|
 |
| |
อยากทราบวิธีการแสดง progress bar แบบ % ว่าโหลดไปเท่าไรแล้ว สำหรับ jquery ajax ครับ |
| |
 |
|
|
 |
 |
|
มันใช้งานจริงได้ยากครับ เพราการคำนวณ % นั้น จะต้องมีการเกิดขึ้นจริง ๆ และคำนวณจากอะไร เพราะถ้าจะให้คำนวณการโหลดเว็บทั้งหมดนั้น ไม่สามารถควบคุมได้ เพราะเว็บมันมีองค์ประกอบหลายส่วนทั้ง HTML / CSS / JavaScript ฉะนั้นปัจจัยต่าง ๆ เหล่านี้เอามาคำนวณค่อนข้างจะยากครับ ที่ทำได้จริง ๆ ก็เพราะ Upload ไฟล์ หรือ Download ไฟล์ เพราะสามารถตรวจสอบขนาดไฟล์ที่เกิดขึ้นจริงได้
|
 |
 |
 |
 |
| Date :
2014-05-06 11:05:28 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
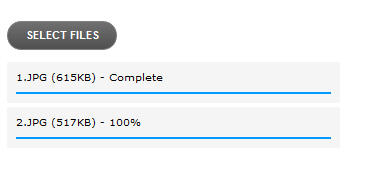
ตัวนี้สำหรับ Upload ครับ ชื่อว่า Uploadify

Uploadify เพิ่มความสามารถในการ Upload ไฟล์ด้วย Library .
|
 |
 |
 |
 |
| Date :
2014-05-06 11:08:12 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

