 |
|
ขอสอบถามเกี่ยวกับการใช้ ajax ช่วยคำนวณตัวเลขจาก Database ครับ
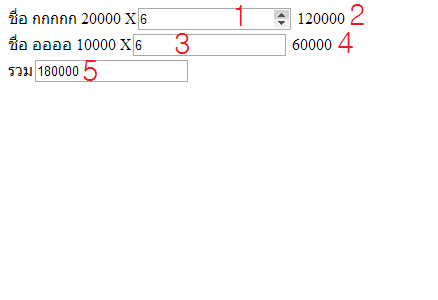
ผมต้องการให้เปลี่ยนตัวเลขในช่อง หมายเลข 1 กับ 3 แล้วตัวเลขผลคูณและผลรวมในหมายเลข 2 และ 4 เปลี่ยนไปด้วยครับ
ตอนนี้ผมทดลองแล้ว แก้ไปแก้มาก็ยังทำไม่ได้ แต่ตอนนี้เปลี่ยนได้เฉพาะหมายเลข 1 กับ หมายเลข 2
ช่วยแนะนำหน่อยหรือขอดูตัวอย่างหน่อยครับ

Code (PHP)
<script>
function showUser(cusid,str) {
if (str=="") {
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("sum").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?c="+cusid+"&q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<?
require("connect.php");
$sql="SELECT * FROM customers";
$result = mysql_query($sql);
?>
<form>
<?
$sum=0;
while($data=mysql_fetch_array($result)){
?>
<? echo"ชื่อ $data[cus_name]";?><? echo" $data[cus_salary]" ; ?>
X<input name="amout" type="number" onchange="showUser(<? echo"$data[cus_id]"; ?>,this.value)" value="<? echo"$data[amount]" ;?>" />
<span id="sum"><? echo $data[cus_salary]*$data[amount]; ?></span><br />
<?
$sum=$sum+($data[cus_salary]*$data[amount]);
}
?>
รวม<input name="sum" type="text" value="<? echo"$sum"; ?>"/>
</form>
</body>
getuser.php
Code (PHP)
<?
require("connect.php");
$c = intval($_GET['c']);
$q = intval($_GET['q']);
$sql="update customers set amount='$q' WHERE cus_id = '".$c."'";
$result = mysql_query($sql);
$sql_se=mysql_query("SELECT * FROM customers WHERE cus_id = '".$c."'");
$data=mysql_fetch_array($sql_se);
echo $data[cus_salary]*$data[amount];
mysql_close($con);
?>
Tag : PHP, MySQL, Ajax
|
ประวัติการแก้ไข
2014-05-30 21:35:37
|
 |
 |
 |
 |
| Date :
2014-05-30 21:33:39 |
By :
Finexz |
View :
1254 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |