 |
|

คือผมอยากจะได้โค้ด คำนวณรายรับรายจ่าย โดยใช้ javascript นะครับ
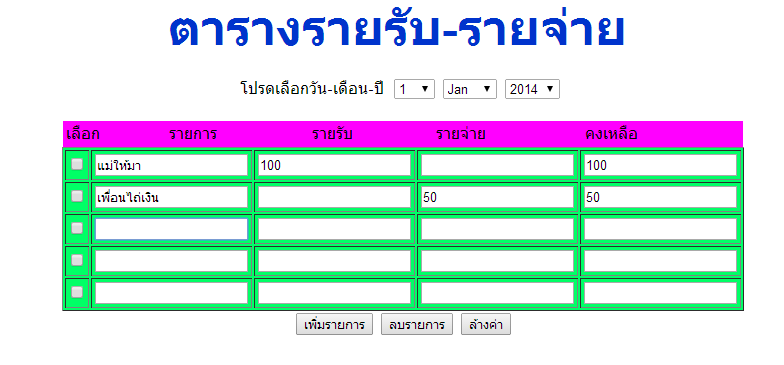
คือผม ลองทำดูแล้ว คือ ยกตัวอย่าง ตามรูป ผมได้เงินมา เป็นรายรับ ซึ่งคงเหลือก็เท่ากับรายรับ เพราะผมไม่มีรายจ่าย
อีกรายการต่อมาผมมีรายจ่าย แต่ไม่มีรายรับ คืออยากจะให้โค้ดคงเหลือ ล่าสุดมาลบกับรายจ่าย แล้วแสดง ตรงช่อง คงเหลือนะครับ
อีกอย่างหนึ่ง โค้ดเพิ่มช่องรายการพอกดแล้ว ผมลอง ใส่ตรงรายรับ 10 รายจ่าย 5 คงเหลือมันก็ขึ้นโชว์นะว่าเหลือ 5
แต่พอผมกดเพิ่มรายการ แล้วลองใส่ดู มันไม่ขึ้นผมลัพท์มานะครับ เหมือนจะใช้ได้แต่บรรทัดแรก
นี่โค้ดผม
<html>
<head>
<title></title>
<SCRIPT language="javascript">
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
var row = table.insertRow(rowCount);
var colCount = table.rows[0].cells.length;
for(var i=0; i<colCount; i++) {
var newcell = row.insertCell(i);
newcell.innerHTML = table.rows[0].cells[i].innerHTML;
//alert(newcell.childNodes[0].type);
switch(newcell.childNodes[0].type) {
case "text":
newcell.childNodes[0].value = "";
break;
case "checkbox":
newcell.childNodes[0].checked = false;
break;
case "select-one":
newcell.childNodes[0].selectedIndex = 0;
break;
}
}
}
function deleteRow(tableID) {
try {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
for(var i=0; i<rowCount; i++) {
var row = table.rows[i];
var chkbox = row.cells[0].childNodes[0];
if(null != chkbox && true == chkbox.checked) {
if(rowCount <= 1) {
alert("ไม่สามารถลบทั้งหมดได้.");
break;
}
table.deleteRow(i);
rowCount--;
i--;
}
}
}catch(e) {
alert(e);
}
}
</SCRIPT>
</head>
<body>
<form name="calc" method="post" action="">
<center><font size="7" color="#0033cc"><strong>ตารางรายรับ-รายจ่าย
</strong></font>
<br><br>
โปรดเลือกวัน-เดือน-ปี
<select name="txtday">
<?for($i=1;$i<=31;$i++){?>
<option value="<?=$i?>"><?=$i?>
<?}?>
</select>
<select name="txtmonth">
<?$mnt=Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dem")?>
<?for($i=0;$i<sizeOf($mnt);$i++){?>
<option value="<?=$i+1?>"><?=$mnt[$i]?>
<?}?>
</select>
<select name="txtyear">
<?for($i=Date("Y");$i>=Date("Y")-100;$i--){?>
<option value="<?=$i?>"><?=$i?>
<?}?>
</select>
<br><br>
<table width="680px" bgcolor="#ff00ff">
<tr>
<td>เลือก</td>
<td>รายการ</td>
<td>รายรับ</td>
<td>รายจ่าย</td>
<td>คงเหลือ</td>
</tr>
</table>
<table id="myTbl" border="1" bgcolor="#00ff66">
<tr>
<TD><INPUT type="checkbox" name="chk"/></TD>
<td><center><input type="text" name="txtdetail" size="20" ></center></td>
<td><center><input type="text" name="txtrev" size="20" onkeypress="checknumber()" onKeyUp="calcfunc()"></center></td>
<td><center><input type="text" name="txtexp" size="20" onkeypress="checknumber()" onKeyUp="calcfunc()"></center></td>
<td><center><input type="text" name="txtsum" size="20"></center></td>
</tr>
</table>
<INPUT type="button" value="เพิ่มรายการ" onclick="addRow('myTbl')" />
<INPUT type="button" value="ลบรายการ" onclick="deleteRow('myTbl')" />
<input type="reset" value="ล้างค่า" onclick="resetRow('myTbl')" /></center>
</form>
<script language="JavaScript">
//ให้รับเฉพาะตัวเลข
function checknumber() {
key=event.keyCode
if (key<48 || key>57) event.returnValue = false;
}
//คำนวณเมื่อ KeyUp
function calcfunc() {
var val1 = parseFloat(document.calc.txtrev.value);
var val2 = parseFloat(document.calc.txtexp.value);
document.calc.txtsum.value=val1+val2;
}
</script>
</body>
</html>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2014-05-27 19:34:21 |
By :
dpth010101 |
View :
8032 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |