|
 |
| |
รบกวนดูสร้างปฏิทินให้มันกดเลือกวันที่ได้คับ พอดีดาวโหลดมาแล้วทำไงต่ออะคับไม่เข้าใจ |
| |
 |
|
|
 |
 |
|
ผมแนะนำให้ใช้แบบที่ 3 นะครับ (เพราะผมใช้อยู่)
vlaCalendar.v2.1.1.zip
แตกไฟล์ออกมา แล้วก้อปทั้งหมดไปวางไว้ในโฟเดอร์โปรเจทเรา
เปิดหน้า exsample มาดู สเตปมันก็มีประมาณ
ก้อปสคริปใน แท้ก <head> มา
ส่วนตัว input ก็ใส่ id ไปเช่น <input id="exampleII" name="date" type="text" style="width: 60px;" maxlength="10" />
แต่ jq ตัวนี้มันจะมีปัญหาอยู่บ่อย ๆ คือไม่ค่อยโชว์ และผมคิดว่ามันเลือกยากนะ สำหรับผู้ใช้งานอะ เพราะมันเริ่มวันที่ปัจจุบัน ต้องมาเลื่อนหา
ถ้ามือใหม่จริง ๆ ผมแนะนำบทความนี้ครับ เป็นสคริปง่าย ๆ
http://www.code-father.com/%E0%B8%87%E0%B9%88%E0%B8%B2%E0%B8%A2-%E0%B9%86-%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B8%97%E0%B8%B3%E0%B8%A7%E0%B8%B1%E0%B8%99%E0%B8%97%E0%B8%B5%E0%B9%88%E0%B9%81%E0%B8%9A%E0%B8%9A-List-%E0%B9%83%E0%B8%AB%E0%B9%89%E0%B9%80%E0%B8%A5%E0%B8%B7%E0%B8%AD%E0%B8%81-%E0%B8%A7%E0%B8%B1%E0%B8%99-%E0%B9%80%E0%B8%94%E0%B8%B7%E0%B8%B7%E0%B8%AD%E0%B8%99-%E0%B8%9B%E0%B8%B5-Select-Option-List-Date_00027.html
ลองดูครับ
|
 |
 |
 |
 |
| Date :
2014-05-30 11:05:31 |
By :
benzsara |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวนี้ครับ เจ๋งดี

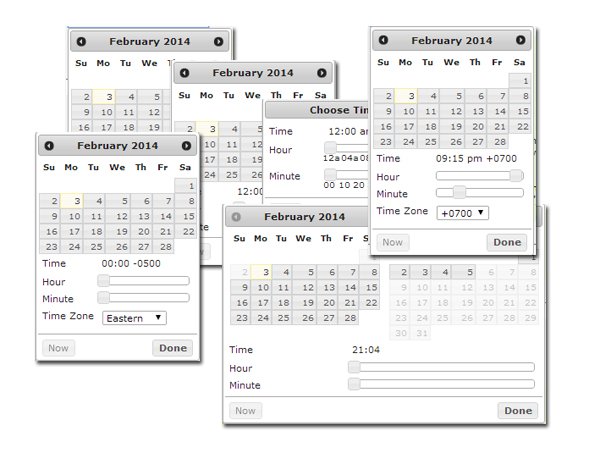
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-05-30 11:21:36 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาแตกไฟล์มา ก็อป forder ไปเหลือว่าก็อปแต่ไฟล์ข้างในคับ
เวลา insert ลงดาต้าเบส ก็ใช้ name="dateInput" กับ $_POST["dateInput"]
|
 |
 |
 |
 |
| Date :
2014-05-30 11:30:40 |
By :
woraman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
name="dateInput" ไม่ต้อง เราก็ใช้ _POST ปกติแหละ
|
 |
 |
 |
 |
| Date :
2014-05-30 13:20:28 |
By :
benzsara |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เหมือนกับว่าเวลา เลือกเวลาแล้วมันเป็น / แต่พอลงดาต้าเบสมันเป็น -
ต้องเปลี่ยนค่าตรงไหนคับ
Code (JavaScript)
<script type="text/javascript">
window.addEvent('domready', function() {
new vlaDatePicker('exampleI');
new vlaDatePicker('exampleII', { separator: '-', leadingZero: false, twoDigitYear: true, offset: { y: 3 }, alignX: 'center', alignY: 'bottom' });
new vlaDatePicker('exampleIII', { openWith: 'togglePicker', offset: { y: -2, x: 2 }, separateInput: { day: 'day', month: 'month', year: 'year' } });
new vlaDatePicker('exampleIV-A', { style: 'adobe_cs3', offset: { y: 1 }, format: 'm/d/y', ieTransitionColor: '' });
new vlaDatePicker('exampleIV-B', { style: 'apple_widget', offset: { x: 3, y: 1 } });
new vlaCalendar('exampleV', { startMonday: true });
new vlaDatePicker('exampleVI', { defaultView: 'year' });
new vlaDatePicker('exampleVII', { prefillDate: { day: 12, month: 12, year: 2012 } });
});
</script>
<input id="exampleI" name="exampleI" type="text" style="width: 80px;" maxlength="10" />
|
 |
 |
 |
 |
| Date :
2014-05-31 14:32:00 |
By :
woraman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ html5 ดีกว่าครับ ใส่ type='date' ใน textfield แจ่มกว่าเยอะ
|
 |
 |
 |
 |
| Date :
2014-05-31 21:25:33 |
By :
topza1412 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

