 |
|
คือทำเว็บ หน้าตาประมาณนี้คะ

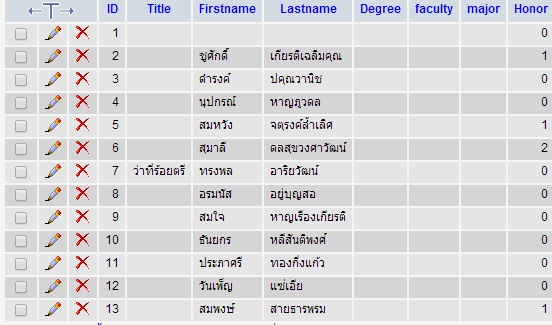
โดยใน user เลือกค่า จาก dropdown list ทั้ง 3 อันก่อน แล้วให้อัพโหลดไฟล์ CSV ลงไปเมื่อกด submit ค่าจะถูกส่งไปเก็บใน phpmyadmin แต่ปัญหาตอนนี้คือ ส่งค่าเข้าตามรูป

แต่ค่าจาก dropdown ไม่สามารถนำมาแสดงในตารางได้คะ และพออัพโหลดเข้าไปในตารางมันจะต้องเว้นให้ 1 บรรทัดก่อนตลอดเลยเป็นเพราะอะไรคะ
หน้า SaveCSv.phpCode (PHP)include "config.php";
conndb();
$degree = $_POST['degree'];
$faculty = $_POST['faculty'];
$major = $_POST['major'];
echo "degree" .$_POST['degree'];
echo "faculty".$_POST['faculty'];
echo "major".$_POST['major'];
$sql_1 = "SELECT * FROM major WHERE Degree = '$degree' ";
$result_1 = mysql_query($sql_1);
$row_1 = mysql_fetch_array($result_1);
$DNum = $row_1['Degree'];
$sql_2 = "SELECT * FROM faculty WHERE FaNumber = '$FaNumber' ";
$result_2 = mysql_query($sql_2);
$row_2 = mysql_fetch_array($result_2);
$FaNum = $row_2['FaName'];
$sql_3 = "SELECT * FROM major WHERE MNumber = '$MNumber' ";
$result_3 = mysql_query($sql_3);
$row_3 = mysql_fetch_array($result_3);
$MNum = $row_3['MName'];
if(isset($_POST['submit'])) {
$file = $_FILES['file']['tmp_name'];
$handle = fopen($file,"r");
while (($objArr = fgetcsv($handle,1000, ",")) !== false) {
$strSQL = "INSERT INTO student";
$strSQL .="(Title,Firstname,Lastname,Degree,faculty,major,Honor)";
$strSQL .="VALUES('".$objArr[0]."','".$objArr[1]."','".$objArr[2]."', '".$degree."',".$FaNumber."',".$MNumber."','".$objArr[3]."')";
$objQuery = mysql_query($strSQL);
mysql_query("SET NAMES TIS620");
echo $strSQL; if($strSQL) {
echo("<script> alert('Upload Successful !!!'); window.location='UploadCsv.php';</script>");
}
}
}
closedb();
?>
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head><body>
<?php echo $degree." (".$degree.")"; ?>
<?php echo $FaName." (".$FaNumber.")"; ?>
<?php echo $MName." (".$MNumber.")"; ?>
</body></html>
หน้า UploadCsv.phpCode (PHP)
?>
<!DOCTYPE html><html> <head>
<script language="JavaScript">
function OnUploadCheck() {
var extall="csv";
file = document.form.file.value;
ext = file.split('.').pop().toLowerCase();
if(parseInt(extall.indexOf(ext)) < 0) {
alert('Extension support only : ' + extall + 'file');
return false;
}
return true;
}
</script>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<script href="bootstrap/js/bootstrap.min.js" rel="stylesheet"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="bootstrap/css/style.css" />
<script src="bootstrap/js/jquery.1.9.1.min.js" rel="stylesheet"></script>
<script src="bootstrap/js/jquery.validate.min.js" rel="stylesheet"></script>
<script src="bootstrap/js/bootstrap.validate.min.js" rel="stylesheet"></script>
<link href="bootstrap/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Roboto:300' rel='stylesheet' type='text/css'>
<script src="bootstrap/FileUpload/bootstrap-fileupload.js" type="text/javascript"></script>
<script language=Javascript>
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported"); return null; };
function dochange(src, val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา
}
}
};
req.open("GET", "localtion.php?data="+src+"&val="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8");
req.send(null); //ส่งค่า
}
window.onLoad=dochange('degree', -1);
</script>
</head> <center>
<body>
<form method="post" name="form" action="SaveCsv.php" enctype="multipart/form-data"
onSubmit="return OnUploadCheck();">
<center>
<select name='Degree' onChange=\"dochange('faculty', this.value)\">
<option value='0'>- ระดับปริญญา -</option>
</select>
<select name='faculty' onChange=\"dochange('major', this.value)\">
<option value='0'>- คณะ -</option>
</select>
<select name='major'\>
<option value='0'>- สาขาวิชา -</option>
</select>
</center>
หน้า localtion.php >>>> ดึงค่ามาใส่ใน dropdownCode (PHP)$data = $_GET['data'];
$val = $_GET['val'];
if($data=='degree') {
echo "<select name='Degree' onChange=\"dochange('faculty', this.value)\">";
echo "<option value='0'>- ระดับปริญญา -</option>\n";
$result = mysql_query("SELECT * FROM major GROUP BY Degree ");
while($row = mysql_fetch_array($result)){
echo "<option value=\"$row[Degree]\" >$row[Degree]</option> ";
}
}
else if($data=='faculty') {
echo "<select name='faculty' onChange=\"dochange('major', this.value)\">";
echo "<option value='0'>- คณะ -</option>\n";
$result = mysql_query("SELECT * FROM faculty WHERE Degree = '$val' GROUP BY FaName ");
while($row = mysql_fetch_array($result)){
echo "<option value=\"$row[FaNumber]\" >$row[FaName]</option> ";
}
}
else if ($data=='major') {
echo "<select name='mojor'>\n";
echo "<option value='0'>- สาขาวิชา -</option>\n";
$result = mysql_query("SELECT * FROM major WHERE FaNumber= '$val' GROUP BY MName");
while($row = mysql_fetch_array($result)){
echo "<option value=\"$row[MNumber]\" >$row[MName]</option> \n" ;
}
}
echo "</select>\n";
echo mysql_error();
Tag : PHP, MySQL, JavaScript, jQuery
|
ประวัติการแก้ไข
2014-06-23 14:42:55
2014-06-23 14:47:36
2014-06-23 14:48:23
2014-06-23 14:50:06
|
 |
 |
 |
 |
| Date :
2014-06-23 14:33:17 |
By :
PawnniEz |
View :
1037 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |