 |
|

[PHP Code]
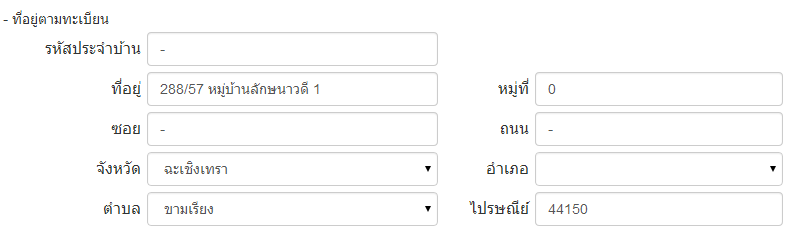
<select class="form-control" name="RProvinceID" id="RProvinceID" onChange="data_show(this.value,'RDistrictID')">
<?php
do {
?>
<option value="<?php echo $row_getprovince['ProvinceID']?>" <?php if (!(strcmp($row_getprovince['ProvinceID'], $row_getaddress['RProvinceID']))) {echo "selected=\"selected\"";} ?>><?php echo $row_getprovince['ProvinceName']?></option>
<?php
} while ($row_getprovince = mysql_fetch_assoc($getprovince));
$rows = mysql_num_rows($getprovince);
if($rows > 0) {
mysql_data_seek($getprovince, 0);
$row_getprovince = mysql_fetch_assoc($getprovince);
}
?>
</select>
[Java script ตัวนี้วางไว้ด้านล่างครับ]
<script type="text/javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result){
var url = 'data.php?select_id='+select_id+'&result='+result;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url,false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send();
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
function data_show1(select_id,result){
var url = 'data.php?select_id='+select_id+'&result='+result;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send();
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
//window.onLoad=data_show(5,'amphur');
</script>
[ไฟล์ data.php]
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
include_once "Connections/mysql.php";
$select_id=$_GET['select_id'];
$result=$_GET['result'];
if($result=='RDistrictID'){
mysql_select_db($database_conn, $conn);
$rstTemp=mysql_query("select * from `d_combdistrict` Where `ProvinceID` ='".$select_id."' Order By DistrictID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?php echo $arr_2['DistrictID']?>"><?php echo $arr_2['DistrictName'];?></option>
<?php }}?>
<?php if($result=='RTambonID'){ ?>
<select name='RDistrictID' id='RDistrictID'>
<?php
mysql_select_db($database_conn, $conn);
$rstTemp=mysql_query("select * from `d_combtambon` Where DistrictID ='".$select_id."' Order By TambonID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?php echo $arr_2['TambonID']?>"><?php echo $arr_2['TambonName']?></option>
<?php }?>
</select>
<?php }?>
<?php if($result=='DistrictID'){
mysql_select_db($database_conn, $conn);
$rstTemp=mysql_query("select * from `d_combdistrict` Where `ProvinceID` ='".$select_id."' Order By DistrictID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?php echo $arr_2['DistrictID']?>"><?php echo $arr_2['DistrictName']?></option>
<?php }}?>
<?php if($result=='TambonID'){ ?>
<select name='RDistrictID' id='RDistrictID'>
<?php
mysql_select_db($database_conn, $conn);
$rstTemp=mysql_query("select * from `d_combtambon` Where DistrictID ='".$select_id."' Order By TambonID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?php echo $arr_2['TambonID']?>"><?php echo $arr_2['TambonName']?></option>
<?php }?>
</select>
<?php }?>
Tag : PHP, MySQL, JavaScript, Ajax, Windows, Linux
|
ประวัติการแก้ไข
2014-06-02 21:05:59
|
 |
 |
 |
 |
| Date :
2014-06-02 21:03:59 |
By :
secure4th |
View :
986 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |