 |
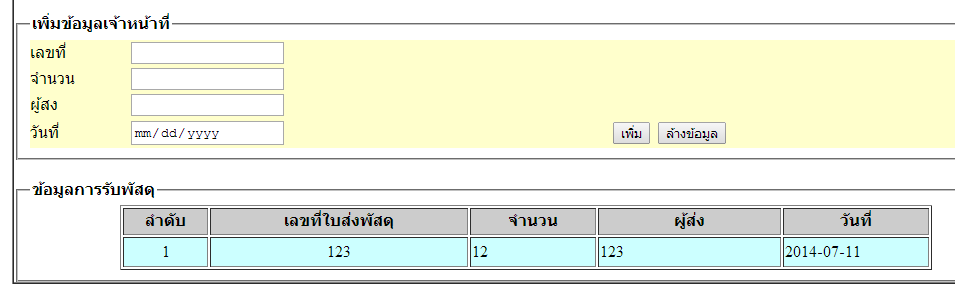
ajax insert ข้อมูลไม่เข้าครับ รบกวนช่วยดูให้หน่อยนะครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?
include "../system/connect_DB.php";
$sql = "select * from staff";
$query = mysql_query($sql) or die("ค้นหาไม่ได้");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Mode) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = '../formInsert/regis/insert_regisSave.php';
var pmeters = "tID=" + encodeURI( document.getElementById("id").value) +
"&tAmount=" + encodeURI( document.getElementById("amount").value ) +
"&tSender=" + encodeURI( document.getElementById("sender").value ) +
"&tDate=" + encodeURI( document.getElementById("date").value ) +
"&tMode=" + Mode;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
document.getElementById("ID").value = '';
document.getElementById("Amount").value = '';
document.getElementById("Sender").value = '';
document.getElementById("Date").value = '';
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('List');">
<br>
<form name="frmMain">
<fieldset>
<legend><strong>เพิ่มข้อมูลเจ้าหน้าที่</strong></legend>
<table width="950" height="108" border="0" cellpadding="0" cellspacing="0" bgcolor="#FFFFCC">
<tr>
<td width="99" bgcolor="#FFFFCC">เลขที่</td>
<td width="180"><label>
<input type="text" name="id" id="id">
</label></td>
<td colspan="3"> </td>
</tr>
<tr>
<td bgcolor="#FFFFCC">จำนวน</td>
<td><label>
<input type="text" name="amount" id="amount">
</label></td>
<td width="93"> </td>
<td width="207"> </td>
<td width="365"> </td>
</tr>
<tr>
<td bgcolor="#FFFFCC">ผู้สง</td>
<td><label>
<input type="text" name="sender" id="sender">
</label></td>
<td> </td>
<td width="207"> </td>
<td width="365"> </td>
</tr>
<tr>
<td bgcolor="#FFFFCC">วันที่</td>
<td bgcolor="#FFFFCC"><label>
<input type="date" name="date" id="date">
</label></td>
<td> </td>
<td> </td>
<td><label>
<input type="button" name="btnAdd" id="btnAdd" value="เพิ่ม" OnClick="JavaScript:doCallAjax('ADD');" >
</label>
<label>
<input type="reset" name="button2" id="button2" value="ล้างข้อมูล">
</label></td>
</tr>
</table>
</fieldset>
</form>
<!--SHOW Ajax InsertRecoed-->
<br>
<span id="mySpan"></span>
</div>
</body>
</html>
Code (PHP)
<?php
$strMode = $_POST["tMode"];
include("../../system/connect_DB.php");
$status = 'user';
if($strMode == "ADD")
{
$strSQL = "INSERT INTO receive_sup ";
$strSQL .="(Rec_ID,Rec_Name,Date,Sender_ID,Rec_Amount) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["tID"]."','".$_POST["tAmount"]."','".$_POST["tSender"]."' ";
$strSQL .=",'".$_POST["tDate"]."') ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM receive_sup ORDER BY Rec_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$count = 0;
?>
<fieldset>
<legend><strong>ข้อมูลการรับพัสดุ</strong></legend>
<table width="812" height="58" border="1" align="center">
<thead>
<tr>
<th width="75" height="23" bgcolor="#CCCCCC"> <strong>ลำดับ</strong> </th>
<th width="234" bgcolor="#CCCCCC"><div align = "center"><strong>เลขที่ใบส่งพัสดุ</strong></div></th>
<th width="112" bgcolor="#CCCCCC"><strong>จำนวน</strong></th>
<th width="164" bgcolor="#CCCCCC"><strong>ผู้ส่ง</strong></th>
<th width="130" bgcolor="#CCCCCC"><strong>วันที่</strong></th>
</tr>
</thead>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<?$count = $count+1;?>
<td height="26" bgcolor="#CCFFFF"><div align = "center">
<?=$count;?>
</div></td>
<td bgcolor="#CCFFFF"><div align = "center">
<?=$objResult["Rec_ID"];?>
</div></td>
<td bgcolor="#CCFFFF"><?=$objResult["Rec_Amount"];?></td>
<td bgcolor="#CCFFFF"><?=$objResult["Sender_ID"];?></td>
<td bgcolor="#CCFFFF"><?=$objResult["Rec_Date"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close();
?>
</fieldset>

Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-07-05 11:47:58 |
By :
san.saleah |
View :
848 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (SQL)
$strSQL = "INSERT INTO receive_sup ";
$strSQL .="(
Rec_ID,
Rec_Name,
Date,
Sender_ID,
Rec_Amount) ";
$strSQL .="VALUES ";
$strSQL .="(
'".$_POST["tID"]."',
'".$_POST["tAmount"]."',
'".$_POST["tSender"]."' ";
$strSQL .=",'".$_POST["tDate"]."'
) ";
$objQuery = mysql_query($strSQL);
ฟีลด์ไม่เท่ากันครับ
|
ประวัติการแก้ไข
2014-07-05 11:57:02
 |
 |
 |
 |
| Date :
2014-07-05 11:56:32 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|