 |
|
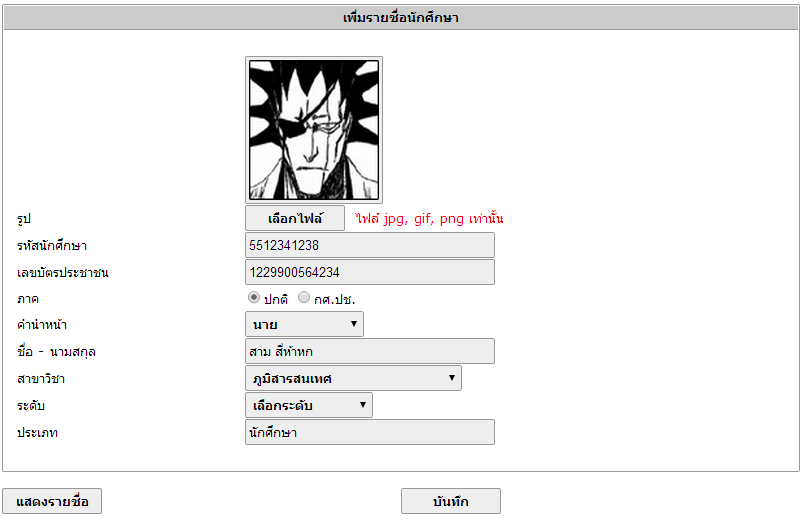
มีปัญหาในเรื่องการ Update ครับ ไฟล์รูปที่ว่าง และ รหัสนักศึกษาที่ไม่ให้ซ้ำครับ
พอผมเลือกข้อมูลที่จะ Update มาแล้วจากนั้น ผมเลือก Update เฉพาะข้อมูลอื่น ที่ไม่ใช้ 2 ตัวนี้ (ค่าที่ไม่ได้เปลี่ยนก็อยู่ของมันเหมือนเดิม)
พอผมกดบันทึก ส่วนที่ใช้เช็ครูปมันก็เด้งขึ้นมาว่า ให้เลือกรูปนักศึกษา (เพราะว่ามันเป็นค่าว่าง (เช็คใน javascript))
ส่วนรหัสนักศึกษาที่เช็คว่าไม่ให้บันทึกซ้ำได้ (ค่าเก่ามันก็เหมือนเดิมใช่ไหมครับ (เช็คใน php))
แต่ผมไม่ได้จะ Update ตรงนี้ พอเวลาจะบันทึก มันก็เด้งว่า รหัสนักศึกษานี้ซ้ำ จะแก้ได้อย่างไรครับ
Code (PHP)
<script type="text/javascript">
function fncSubmit()
{
// เช็ครูป
if(document.studentAdd.stu_picture.value == "")
{
alert('กรุณาเลือกรูปนักศึกษา');
document.studentAdd.stu_picture.focus();
return false;
}
{
// เช็คนามสกุลไฟล์รูป
var extall="jpg, gif, png";
file = document.studentAdd.stu_picture.value;
ext = file.split('.').pop().toLowerCase();
if(parseInt(extall.indexOf(ext)) < 0)
{
alert('กรุณาใช้ภาพนามสกุล ' + extall + ' เท่านั้น');
return false;
}
}
// เช็ครหัสนักศึกษา 10 หลัก และเป็นตัวเลข
if((document.studentAdd.number.value == "") || (isNaN(document.studentAdd.number.value)) || (document.studentAdd.number.value.length!=10))
{
alert('กรุณาระบุรหัสนักศึกษา 10 หลัก และเป็นตัวเลขเท่านั้น');
document.studentAdd.number.focus();
return false;
}
// เช็คเลขบัตรประชาชน 13 หลักและเป็นตัวเลขเท่านั้น
if((document.studentAdd.stu_card.value == "") || (isNaN(document.studentAdd.stu_card.value)) || (document.studentAdd.stu_card.value.length!=13))
{
alert('กรุณาระบุเลขบัตรประชาชน 13 หลัก และเป็นตัวเลขเท่านั้น');
document.studentAdd.stu_card.focus();
return false;
}
// เช็คภาค
if(document.studentAdd.rdo1.checked == false && document.studentAdd.rdo2.checked == false )
{
alert('กรุณาเลือกภาค');
return false;
}
// เช็คคำนำหน้าชื่อ
if(document.studentAdd.pre_id.value == "")
{
alert('กรุณาเลือกคำนำหน้าชื่อ');
document.studentAdd.pre_id.focus();
return false;
}
// เช็คชื่อ - นามสกุล
if((document.studentAdd.stu_thname.value == "") || (document.studentAdd.stu_thname.value.replace(/^\s*|\s*$/g,"") == ""))
{
alert('กรุณาระบุชื่อ - นามสกุล');
document.studentAdd.stu_thname.focus();
return false;
}
// เช็คสาขาวิชา
if(document.studentAdd.cou_id.value == "")
{
alert('กรุณาเลือกสาขาวิชา');
document.studentAdd.cou_id.focus();
return false;
}
// เช็คระดับ
if(document.studentAdd.stu_level.value == "")
{
alert('กรุณาเลือกระดับ');
document.studentAdd.stu_level.focus();
return false;
}
document.studentAdd.submit();
}
</script>
<?PHP
// Insert
if(isset($_POST['submit'])){
$number = $_POST['number'];
$fileName = date("YmdHis")."_".$_FILES["stu_picture"]["name"];
if(move_uploaded_file($_FILES["stu_picture"]["tmp_name"],"upfile/".$fileName))
$password = "$stu_card";
$stu_card = $_POST['stu_card'];
$pre_id = $_POST['pre_id'];
$stu_thname = $_POST['stu_thname']; $stu_thname = trim($stu_thname);
$stu_sector = $_POST['stu_sector'];
$cou_id = $_POST['cou_id'];
$stu_level = $_POST['stu_level'];
$cyp_id = $_POST['cyp_id'];
// เช็คไม่ให้มีรหัสนักศึกษาซ้ำ
$sql = "SELECT * FROM student WHERE number = '$number'";
$result = mysql_query($sql);
if(mysql_num_rows($result) > 0){
echo "<script>alert('มีรหัสนักศึกษา $number ในระบบแล้ว');history.back();</script>";
exit();
}else if(empty($stu_id)){
$sql = "INSERT INTO student (number, stu_picture, password, stu_card, stu_sector, pre_id, stu_thname, cou_id, stu_level, cyp_id)";
$sql .= " VALUES ('$number','$fileName','$password','$stu_card','$stu_sector','$pre_id','$stu_thname','$cou_id','$stu_level','$cyp_id')";
}else{
$sql = "UPDATE student SET number = '$number', stu_picture = '$fileName', password = '$password', stu_card = '$stu_card', stu_sector = '$stu_sector', pre_id = '$pre_id', stu_thname = '$stu_thname', cou_id = '$cou_id', stu_level = '$stu_level', cyp_id = '$cyp_id'";
$sql .= " WHERE stu_id = '$stu_id'";
}
$result = mysql_query($sql);
echo "<script>alert('บันทึกข้อมูลเรียบร้อยแล้ว');window.location='studentView.php';</script>";
}
?>
ใน form จะแสดงภาพแบบ preview อยู่ครับ แต่ type file ยังเป็นค่าว่าง
สามารถใช้ textbox ร่วมด้วยได้หรือป่าวครับแล้วให้ไปเช็คใน textbox เอา จะสามารถทำได้อย่างไรครับ

FORM ครับ
<form name="studentAdd" action="<?PHP $_SERVER['PHP_SELF']?>" method="post" enctype="multipart/form-data" onSubmit="JavaScript:return fncSubmit();">
script type="text/javascript">//Preview รูป
function showPreview(ele)
{
$('#imgAvatar').attr('src', ele.value); // for IE
if (ele.files && ele.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#imgAvatar').attr('src', e.target.result);
}
reader.readAsDataURL(ele.files[0]);
}
}
</script>
<table width="100%" cellpadding="0" cellspacing="1" class="fmk">
<tr>
<th colspan="2">เพื่มรายชื่อนักศึกษา</th>
</tr>
<tr>
<td colspan="2"><!-- บรรทัดว่าง --></td>
</tr>
<tr>
<td><!-- บรรทัดว่าง --></td>
<td>
<img class="img" id="imgAvatar" src="<?if($show['stu_picture']==""){ echo "images/no_picture.jpg"; }else{ echo "upfile/".$show['stu_picture'].""; }?>" alt=""/>
</td>
</tr>
<tr>
<td width="30%"> รูป</td>
<td width="70%">
<input id="tmpPath" type="file" name="stu_picture" OnChange="showPreview(this)" style="display: none;"/>
<input class="fil" type="button" name="tmpPath" onClick="stu_picture.click();tmpPath.value=stu_picture.value;" value="เลือกไฟล์"/>
<font color="red"> ไฟล์ jpg, gif, png เท่านั้น</font>
</td>
</tr>
<tr>
<td> รหัสนักศึกษา</td>
