 |
|
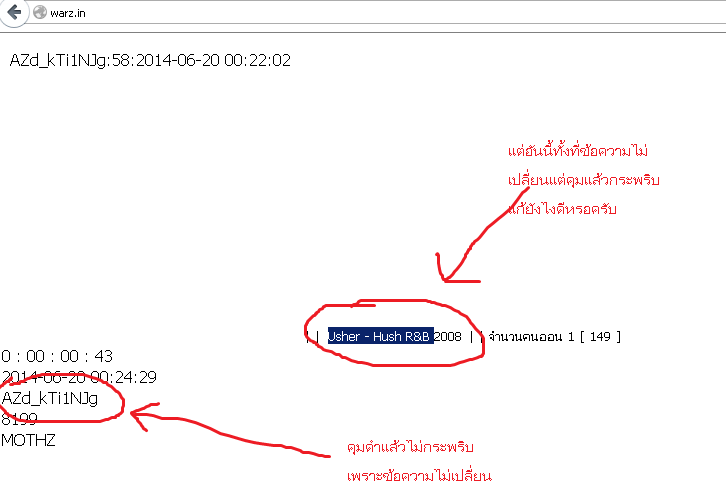
คุมดำที่ชื่อเพลงตรงที่มี & แล้วที่เราคุมไปมันหายไปทั้งทีไม่เปลี่ยนข้อความต้องแก้ยังไงดีหรอครับ
ตามไปดูในเว็บ warz.in
Code (JavaScript)
<script language="JavaScript">
refresh();
function refresh (){
$.post('2.php', function(data) {
$.each(data, function(row, obj) {
$.each(obj, function(key, value) {
if($("#row"+row+" ."+key).html()!=value){
$("#row"+row+" ."+key).html(value);
$("#row"+row+" ."+key+"#xx").attr('src', value);
}
//console.log(value);
});
});
setTimeout(refresh,1000);
}, "json");
}
</script>

Tag : PHP, MySQL, HTML/CSS, JavaScript, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2014-06-20 00:39:57 |
By :
aibot |
View :
965 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |