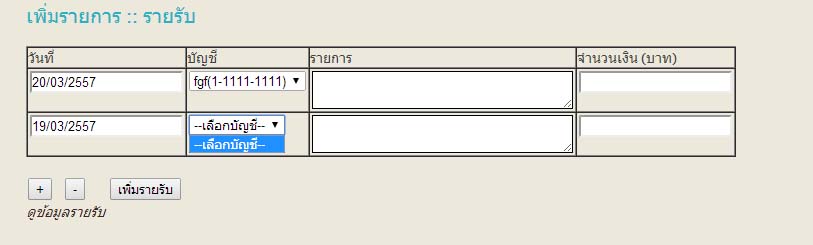
คืออยาก insert ค่าหลายๆ record พร้อมๆกัน แต่ติดที่ตัว dropdownlist ที่มาจาก DB ไม่รู้จะเพิ่มยังไงคะ เพราะมันเลือกได้แค่บรรทัดแรกอันเดียว
โครงสร้างตาราง `accountbank`
--
CREATE TABLE `accountbank` (
`accid` int(10) NOT NULL auto_increment,
`accname` varchar(100) NOT NULL,
`accno` varchar(20) NOT NULL,
`brance` varchar(100) NOT NULL,
`bank` varchar(100) NOT NULL,
`cid` int(7) NOT NULL,
`flag` varchar(100) NOT NULL,
PRIMARY KEY (`accid`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=2 ;
--
-- dump ตาราง `accountbank`
--
INSERT INTO `accountbank` VALUES (1, 'fgf', '1-1111-1111', 'reer', 'krungthep', 1, '');
Code (PHP)
<script type="text/javascript">
$(function(){
$("#addRow").click(function(){
var NR ="";
NR="<tr>";
NR+="<td width=\"140\" valign=\"top\">";
NR+="<input type=\"text\" name=\"date[]\" id=\"date[]\" class=\"datepic\"/>";
NR+="</td>";
NR+="<td width=\"140\" valign=\"top\">";
NR+="<select name=\"account[]\" class=\"account[]\">";
NR+="<option selected=\"selected\">--เลือกบัญชี--</option>";
NR+="</select>";
NR+="</td>";
NR+="<td width=\"140\">";
NR+="<textarea name=\"detail[]\" id=\"detail[]\" cols=\"40\" rows=\"2\"></textarea>";
NR+="</td>";
NR+="<td width=\"140\" valign=\"top\">";
NR+="<input type=\"text\" name=\"price[]\" id=\"price[]\" />";
NR+="</td>";
NR+="</tr>";
//$("#myTbl").append($("#firstTr").clone());
$("#myTbl").append($(NR));
$('.datepic').calendarsPicker({ yearRange: 'c-5:c+0', calendar: $.calendars.instance('thai','th')});
});
$("#removeRow").click(function(){
if($("#myTbl tr").size()>2){
$("#myTbl tr:last").remove();
}else{
alert("ต้องมีรายการข้อมูลอย่างน้อย 1 รายการ");
}
});
});
</script>
<form id="form1" name="form1" method="post" action="saveIncome.php">
<table id="myTbl" width="650" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="140">วันที่</td>
<td width="140">บัญชี</td>
<td width="300">รายการ</td>
<td width="200">จำนวนเงิน (บาท)</td>
</tr>
<tr id="firstTr">
<td width="140" valign="top">
<input type="text" name="date[]" class="datepic" id="date[]" >
</td>
<td width="140" valign="top">
<select name="account[]" class="account[]">
<option selected="selected">--เลือกบัญชี--</option>
<? $sql="Select * From accountbank where cid='$com' AND bank ='$bank' ";
$result=mysql_query($sql);
while($rows=mysql_fetch_array($result)) {
?>
<option value="<? echo $rows['accid']; ?>"><? echo $rows['accname']."(".$rows['accno'].")" ; ?></option>
<? } ?>
</select>
</td>
<td width="300"><textarea name="detail[]" id="detail[]" cols="40" rows="2"></textarea></td>
<td width="200" valign="top"><input type="text" name="price[]" id="price[]" OnKeyPress="return chkNumber(this);" /></td>
</tr>
</table>
<br />
<table width="500" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<button id="addRow" type="button">+</button>
<button id="removeRow" type="button">-</button>
<button id="Submit" type="submit">เพิ่มรายรับ</button>
<p> <a href="showIncome.php">ดูข้อมูลรายรับ</a></p>
</td>
</tr>
</table>
</form>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2014-03-20 15:01:23 |
By :
bsaranya |
View :
2350 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อาจจะตอบไม่ตรง ในหน้า saveIncome.php เอาคำสั่งนี้ไปใส่
Code (PHP)
echo '<pre>'; print_r($_POST);
echo '</pre>';
แล้วเราจะมองเห็นภาพออกว่ามีค่าอะไรส่งมาบ้าง.....
จากนั้นก็ค่อยมาต่อ หรือ หาวิธึเอาค่ามาใช้
ส่วนสุดท้ายค่อยมาต่อเรื่อง insert 
|
 |
 |
 |
 |
| Date :
2014-03-20 15:17:26 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากรูปแบบคงต้องใช้ ajax&jquery ในรูปแบบ JSON เป็นส่วนประกอบครับ
ลอง apply ดูครับ
Code (PHP)
<p></p><button type="button" id="btnPluz">+</button>
<script src="jquery.10.1.js"></script>
<script>
$(function(){
$("#btnPluz").change(function(){
$.ajax({
url: "account.php",
async:false,
cache:false,
global: false,
type: "POST",
data: "",
dataType: "JSON",
async:false,
success: function(result) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกบัญชี---</option>";
$.each(result, function(key, val){
opt +="<option value='"+ val["accid"] +"'>"+val["accname"]+"</option>"
});
$("p").html( opt );
}
});
});
});
</script>
account.php
Code (PHP)
<?php
$Select=mysql_query("select * from tb_example") or die(mysql_error());
$numFields=mysql_num_fields($Select);
$arrResult=array();
while($result=mysql_fetch_array($Select)){
$arrCol=array();
for($i=0;$i<$numFields;$i++){
$arrCol[mysql_field_name($Select,$i)]=$result[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
|
 |
 |
 |
 |
| Date :
2014-03-20 15:21:13 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ Doctor K และ ☣ DÜd€ ☣ จะลองทำดูนะคะ
ปัญหาอยู่ที่ เวลาเลือก dropdownlist อันที่2 แล้วข้อมูลไม่ขึ้นคะ
|
 |
 |
 |
 |
| Date :
2014-03-20 15:31:24 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแทรก code ในรูปแบบนี้ดูครับ
Code (PHP)
<script type="text/javascript">
$(function(){
$("#addRow").click(function(){
var NR ="";
NR="<tr>";
NR+="<td width=\"140\" valign=\"top\">";
NR+="<input type=\"text\" name=\"date[]\" id=\"date[]\" class=\"datepic\"/>";
NR+="</td>";
NR+="<td width=\"140\" valign=\"top\">";
$.ajax({
url: "account.php",
async:false,
cache:false,
global: false,
type: "POST",
data: "",
dataType: "JSON",
async:false,
success: function(result) {
var opt="<option value=\"0\" selected=\"selected\" name=\"account[]\" class=\"account[]\">---เลือกบัญชี---</option>";
$.each(result, function(key, val){
opt +="<option value='"+ val["accid"] +"'>"+val["accname"]+"</option>"
});
NR+=opt;
}
});
NR+="</td>";
NR+="<td width=\"140\">";
NR+="<textarea name=\"detail[]\" id=\"detail[]\" cols=\"40\" rows=\"2\"></textarea>";
NR+="</td>";
NR+="<td width=\"140\" valign=\"top\">";
NR+="<input type=\"text\" name=\"price[]\" id=\"price[]\" />";
NR+="</td>";
NR+="</tr>";
//$("#myTbl").append($("#firstTr").clone());
$("#myTbl").append($(NR));
$('.datepic').calendarsPicker({ yearRange: 'c-5:c+0', calendar: $.calendars.instance('thai','th')});
});
$("#removeRow").click(function(){
if($("#myTbl tr").size()>2){
$("#myTbl tr:last").remove();
}else{
alert("ต้องมีรายการข้อมูลอย่างน้อย 1 รายการ");
}
});
});
</script>
|
ประวัติการแก้ไข
2014-03-20 15:48:57
 |
 |
 |
 |
| Date :
2014-03-20 15:47:50 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆคะ
|
 |
 |
 |
 |
| Date :
2014-03-20 16:43:23 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนอีกครั้งคะ คือใน form
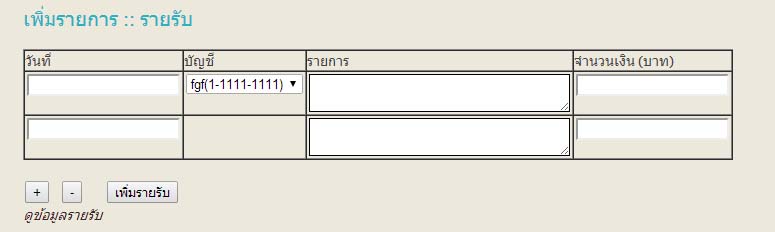
หนูใส่ตามเดิม ถูกไม๊คะ
<select name="account[]" class="account[]">
<option selected="selected">--เลือกบัญชี--</option>
<? $sql="Select * From accountbank where cid='$com' AND bank ='$bank' ";
$result=mysql_query($sql);
while($rows=mysql_fetch_array($result)) {
?>
<option value="<? echo $rows['accid']; ?>"><? echo $rows['accname']."(".$rows['accno'].")" ; ?></option>
<? } ?>
</select>
|
 |
 |
 |
 |
| Date :
2014-03-20 17:00:20 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ สามารถทำได้ครับ
|
 |
 |
 |
 |
| Date :
2014-03-20 17:03:26 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

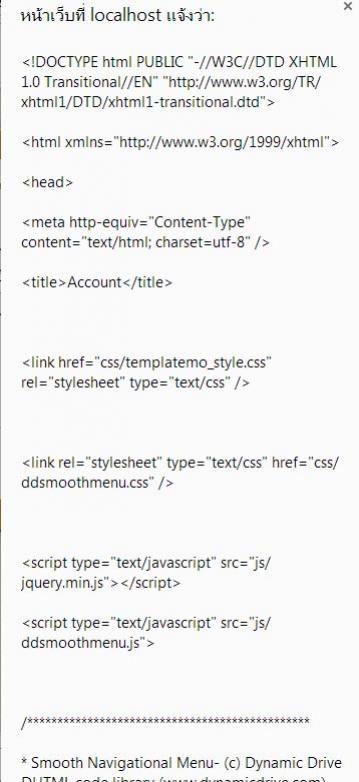
ขึ้นแบบนี้คะ
|
 |
 |
 |
 |
| Date :
2014-03-20 17:11:08 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$.ajax({
url: "account.php",
async:false,
cache:false,
global: false,
type: "POST",
data: "",
dataType: "JSON",
async:false,
success: function(result) {
alert(result);
}
});
เช็คดูก่อนครับ มีการ return กลับมาหรือไม่
|
 |
 |
 |
 |
| Date :
2014-03-20 17:18:08 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-03-20 17:33:37 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัยคุณ เขียนโค๊ดบางส่วนผิดแล้วล่ะครับ
Code (PHP)
<?php
$Select=mysql_query("select * from tb_example") or die(mysql_error());
$numFields=mysql_num_fields($Select);
$arrResult=array();
while($result=mysql_fetch_array($Select)){
$arrCol=array();
for($i=0;$i<$numFields;$i++){
$arrCol[mysql_field_name($Select,$i)]=$result[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
ใส่แค่นี้พอนะครับ ไม่ต้องใส่อะไรเลย ที่ erorr ขึ้นนี่คือ alert jquery ในส่วนของ $.ajax ผมเข้าใจถูกมั้ยครับ
|
ประวัติการแก้ไข
2014-03-20 17:44:25
 |
 |
 |
 |
| Date :
2014-03-20 17:43:17 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|