 |
สอบถามโค้ด แนวงานแบบว่าเรากรอกเลขอะไรลงไปก็จะมีแถวออกมาให้กรอกข้อมูลตามจำนวนนั้น :) |
| |
 |
|
|
 |
 |
|
http://jsfiddle.net/wL7R5/
แบบนี้ค่ะ
<input type='text' id='numrows' />
<button id='needRows'>ตกลง</button><br />
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" name="amount[]" /></td><td><input type="text" name="weight[]" /></td></tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
})
</script>
|
 |
 |
 |
 |
| Date :
2014-04-05 19:45:25 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ งง ตรงส่งค่าไป save กับ จะลบแถว ได้ไหมอ่าจ๊ะ ขอบพระคุณมากกกจ๊ะ
|
 |
 |
 |
 |
| Date :
2014-04-06 16:18:09 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
.i
มาจากไหนครับ
|
 |
 |
 |
 |
| Date :
2014-04-06 17:46:55 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครพอมีทางแก้ จะลบแถวทิ้ง ช่วยน่อยนะจ๊ะ แล้วเราจะส่งค่าผ่านฟอมร์ ควรเอาฟอมร์ไว้ยังไงดีอ่า ไว้ บนสุดแล้ว ปิดฟอมร์ ข้างล่างได้เลยปะ
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body,td,th {
font-family: "Courier New", Courier, monospace;
}
</style>
<center>
ใส่จำนวนรถที่ใช้จับ <input type='text' id='numrows' />
<button id='needRows'>ตกลง</button>
<form id= "form01" name="form01" method = "post" action="save_outhouse.php">
<p><br />
</p>
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<p> </p>
<input name="feed_id" type="hidden" value="<? echo $feed_id; ?>" />
<input name="submit" type="button" value="ยืนยันการเบิก"/>
</form>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" name="amount[]" /></td><td><input type="text" name="weight[]" /></td><td align="middle"><button onclick="javascript:doRemoveItem(this);" style="width:22px;">-</tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
})
function doRemoveItem(template){
if($('tbody#moredetail').i > 1){
if(confirm('คุณต้องการลบแถวนี้?')) $(obj).parent().parent().remove();
}else{
alert('ไม่อนุญาตให้ลบแถวที่เหลือนี้ได้');
}
}
</script>
</center>
แบบนี้ มันจะส่งได้เปล่า อ่า ยังไง ช่วยติชมน่อยนะ
|
 |
 |
 |
 |
| Date :
2014-04-06 22:22:27 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form id="fmAdd">
<table id="table" boder="1">
<thead>
<tr>
<th>ชื่อนักศึกษา</th>
<th>รหัสนักศึกษา</th>
<th>ชื่อวิชา</th>
<th>รหัสวิชา</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<input type="hidden" id="hdCount" value="0">
<button type="button" id="btnP">+</button><button type="button" id="btnD">-</button>
<button type="button" id="btnSubmit" /> ตกลง </button>
</form>
<script src="admin/bootstrap/js/jquery-1.10.2.min.js"></script>
<script>
$(function(){
$('#btnD').hide();
$('#btnP').on('click',function(){
var val=parseInt($('#hdCount').val());
var Count=val+1
$('#hdCount').val(Count);
if(Count>0){
$('#btnD').show();
}
$('tbody').append('<tr id="tr'+Count+'"><td><input type="text" name="txtName[]"></td><td><input type="text" name="txtID[]"></td><td><input type="text" name="txtScience[]"></td><td><input type="text" name="txtScienceID[]"></td></tr>');
});
$('#btnD').on('click',function(){
var val=parseInt($('#hdCount').val());
var Count=val-1;
$('#hdCount').val(Count);
if(Count==0){
$('#btnD').hide();
}
$('tbody #tr'+val+'').remove();
});
$('#btnSubmit').on('click',function(){
var i=0;
$('input[type=text]').each(function(index, element) {
if($(this).val() == ''){
$(this).focus();
i++;
}
});
if(i==0){
$('#fmAdd').submit();
}else{
alert('ท่านกรอกข้อมูลไม่ครบถ้วน');
}
});
});
</script>
แนะนำแบบนี้ครับ check value ไปในตัว
Code (PHP)
<?php
$txtName=mysql_real_escape_string($_POST['txtName']);
for($i=0;$i<=count($_POST['txtName']);$i++){
$insert=mysql_query("INSERT INTO tb_example (Name) VALUES ('".$txtName[$i]."')") or die (mysql_error);
}
?>
ลอง apply ดูครับ
|
ประวัติการแก้ไข
2014-04-06 22:40:00
 |
 |
 |
 |
| Date :
2014-04-06 22:35:42 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 14 เขียนโดย : survivor เมื่อวันที่ 2014-04-07 17:53:54 ตอบความคิดเห็นที่ : 14 เขียนโดย : survivor เมื่อวันที่ 2014-04-07 17:53:54
รายละเอียดของการตอบ ::
ขอบคุณมากนะจ๊ะ ขอบพระคุณจริง ๆ ที่ช่วยเหลือ ครั้งนี้ครั้งสุดท้ายแล้วจร้า
อยากถามว่า ถ้าเรารับค่าจำนวนไก่เข้ามา สมุดว่าไก่ในเล้ามี 25000 ตัว มีรถยุ 3 คัน พอใส่ ข้อมูลครบแล้ว
แล้วเราจะทำยังไง ให้เวลาส่งค่าไป INSERT โปรแกรมมันจะรู้ว่า ถ้าใส่จำนวนไก่ที่จับรวมกันแล้ว 3 คัน เกิน 25000 ตัว
จะเด้งข้อความว่า "จำนวนไก่เกินจำนวนที่จับได้" และถ้า น้อยกว่าก็ก็ เด้งว่า "จำนวนจับน้อยกว่าจำนวนไก่ในเล้า" อะไรประมาฯนี้อ่าจร้า
เพราะเราอยากให้มันจับได้แค่พอดีกับจำนวนในเล้า แต่เรากลัวว่ามันจะ เจาะจงไปหรือเปล่า
หรือ ทำแบบ เรียวทามได้ไหมอ่าจ๊ะ แบบว่า ถ้ามีไก่ในเล้า 25000 ตัว มี รถ 3 คัน พอใส่ จำนวนไก่ที่จับ คันแรก
ไก่ในเล้าที่มี 25000 ตัวก็จะลด เช่น มี 3 คน
คันแรก จับไป 10000 ตัว ไก่ในเล้า มี 25000 = 10000-25000=15000
คันที่สอง จับไก่ 5000 ตัว ไก่ในเล้า มี 15000 = 5000-15000 = 10000
คันที่ สาม จับไก่ไป 10000 ตัว ในเล้าตอนนี้เหลือ 10000 = 10000-10000 =0 ตัว
อะไรประมานนี้อ่าจร้า แต่ไม่ต้องแสดงค่าบวกก็ได้แค่เอาผลรับมาพอแถ้าเป็นแบบนั้นจะดีไหมจ๊ะ
ขอความช่วยเหลือน่อยนะจ๊ะ ขอบพระคุณอีกรอบจร้า
|
 |
 |
 |
 |
| Date :
2014-04-07 19:14:33 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หวังอย่างยิ่งว่าจะช่วยแก้ปัญหาได้น่ะค่ะ
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" class="amount" name="amount[]" /></td><td><input type="text" name="weight[]" /></td><td><input type="button" class="delBtn" value="ลบแถว" /></td></tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
$("tbody#moredetail").on("click","input.delBtn",function(e){
if(confirm('Do you need to remove this row?'))
$(this).parents('tr').remove();
});
$("tbody#moredetail").on("blur","input.amount",function(e){
var remain = $("#maxChic").val();
$("input.amount").each(function(){
if( !isNaN($(this).val()) && $(this).val() != '' ){
remain = parseInt(remain) - parseInt($(this).val());
}
});
$("#remain").val(remain);
if($("#remain").val() < 0){
$("#btnSubmit").attr('disabled','disabled');
alert('you missed a number!');
}else{
$("#btnSubmit").prop('disabled',false);
}
});
})
</script>
<input type='text' id='numrows' />
<button id='needRows'>ตกลง</button><br /><br />
จำนวนไก่ทั้งหมด <input type='text' id='maxChic' value='25000' readonly />
คงเหลือ<input type='text' id='remain' value='25000' readonly /><br />
<form method='post' >
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
<td width='150'> </td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<input type="submit" id="btnSubmit" value='ตกลง' />
</form>
|
 |
 |
 |
 |
| Date :
2014-04-07 23:48:24 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?
session_start();
?>
<html>
<head>
<title>checkout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body >
<?
include("conect.php");
$feed_id = $_POST["feed_id"];
$truce1 = $_POST["cartags"][$i];
$truce = $_POST["amount"][$i];
$t_detail = $_POST["weight"][$i];
$total =0;
$sql = "SELECT * FROM feed where feed_id = '$feed_id'";
$sql_query=mysql_query($sql);
$data=mysql_fetch_assoc($sql_query);
$total1 = $data ['feed_total'] ;
$prefix = 'O';
$sq0="SELECT RIGHT(out_id, 3) from outhouse WHERE LEFT(out_id, 1) = '$prefix' ORDER BY out_id DESC LIMIT 1";
$query = mysql_query($sq0) or exit( mysql_error() );
if( $last_id = mysql_result($query, 0) ){
$new_id = $prefix.(substr('000'.++$last_id, -3) );
}else{
$new_id = $prefix.'001';
}
$strSQL = " INSERT INTO outhouse (out_id,feed_id,out_date)
VALUES ('".$new_id."','".$feed_id."','".date("Y-m-d H:i:s")."') ";
mysql_query($strSQL) or die(mysql_error());
for($i=0;$i<=$_POST["cartags"];$i++)
{
if($_POST["cartags"][$i] != "")
{
mysql_query($sql[$i]);
$strSQL = "
INSERT INTO outhouse_detail (out_id,ctotal,ktotal,out_truce)
VALUES ('".$new_id."','".$_POST["amount"][$i]."','".$_POST["weight"][$i]."','".$_POST["cartags"][$i]."') ";
mysql_query($strSQL) or die(mysql_error());
$sql2 = "SELECT * FROM feed WHERE feed_id = '$feed_id' ";
$result = mysql_query($sql2) or die(mysql_error());
$data = mysql_fetch_array($result);
$pen_id = $data[pen_id];
$total = $data["feed_total"]-$_POST["amount"][$i][$i] ;
$strSQL = "UPDATE feed SET feed_total = '$total' WHERE feed_id = '$feed_id' ";
mysql_query($strSQL) or die(mysql_error());
$strSQL4 = "update feed set status_id = '1' where feed_id='$feed_id' ";
mysql_query($strSQL4) or die(mysql_error());
}
}
{
echo "<script type='text/javascript'> alert('บันทึกข้อมูลแล้ว')</script>";
echo "<meta http-equiv ='refresh'content='0;URL=sertingfeed.php'>";
}
?>
<?
mysql_close();
session_destroy();
?>
</body>
</html>
เรา insert แบบเนี้ยจีะ พอไหวไหม แต่เหมือนจะเชฟไม่ขึ้น เหมือน ลูป for ผิดหรือเปล่าเราไม่แน่ใจอ่าจร้า รบกวนน่อยนะจ๊ะ
|
 |
 |
 |
 |
| Date :
2014-04-08 20:31:20 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดชุดนี้แก้ไขเรื่อง ลบแถวแล้วคืนค่ากลับให้ช่อง คงเหลือ น่ะครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" class="amount" name="amount[]" /></td><td><input type="text" name="weight[]" /></td><td><input type="button" class="delBtn" value="ลบแถว" /></td></tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
$("tbody#moredetail").on("click","input.delBtn",function(e){
var cur = $(this).parents('tr'),
amount = 0;
if(confirm('Do you need to remove this row?')){
amount = cur.find('input.amount').val();
if( !isNaN(amount) && amount != '')
$("#remain").val( parseInt($("#remain").val()) + parseInt(amount));
cur.remove();
}
});
$("tbody#moredetail").on("blur","input.amount",function(e){
var remain = $("#maxChic").val();
$("input.amount").each(function(){
if( !isNaN($(this).val()) && $(this).val() != '' ){
remain = parseInt(remain) - parseInt($(this).val());
}
});
$("#remain").val(remain);
if($("#remain").val() < 0){
$("#btnSubmit").attr('disabled','disabled');
alert('you missed a number!');
}else{
$("#btnSubmit").prop('disabled',false);
}
});
})
</script>
<input type='text' id='numrows' />
<button id='needRows'>ตกลง</button><br /><br />
จำนวนไก่ทั้งหมด <input type='text' id='maxChic' value='25000' readonly />
คงเหลือ<input type='text' id='remain' value='25000' readonly /><br />
<form method='post' >
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
<td width='150'> </td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<input type="submit" id="btnSubmit" value='ตกลง' />
</form>
|
ประวัติการแก้ไข
2014-04-08 22:03:32
 |
 |
 |
 |
| Date :
2014-04-08 21:44:35 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เราใช้โค้ด ที่เราให้ดูอ่าจ๊ะ แต่พอเรากด ตกลง มันไม่ไหนเลยนะ แต่ว่ามันเชพให้เราอ่าจ๊ะ
|
ประวัติการแก้ไข
2014-04-08 23:36:04
 |
 |
 |
 |
| Date :
2014-04-08 23:27:34 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 27 เขียนโดย : sakuraei เมื่อวันที่ 2014-04-08 23:45:30 ตอบความคิดเห็นที่ : 27 เขียนโดย : sakuraei เมื่อวันที่ 2014-04-08 23:45:30
รายละเอียดของการตอบ ::
หรอ แต่เรา พอกดตกลงเพื่อจะไป หน้า เชฟ อ่าจร้า มันไม่ไปไหนเลยอ่า มันค้างงงงงนะอยู่หน้าเดิม แต่รอแปปนึง ข้อมูลมันก็ลงฐานข้อมูล
นะจ๊ะ งงมากเลย ช่วยดูน่อยสิว่าผิดตรงไหน
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<?
include("conect.php");
$feed_id = $_GET["feed_id"] ;
$sql = "SELECT * FROM feed where feed_id = '$feed_id'";
$sql_query=mysql_query($sql);
$data=mysql_fetch_assoc($sql_query);
$total = $data['feed_total'];
?>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" class="amount" name="amount[]" /></td><td><input type="text" name="weight[]" /></td><td><input type="button" class="delBtn" value="ลบแถว" /></td></tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
$("tbody#moredetail").on("click","input.delBtn",function(e){
var cur = $(this).parents('tr'),
amount = 0;
if(confirm('Do you need to remove this row?')){
amount = cur.find('input.amount').val();
if( !isNaN(amount) && amount != '')
$("#remain").val( parseInt($("#remain").val()) + parseInt(amount));
cur.remove();
}
});
$("tbody#moredetail").on("blur","input.amount",function(e){
var remain = $("#maxChic").val();
$("input.amount").each(function(){
if( !isNaN($(this).val()) && $(this).val() != '' ){
remain = parseInt(remain) - parseInt($(this).val());
}
});
$("#remain").val(remain);
if($("#remain").val() < 0){
$("#btnSubmit").attr('disabled','disabled');
alert('ใส่จำนวนไก่เกินจำนวนไก่ในเล้า กรุณาแก้ไข!');
}else{
$("#btnSubmit").prop('disabled',false);
}
});
})
</script>
<style type="text/css">
body,td,th {
font-family: "Courier New", Courier, monospace;
}
</style>
<table border="0" cellspacing="0" cellpadding="1" align="center" height= "20" width = "498">
<tr align="center" bgcolor="">
<td colspan="6"> <p>ป้อนข้อมูลการเบิก</p>
<p> </p></td>
</tr>
<tr>
<tr align="center">
<td colspan="6">รหัสการเลี้ยง
<?
echo $data ['feed_id'] ;
$feed_id1 = $data ['feed_id'];
?>
<tr>
<tr align="center">
<td colspan="6">ชื่อพนักงานที่ทำการเบิก
<?
$strSQL = "SELECT sf_name FROM staff,feed WHERE staff.sf_id = feed.sf_id and feed_id = '$feed_id1'";
$objQuery = mysql_query($strSQL) or die(mysql_error());
$objResult = mysql_fetch_array($objQuery);
echo $objResult["sf_name"];
$sf_name = $objResult["sf_name"];
?>
</td>
</tr>
</table>
<p> </p>
<form method = "post" action="save_outhouse.php">
<center>
กรุณาใส่จำนวนรถที่ใช้จับ <input type='text' id='numrows' />
<button id='needRows'>ตกลง</button>
<p><br/>
<br/>
<table border='1'>
<tr>
<td>จำนวนไก่ทั้งหมด <input type='text' id='maxChic' value='<?=$total;?>' readonly /></td>
<td> จำนวนไก่คงเหลือที่สามารถจับได้
<input type='text' id='remain' value='<?=$total;?>' readonly /></td>
</tr>
</table>
</p>
<p><br/>
</p>
</center>
<center>
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
<td width='150'> </td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<input name="feed_id" type="hidden" value="<? echo $feed_id; ?>" />
<input type="submit" id="btnSubmit" value='ตกลง' />
</center>
</form>
อันนี้หน้า save_outhouse.php จร้า
Code (PHP)
<head>
<title>checkout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body >
<?
include("conect.php");
$feed_id = $_POST["feed_id"];
$truce1 = $_POST["cartags"][$i];
$truce = $_POST["amount"][$i];
$t_detail = $_POST["weight"][$i];
$total =0;
$sql = "SELECT * FROM feed where feed_id = '$feed_id'";
$sql_query=mysql_query($sql);
$data=mysql_fetch_assoc($sql_query);
$total1 = $data ['feed_total'] ;
$prefix = 'O';
$sq0="SELECT RIGHT(out_id, 3) from outhouse WHERE LEFT(out_id, 1) = '$prefix' ORDER BY out_id DESC LIMIT 1";
$query = mysql_query($sq0) or exit( mysql_error() );
if( $last_id = mysql_result($query, 0) ){
$new_id = $prefix.(substr('000'.++$last_id, -3) );
}else{
$new_id = $prefix.'001';
}
$strSQL = " INSERT INTO outhouse (out_id,feed_id,out_date)
VALUES ('".$new_id."','".$feed_id."','".date("Y-m-d H:i:s")."') ";
mysql_query($strSQL) or die(mysql_error());
for($i=0;$i<=$_POST["cartags"][$i];$i++)
{
if($_POST["cartags"][$i] != "")
{
mysql_query($sql[$i]);
$strSQL = "
INSERT INTO outhouse_detail (out_id,ctotal,ktotal,out_truce)
VALUES ('".$new_id."','".$_POST["amount"][$i]."','".$_POST["weight"][$i]."','".$_POST["cartags"][$i]."') ";
mysql_query($strSQL) or die(mysql_error());
$total = $data["feed_total"] - $_POST["amount"][$i] ;
$strSQL1 = "UPDATE feed SET feed_total = '$total' WHERE feed_id = '$feed_id' ";
mysql_query($strSQL1) or die(mysql_error());
$strSQL4 = "update feed set status_id = '1' where feed_id='$feed_id' ";
mysql_query($strSQL4) or die(mysql_error());
}
}
{
echo "<script type='text/javascript'> alert('บันทึกข้อมูลแล้ว')</script>";
echo "<meta http-equiv ='refresh'content='0;URL=sertingfeed.php'>";
}
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-04-08 23:55:50 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
41.for($i=0;$i<=$_POST["cartags"][$i];$i++)
แก้ไขเป็น
41.for($i=0;$i<=count($_POST["cartags"]);$i++)
|
 |
 |
 |
 |
| Date :
2014-04-09 00:01:56 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันข้างบนเราแก้ได้แล้วจร้า
อีกอย่างนึงรบกวนอีกรอบจร้า

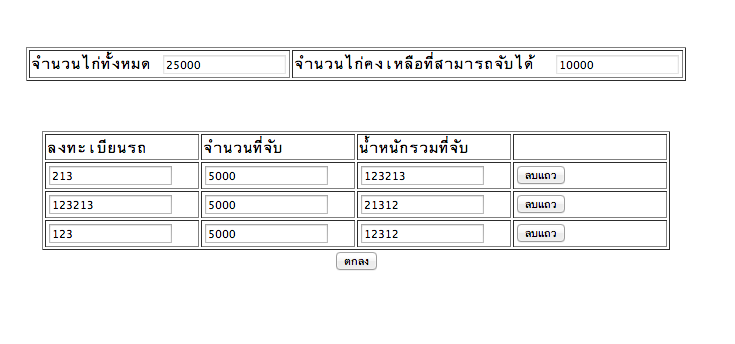
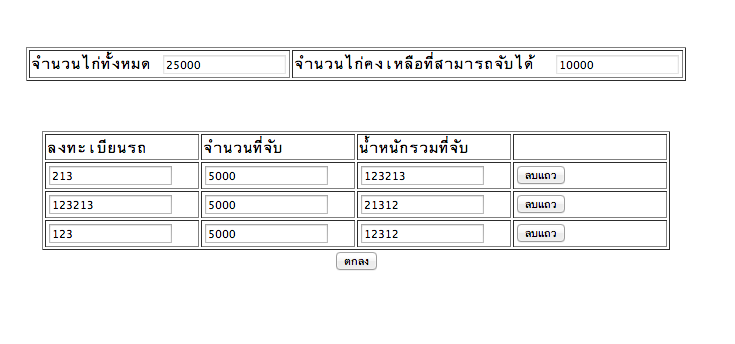
อย่างในรูปอ่าจร้า จะทำได้ไหม ถ้าเราใส่แบบในรูปคือจำนวนไก่ที่จับ คือ 5000+5000+5000=15000
ซึ้งมันน้อยกว่าจำนวนไก่ในเล้าอยู่ 10000
หรือถ้าใส่มากกว่าแล้วจำนวนไก่ในเล้าติดลบ จะไม่สามารถ กด ตกลง เพื่อ ไปหน้าเชฟได้อ่าจร้า
เพราะการจับแต่ละครั้งต้องจับให้หมดตามจำนวนในเล้าเลยจร้า
อย่างสุดท้ายแล้วจร้า ขอบพระคุณไว้ ณ ที่นี้
|
ประวัติการแก้ไข
2014-04-09 01:02:44
2014-04-09 01:03:28
 |
 |
 |
 |
| Date :
2014-04-09 00:30:59 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันข้างบนเราแก้ได้แล้วจร้า
อีกอย่างนึงรบกวนอีกรอบจร้า

อย่างในรูปอ่าจร้า จะทำได้ไหม ถ้าเราใส่แบบในรูปคือจำนวนไก่ที่จับ คือ 5000+5000+5000=15000
ซึ้งมันน้อยกว่าจำนวนไก่ในเล้าอยู่ 10000
หรือถ้าใส่มากกว่าแล้วจำนวนไก่ในเล้าติดลบ จะไม่สามารถ กด ตกลง เพื่อ ไปหน้าเชฟได้อ่าจร้า
เพราะการจับแต่ละครั้งต้องจับให้หมดตามจำนวนในเล้าเลยจร้า
อย่างสุดท้ายแล้วจร้า ขอบพระคุณไว้ ณ ที่นี้
|
 |
 |
 |
 |
| Date :
2014-04-09 01:02:12 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 35 เขียนโดย : sakuraei เมื่อวันที่ 2014-04-09 11:20:09 ตอบความคิดเห็นที่ : 35 เขียนโดย : sakuraei เมื่อวันที่ 2014-04-09 11:20:09
รายละเอียดของการตอบ ::
คือแบบที่นายทำให้เรา มันตรวจตรงที่ใส่ จำนวนไก่เลยอ่าจร้า :)
คือ เราอยากให้มันตรวจ ถ้า จำนวนไก่ที่เราใส่ทั้งหมด มันน้อยกว่าหรือมากกว่า เราจะให้มันกดตกลง ตอนเบิกไม่ได้อ่าจร้า
เช่น เรามีรถ 3 คัน ไก่ในเล้ามี 25000
คันแรกจับไป 10000
คันที่สอง 5000
คันที่สาม 5000
จำนวน 3 คัน บวกกัน 10000+5000+5000 = 20000 แต่จำนวนไก่ในเล้ามันมี 25000 อ่าจร้า มันน้อยกว่า 5000
และอีกแบบคือ
คันแรกจับไป 10000
คันที่สอง 10000
คันที่สาม 10000
จำนวน 3 คัน บวกกัน 10000+10000+10000 = 30000 แต่จำนวนไก่ในเล้ามันมี 25000 อ่าจร้า มันมากกว่า 5000
พอกด ตกลงเพื่อไปบันทึก มันก็จะกดตกลงเพื่อไป INSERT ในฐานข้อมูลไม่ได้อ่าจร้า
ประมานนี้อ่าจร้า
|
 |
 |
 |
 |
| Date :
2014-04-09 11:31:06 |
By :
lmprovisezii |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็แค่ย้าย alert() ออกไป และใช้วิธีกำกับที่ ปุ่มตกลง เท่านั้นก็พอ
if($("#remain").val() < 0){
$("#btnSubmit").attr('disabled','disabled');
//alert('ใส่จำนวนไก่เกินจำนวนไก่ในเล้า กรุณาแก้ไข!');
}else if($("#remain").val() > 0){
$("#btnSubmit").attr('disabled','disabled');
//alert('จำนวนรวมของไก่น้อยกว่าจำนวนไก่ในเล้า กรุณาแก้ไข!');
}else{
$("#btnSubmit").prop('disabled',false);
}
|
 |
 |
 |
 |
| Date :
2014-04-09 11:35:46 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มนิดหน่อยที่ปุ่มตกลง ให้มัน disabled ตั้งแต่เข้าหน้านี้เลยดีกว่า
<input type="submit" id="btnSubmit" disabled='disabled' value='ตกลง' />
เพิ่มส่วนสีแดงๆเข้าไป
|
 |
 |
 |
 |
| Date :
2014-04-09 11:38:30 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมปรับเพิ่มให้ลองเอาไปเล่นดูน่ะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<title>https://www.thaicreate.com/php/forum/107486.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
input[type=text]{
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
input[type=text]:focus{
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid rgba(81, 203, 238, 1);
}
.redhilight {
box-shadow: 0 0 5px rgb(252, 47, 47);
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid rgb(255, 1, 1);
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("button#needRows").click(function(){
var rows=$("input#numrows").val(),
template = '<tr><td><input type="text" name="cartags[]" /></td><td><input type="text" class="amount" name="amount[]" /></td><td><input type="text" name="weight[]" /></td><td><input type="button" class="delBtn" value="ลบแถว" /></td></tr>';
for(var i = 1; i <= rows; ++i)
$("tbody#moredetail").append(template);
});
$("tbody#moredetail").on("click","input.delBtn",function(e){
var cur = $(this).parents('tr'),
amount = 0;
if(confirm('Do you need to remove this row?')){
amount = cur.find('input.amount').val();
if( !isNaN(amount) && amount != '')
$("#remain").val( parseInt($("#remain").val()) + parseInt(amount));
cur.remove();
}
});
$("tbody#moredetail").on("blur","input.amount",function(e){
var remain = $("#maxChic").val();
$("input.amount").each(function(){
if( !isNaN($(this).val()) && $(this).val() != '' ){
remain = parseInt(remain) - parseInt($(this).val());
}
});
$("#remain").val(remain);
if($("#remain").val() < 0){
$("#btnSubmit").attr('disabled','disabled');
$("#remain").addClass('redhilight');
//alert('ใส่จำนวนไก่เกินจำนวนไก่ในเล้า กรุณาแก้ไข!');
}else
if($("#remain").val() > 0){
$("#btnSubmit").attr('disabled','disabled');
$("#remain").addClass('redhilight');
//alert('จำนวนรวมของไก่น้อยกว่าจำนวนไก่ในเล้า กรุณาแก้ไข!');
}else{
$("#remain").removeClass('redhilight');
$("#btnSubmit").prop('disabled',false);
}
});
})
</script>
</head>
<body>
<input type='text' id='numrows' />
<button id='needRows'>ตกลง</button><br /><br />
จำนวนไก่ทั้งหมด <input type='text' id='maxChic' value='25000' readonly />
คงเหลือ<input type='text' id='remain' value='25000' readonly /><br />
<form method='post' >
<table border='1'>
<tr>
<td width='150'>ลงทะเบียนรถ</td>
<td width='150'>จำนวนที่จับ</td>
<td width='150'>น้ำหนักรวมที่จับ</td>
<td width='150'> </td>
</tr>
<tbody id='moredetail'>
</tbody>
</table>
<input type="submit" id="btnSubmit" disabled='disabled' value='ตกลง' />
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-04-09 11:56:48 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|