|
 |
| |
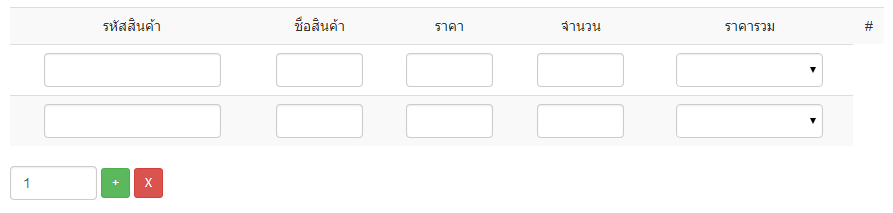
ต้องการใส่ปุ่ม ลบ ในแต่ละแถว จากโค้ด "createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL Database ครับ" |
| |
 |
|
|
 |
 |
|

ตรงๆ เลย ครับ ผมต้องการใส่ปุ่ม แดงๆ ในแต่ละแถว และสามารถลบในแต่ละแถวได้ตามความต้องการครับ
ตามโค้ด ด้านล่างนี้ เรียนผู้รุ้ทุกท่านด้วยครับ
Code (PHP)
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT class=\"form-control\" NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
function GenerateRow()
{
var intRows = parseInt(document.frmMain.txtCount.value);
for(i=0;i<intRows;i++)
{
CreateNewRow();
}
}
</script>
<body>
<form name="frmMain" method="post" class="form-inline">
<table class="table table-striped" id="tbExp">
<tr>
<td><div align="center">รหัสสินค้า</div></td>
<td><div align="center">ชื่อสินค้า</div></td>
<td><div align="center">ราคา</div></td>
<td><div align="center">จำนวน</div></td>
<td><div align="center">ราคารวม</div></td>
<td><div align="center">#</div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input type="text" class="form-control" name="txtCount" value="1" size="5">
<input name="btnCreate" type="button" id="btnCreate" class="btn btn-success btn-sm" value="+" onClick="GenerateRow();">
<input name="btnDel" type="button" id="btnDel" class="btn btn-danger btn-sm" value="X" onClick="RemoveRow();">
</form>
</body>
Tag : PHP, MySQL, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2014-07-02 05:11:40 |
By :
san.saleah |
View :
865 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค้นหาในเว็บนี้เลยครับว่า เพิ่มลบ textbox มีตัวอย่างเพียบเลยครับ
|
 |
 |
 |
 |
| Date :
2014-07-02 07:24:06 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แค่ Apply จากบทความก่อนหน้านี้ ระบุ Row ที่จะลบก็ได้แล้วน่ะครับ
|
 |
 |
 |
 |
| Date :
2014-07-02 08:39:24 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้ว เวลากดเพิ่มไม่ขึ้นครับ แฮะๆ ช่วยอีกทีครับพี่
|
 |
 |
 |
 |
| Date :
2014-07-02 10:58:49 |
By :
san.saleah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