<td><input class="txt" type="text" name="number" maxlength="10" value="<?=$show['number']?>"/></td>
</tr>
<tr>
<td> เลขบัตรประชาชน</td>
<td><input class="txt" type="text" name="stu_card" maxlength="13" value="<?=$show['stu_card']?>"/></td>
</tr>
<tr>
<td> ภาค</td>
<td>
<input type="radio" name="stu_sector" id="rdo1" value="0" <?PHP if($show['stu_sector']=="0"){echo "checked";}?>/>ปกติ
<input type="radio" name="stu_sector" id="rdo2" value="1" <?PHP if($show['stu_sector']=="1"){echo "checked";}?>/>กศ.ปช.
</td>
</tr>
<tr>
<td> คำนำหน้า</td>
<td>
<select class="sel" name="pre_id">
<option value="">เลือกคำนำหน้า</option>
<?PHP
$sqlPre = "SELECT * FROM prefix ORDER BY pre_name ASC";
$resultPre = mysql_query($sqlPre);
while($showPre = mysql_fetch_array($resultPre)){
if($show['pre_id'] == $showPre['pre_id']){ $sel="selected"; }else{$sel=""; }
?>
<option value="<?=$showPre['pre_id']?>" <?=$sel;?>><?=$showPre['pre_name']?></option>
<?PHP } ?>
</select>
</td>
</tr>
<tr>
<td> ชื่อ - นามสกุล</td>
<td><input class="txt" type="text" name="stu_thname" value="<?=$show['stu_thname']?>"/></td>
</tr>
<tr>
<td> สาขาวิชา</td>
<td>
<select class="sel" name="cou_id">
<option value="">เลือกสาขาวิชา</option>
<?PHP
$sqlCou = "SELECT * FROM course ORDER BY cou_name ASC";
$resultCou = mysql_query($sqlCou);
while($showCou = mysql_fetch_array($resultCou)){
if($show['cou_id'] == $showCou['cou_id']){ $sel="selected"; }else{$sel=""; }
?>
<option value="<?=$showCou['cou_id']?>" <?=$sel;?>><?=$showCou['cou_name']?></option>
<?PHP } ?>
</select>
</td>
</tr>
<tr>
<td> ระดับ</td>
<td>
<select class="sel" name="stu_level">
<option value="">เลือกระดับ</option>
<option value="0">ปริญญาตรี (4 ปี)</option>
</select>
</td>
</tr>
<tr>
<td> ประเภท</td>
<?PHP
$sql = "SELECT * FROM category_personnel WHERE cyp_id = '00003'";
$result = mysql_query($sql);
$show = mysql_fetch_array($result);
?>
<td>
<input type="hidden" name="cyp_id" value="<?=$show['cyp_id']?>"/>
<input class="txt" type="text" name="cyp_name" disabled="disabled" value="<?=$show['cyp_name']?>"/>
</td>
</tr>
<tr>
<td colspan="2"><!-- บรรทัดว่าง --></td>
</tr>
</table><br/>
<input type="hidden" name="stu_id" value="<?=$show['stu_id']?>"/>
<input class="btn" type="button" onclick="window.location.href='studentView.php'" style="float: left" value="แสดงรายชื่อ"/>
<input class="btn" type="submit" name="submit" value="บันทึก"/>
</form>
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2014-05-27 12:13:05
2014-05-27 12:15:05
2014-05-27 12:16:04
2014-05-27 12:24:35
2014-05-27 12:26:47
2014-05-27 12:28:25
2014-05-27 13:16:49
|
 |
 |
 |
 |
| Date :
2014-05-27 12:12:09 |
By :
sabaitip |
View :
885 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |