 |
มีใครเคยใช่ Dropzonejs บ้างไหมครับ พอดีมีปัญหาอยากจะขอคำปรึกษาเกี่ยวกับ FORM ส่งข้อมูลและ Jquery validate หน่อยครับ |
| |
 |
|
|
 |
 |
|
มีใครเคยใช่ Dropzonejs บ้างไหมครับ พอดีมีปัญหาอยากจะขอคำปรึกษาเกี่ยวกับ FORM ส่งข้อมูลและ Jquery validate หน่อยครับ
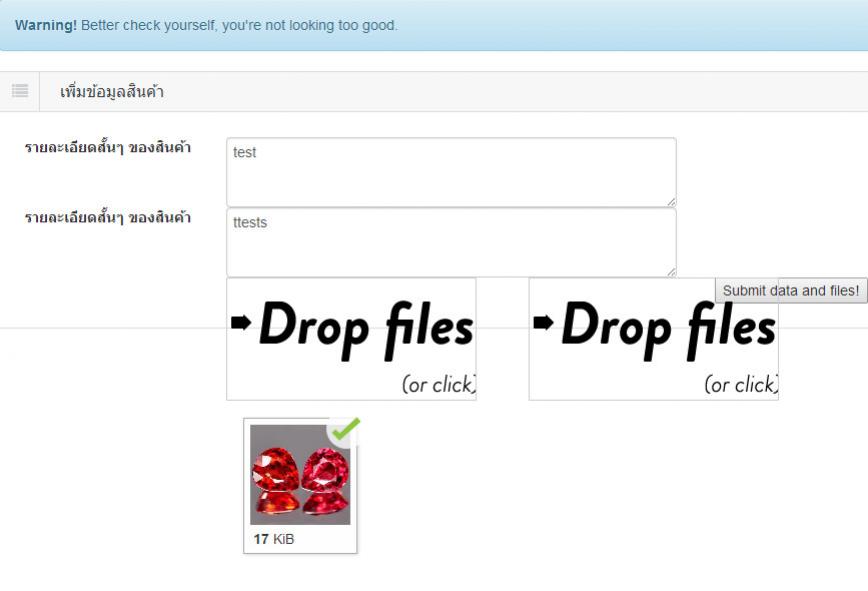
Dropzonejs ใช้สำหรับการอัพโหลดรูปภาพ โดยการ ลากวาง
http://www.dropzonejs.com/
Code (PHP)
<link href="../../../css/redmond/jquery-ui-1.10.4.custom.css" rel="stylesheet" type="text/css" />
<link href="../../../css/dropzone.css" rel="stylesheet" type="text/css" />
<script src="../../../js/jquery-2.1.0.min.js" type="text/javascript"></script>
<script src="../../../js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
<script src="../../../js/jquery-1.10.2.js" type="text/javascript"></script>
<script src="../../../js/jquery-ui-1.10.4.custom.js" type="text/javascript"></script>
<script src="../../../js/jquery.validate.js" type="text/javascript"></script>
<script src="../../../js/dropzone.js" type="text/javascript"></script>
<script>
$(document).ready(function()
{
$("#frm").validate({
rules: {
product_name: "required",
product_type: "required",
}
messages: {
product_name: "ชื่อสินค้า",
product_type: "ประเภทของสินค้าหลัก",
},
submitHandler: function() {
// do other things for a valid form
form.submit();
alert('test');
}
});
new Dropzone('#box_upload', { // Make the whole body a dropzone
url: "upload.php", // Set the url
uploadMultiple: true,
previewsContainer: "#previews", // Define the container to display the previews
paramName: "file", // The name that will be used to transfer the file
maxFilesize: 1, // MB
acceptedFiles: '.jpg,.pdf,.png,.bmp',
autoProcessQueue: false,
// The setting up of the dropzone
init: function () {
var myDropzone = this;
$('#add').on("click", function (e) {
e.preventDefault();
e.stopPropagation();
// If the user has selected at least one file, AJAX them over.
if (myDropzone.files.length !== 0) {
myDropzone.processQueue();
// Else just submit the form and move on.
} else {
// $('#dropzone-form').submit();
alert('submit1');
}
});
this.on("sending", function(file, xhr, formData) {
formData.append("data", $('#frm').serialize()); // Will send the filesize along with the file as POST data.
});
this.on("successmultiple", function (files, response) {
// After successfully sending the files, submit the form and move on.
//$('#dropzone-form').submit();
alert('submit2');
});
}
});
});
</script>
<!-- Notice Alert -->
<div class="alert alert-info">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="box">
<div class="box-header">
<h2><i class="fa fa-list"></i>เพิ่มข้อมูลสินค้า</h2>
<div class="box-icon">
<a href="#" class="btn-minimize"><i class="fa fa-chevron-up"></i></a>
</div>
</div>
<div class="box-content">
<form id="frm" name="frm" class="" method="post">
<div class="dropzone-previews"></div> <!-- this is were the previews should be shown. -->
<!-- Now setup your input fields -->
<div class="form-group">
<label for="product_name" class="col-sm-2 control-label">product_name</label>
<div class="col-sm-10">
<textarea name="product_name" rows="3" class="form-control input_text_full" id="product_name"></textarea>
</div>
</div>
<div class="form-group">
<label for="product_type" class="col-sm-2 control-label">product_type</label>
<div class="col-sm-10">
<textarea name="product_type" rows="3" class="form-control input_text_full" id="product_type"></textarea>
</div>
</div>
<div class="form-group">
<label for="product_detail" class="col-sm-2 control-label"></label>
<div class="col-sm-3">
<div id="box_upload" style="width:250px; height:123px; border:1px solid #ccc; background-image:url(../../images/spritemap.png); background-repeat: no-repeat; background-position: 0 0; width: 250px; height: 123px;"></div>
<div id="previews" class="dropzone-previews"></div>
</div>
</div>
<button id="add" type="submit">Submit data and files!</button>
</form>
</div>
</div>
ปัญหาก็คือ
1. เรื่องการรับส่งข้อมูล POST
Code (PHP)
this.on("sending", function(file, xhr, formData) {
formData.append("data", $('#frm').serialize()); // Will send the filesize along with the file as POST data.
});
เมื่อมีการส่งค่า ไปยัง
upload.php
ค่าที่ได้จะเป็น
Code (PHP)
product_name=val&product_type=val
ในส่วนนี้ จะนำค่าไปใช้ได้อย่างไรครับ โดยที่ไม่ต้องมีการ Explode เพื่อแยกข้อมูล
เนื่องจากข้อมูลที่ส่งมาถูกเก็บใน array ที่ชื่อ data
Array( [data] => product_name=val&product_type=val)
2.เรื่องของ เมื่อไม่มีการ อัพโหลด ให้สามารถส่งข้อมูลจาก form ไปยัง upload.php ได้ตามปกติ เพราะจะทำหน้าที่ในการบันทึกข้อมูลของ form ลงฐานข้อมูล
3.เรื่อง validate จะใช้งานได้อย่างไรครับ
เนื่องจาก ในส่วนที่ทดลอง alert('submit1'); และ alert('submit2'); คือในส่วนของกระบวนการส่งข้อมูล แต่อยากจะให้เรียกใช้งานในส่วนของ validate ต้องทำอย่างไรครับ

Tag : PHP, jQuery
|
ประวัติการแก้ไข
2014-06-08 23:29:57
2014-06-08 23:30:06
|
 |
 |
 |
 |
| Date :
2014-06-08 12:48:00 |
By :
asustak |
View :
2421 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในส่วนข้อที่ 1 ได้คำตอบแล้วครับ
Code (PHP)
$thedata = explode("&", $_POST['data']);
foreach($thedata as $new) {
list($x, $y) = explode("=", $new);
${$x} = $y;
}
|
 |
 |
 |
 |
| Date :
2014-06-08 12:59:42 |
By :
asustak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากทำเจ้าของโพสว่าตอนนี้ทำได้ยังค่ะ แบบนี้ เค้าหาวิธีทำอยุ่ยังไม่ได้เลยค่ะ
|
 |
 |
 |
 |
| Date :
2016-08-24 14:58:38 |
By :
pla |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|