 |
จะแก้ไขข้อมูลจังหวัด select ไม่เป็นครับ รบกวนดูให้หน่อยครับ |
| |
 |
|
|
 |
 |
|
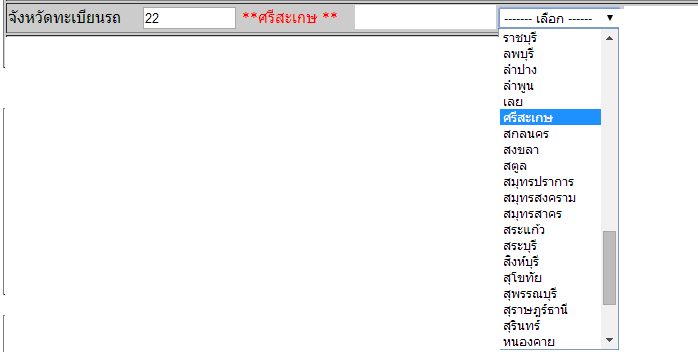
ผมต้องการให้เวลาแก้ไขแล้วดึงข้อมูลจังหวัดที่อยู่ในดาต้าเบสมาแสดงเป็นชื่อครับแล้วสามารถแก้ไขได้ครับ
เช่น สมมุติ 70 คือ สงขลา "ปกติมันจะขึ้น ------- เลือก ------ ครับ"



อยากให้เป็นตามรูปนี้ครับ

ใช้ฟังก์ชั้นตัวนี้ตอน insert ครับ
Code (PHP)
<script src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="img/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change(function() {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append('<option value="' + value.AMPHUR_ID +
'">' + value.AMPHUR_NAME + '</option>');
});
}
});
});
$('#selAmphur').change(function() {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append('<option value="' + value.DISTRICT_ID +
'">' + value.DISTRICT_NAME + '</option>');
});
}
});
});
});
</script>
แล้วก็ใช้ตัวนี้ตอน insert ครับ
Code (PHP)
จังหวัดทะเบียนรถ
<input type="text" name="txt14" id="txt14" size="10" value="<?=$objResult["c14"];?>" />
<font color="#FF0000">**<?=getPROVINCE($objResult3["c14"])?>**</font>
<?
}
?>
<select name="selProvince2" id="selProvince2">
<option value=""> ------- เลือก ------ </option>
<?php
$result = mysql_query("
SELECT
PROVINCE_ID,
PROVINCE_NAME
FROM
province
ORDER BY CONVERT(PROVINCE_NAME USING TIS620) ASC;
");
while($row = mysql_fetch_assoc($result)){
echo '<option value="', $row['PROVINCE_ID'], '">', $row['PROVINCE_NAME'],'</option>';
}
?>
</select>
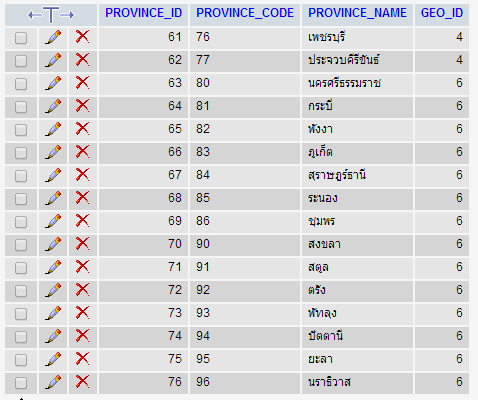
นี้ดาต้าเบส ตาราง province ครับ

Tag : PHP, MySQL
|
ประวัติการแก้ไข
2014-06-27 10:48:48
2014-06-27 10:51:33
2014-06-27 13:51:53
2014-06-27 13:59:27
2014-06-27 14:02:43
2014-06-27 14:05:08
|
 |
 |
 |
 |
| Date :
2014-06-27 08:19:47 |
By :
woraman |
View :
1907 |
Reply :
14 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : sakuraei เมื่อวันที่ 2014-06-27 15:00:18 ตอบความคิดเห็นที่ : 1 เขียนโดย : sakuraei เมื่อวันที่ 2014-06-27 15:00:18
รายละเอียดของการตอบ ::
เอาไปใส่ใต้ ไม่ได้เหมือนเดิมคับ
Code (PHP)
<script src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="img/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change(function() {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append('<option value="' + value.AMPHUR_ID +
'">' + value.AMPHUR_NAME + '</option>');
});
}
});
});
$('#selAmphur').change(function() {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append('<option value="' + value.DISTRICT_ID +
'">' + value.DISTRICT_NAME + '</option>');
});
}
});
});
});
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
</script>
|
ประวัติการแก้ไข
2014-06-27 15:22:46
2014-06-27 15:22:57
 |
 |
 |
 |
| Date :
2014-06-27 15:18:26 |
By :
woraman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$(function(){
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
...
......
........
|
 |
 |
 |
 |
| Date :
2014-06-27 15:21:10 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : sakuraei เมื่อวันที่ 2014-06-27 15:21:10 ตอบความคิดเห็นที่ : 3 เขียนโดย : sakuraei เมื่อวันที่ 2014-06-27 15:21:10
รายละเอียดของการตอบ ::
Code (PHP) ไม่ขึ้นเหมือนเดิมคับ ยังเป็นเลือก ----เลือก---- เหมือนเดิมครับ ผมใส่แบบนี้ถูกไหมครับ
<script src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="img/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change(function() {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append('<option value="' + value.AMPHUR_ID +
'">' + value.AMPHUR_NAME + '</option>');
});
}
});
});
$('#selAmphur').change(function() {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append('<option value="' + value.DISTRICT_ID +
'">' + value.DISTRICT_NAME + '</option>');
});
}
});
});
});
</script>
<script type="text/javascript">
$(function(){
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
</script>
|
ประวัติการแก้ไข
2014-06-27 15:27:52
2014-06-27 15:34:11
 |
 |
 |
 |
| Date :
2014-06-27 15:27:08 |
By :
woraman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
22. while($row = mysql_fetch_assoc($result)){
23. echo '<option value="', $row['PROVINCE_ID'], '" >', $row['PROVINCE_NAME'],'</option>';
แก้เป็น
22. while($row = mysql_fetch_assoc($result)){
23. echo '<option value="', $row['PROVINCE_ID'], '" '.($row['PROVINCE_ID']==$จังหวัดที่ใช้เปรียบเทียบ ? 'selected' : '').' >', $row['PROVINCE_NAME'],'</option>';
ส่วนที่เพิ่ม '.($row['PROVINCE_ID']==$จังหวัดที่ใช้เปรียบเทียบ ? 'selected' : '').'
|
 |
 |
 |
 |
| Date :
2014-06-27 15:36:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="img/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change(function() {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append('<option value="' + value.AMPHUR_ID +
'">' + value.AMPHUR_NAME + '</option>');
});
}
});
});
$('#selAmphur').change(function() {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append('<option value="' + value.DISTRICT_ID +
'">' + value.DISTRICT_NAME + '</option>');
});
}
});
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-06-27 15:44:40 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องเปลี่ยน โครงสร้าง การเขียน script ซักนิดครับ
Code (JavaScript)
<script src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
// Specify a function to execute when the DOM is fully loaded.
$(function(){
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
var loadingImage = '<img src="img/loading4.gif" alt="loading" />';
// Bind an event handler to the "change" JavaScript event, or trigger that event on an element.
$('#selProvince').change( province_change(''));
$('#selAmphur').change( amphur_change() );
});
function province_change(default) {
$("#selAmphur").html(defaultOption);
$("#selTumbon").html(defaultOption);
// Perform an asynchronous HTTP (Ajax) request.
$.ajax({
// A string containing the URL to which the request is sent.
url: "jsonAction.php",
// Data to be sent to the server.
data: ({ nextList : 'amphur', provinceID: $('#selProvince').val() }),
// The type of data that you're expecting back from the server.
dataType: "json",
// beforeSend is called before the request is sent
beforeSend: function() {
$("#waitAmphur").html(loadingImage);
},
// success is called if the request succeeds.
success: function(json){
$("#waitAmphur").html("");
// Iterate over a jQuery object, executing a function for each matched element.
$.each(json, function(index, value) {
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$("#selAmphur").append(
'<option value="' + value.AMPHUR_ID + '" '+
(default>''? " selected " : "")+
' >' + value.AMPHUR_NAME + '</option>');
});
}
});
}
function amphur_change(default) {
$("#selTumbon").html(defaultOption);
$.ajax({
url: "jsonAction.php",
data: ({ nextList : 'tumbon', amphurID: $('#selAmphur').val() }),
dataType: "json",
beforeSend: function() {
$("#waitTumbon").html(loadingImage);
},
success: function(json){
$("#waitTumbon").html("");
$.each(json, function(index, value) {
$("#selTumbon").append(
'<option value="' + value.DISTRICT_ID + '" '+
(default>''? " selected " : "")+
' >' + value.DISTRICT_NAME + '</option>');
});
}
});
}
province_change( 'amphur_default' ); // บันทัดนี้ถูกเพิ่มเข้ามา เพื่อเรียกใช้งาน event province_change
// เพราะตอนสร้าง html มันถูกกำหนดชื่อไว้ก่อน เลยไม่มี event change ส่งค่าไปเปลี่ยน อำเภอ
// เมื่อ list อำเภอถูกสร้างแล้ว จำเป็นต้องมี ค่า default ของอำเภอส่งไป้วย
// ในทำนองเดียวกัน ถ้ามีกำหนด tumbon ก็ต้องมี event amphur_change
amphur_change('tumbol_default'); // ใส่ค่า tumbol ที่ถูกเรียกไว้ด้วย
</script>
|
 |
 |
 |
 |
| Date :
2014-06-28 11:18:53 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองขยับ จังหวัดให้เป็นจังหวัดอื่น มันเปลี่ยนไหมครับ
|
 |
 |
 |
 |
| Date :
2014-06-28 11:58:19 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวน ขอ โค๊ดตัวอย่างด้วย ครับ woraman อยากทำแก้ไขครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-09-29 14:26:54 |
By :
dragon_ball_king |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|