|
 |
| |
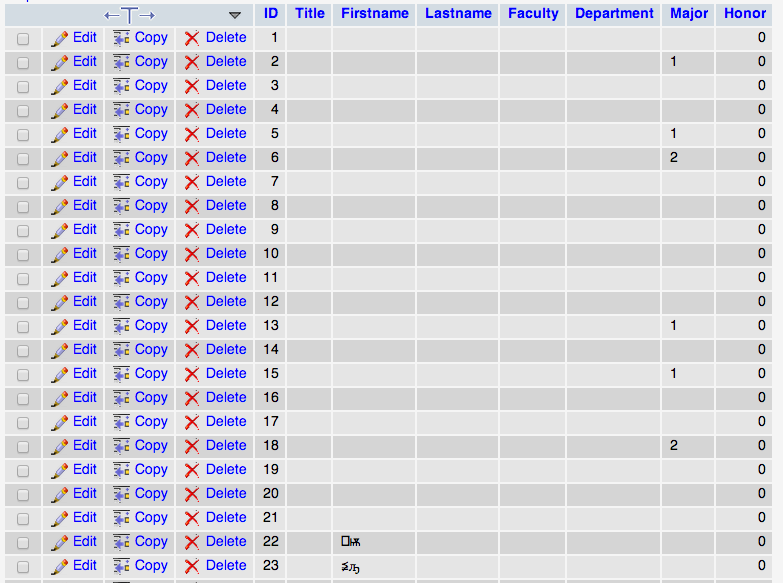
เกิดปัญหาการอัพโหลดไฟล์ CSV คับ คืออัพเข้าไปได้แต่เนื้อหาขึ้นบางที่ (ตัวอักษร) แล้วช่องอื่นๆว่าง (อัพข้อมูลภาษาไทยคับ) |
| |
 |
|
|
 |
 |
|
คือจะอัพข้อมูลคับ ข้อมูลลงครบทุกบรรทัดแต่ ภาษาไม่ขึ้นเลย อีกทั้งยังเป็นภาษาต่างด้าวด้วยคับ
รบกวนด้วยนะคับ

UploadCsv.php
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("test");
mysql_query("SET NAMES UTF8");
//mysql_query("SET character_set_results=utf8");//ตั้งค่าการดึงข้อมูลออกมาให้เป็น utf8
//mysql_query("SET character_set_client=utf8");//ตั้งค่าการส่งข้อมุลลงฐานข้อมูลออกมาให้เป็น utf8
//mysql_query("SET character_set_connection=utf8");
?>
<html>
<header>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<script href="bootstrap/js/bootstrap.min.js" rel="stylesheet"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="bootstrap/css/style.css" />
<script src="bootstrap/js/jquery.1.9.1.min.js" rel="stylesheet"></script>
<script src="bootstrap/js/jquery.validate.min.js" rel="stylesheet"></script>
<script src="bootstrap/js/bootstrap.validate.min.js" rel="stylesheet"></script>
<link href="bootstrap/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Roboto:300' rel='stylesheet' type='text/css'>
<script src="bootstrap/FileUpload/bootstrap-fileupload.js" type="text/javascript"></script>
</header>
</br></br>
<center>
<img src="bn.png">
</center>
<form method="post" name="form" action="SaveCsv.php" enctype="multipart/form-data" onSubmit="return chk();">
</br> <center> <font size="+3"> Upload File Here </font></center> </br>
<center>
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="input-append">
<div class="uneditable-input span3"><i class="icon-file fileupload-exists"></i><font size="3" style="letter-spacing: 0.8px;"> <span class="fileupload-preview"></span></font></div>
<span class="btn btn-file">
<span class="fileupload-new"><i class="icon-folder-open"></i>
<font size="3" style="letter-spacing: 0.8px;">Select file</font></span>
<span class="fileupload-exists"><i class="icon-folder-open"></i>
<font size="3" style="letter-spacing: 0.8px;">Change</font></span>
<input type="file" id="file" name="file">
</span>
<a class="btn fileupload-exists" data-dismiss="fileupload"><i class="icon-remove"></i>
<font size="3" style="letter-spacing: 0.8px;">Remove</font></a>
</div>
</div>
<button class="btn" name="submit" value="submit" type="submit">
<i class="icon-ok"></i><font size="3" style="letter-spacing: 0.8px;"> Submit</font></button>
<button type="button" class="btn" name="submit" value="Submit" onClick="window.location='Registeration.php'">
<i class="icon-remove"></i><font size="3" style="letter-spacing: 0.8px;"> Cancel</font></button>
</div>
</center>
</form>
</html>
<style type="text/css">
body{
background-color:#FF9;
}
</style>
SaveCsv.php
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("test");
mysql_query("SET NAMES UTF8");
if(isset($_POST['submit']))
{
$file = $_FILES['file']['tmp_name'];//
$handle = fopen($file,"r");
while (($objArr = fgetcsv($handle,1000, ",")) !== false)
{
$strSQL = "INSERT INTO student_name ";
$strSQL .="(Title,Firstname,Lastname,Faculty,Department,Major,Honor) ";
$strSQL .="VALUES ";
$strSQL .="('".$objArr[1]."','".$objArr[2]."','".$objArr[3]."' ";
$strSQL .=",'".$objArr[4]."','".$objArr[5]."','".$objArr[6]."','".$objArr[7]."') ";
$objQuery = mysql_query($strSQL);
//mysql_query("SET NAMES UTF8");
echo $strSQL;
//if($strSQL)
//{
//echo("<script> alert('successful'); window.location='UploadCsv.php';</script>");
//}
}
}
mysql_close($objConnect);
?>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2014-05-04 22:03:33 |
By :
mrronalz |
View :
1015 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูพวก iconv() น่ะครับ
|
 |
 |
 |
 |
| Date :
2014-05-05 09:30:59 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

