 |
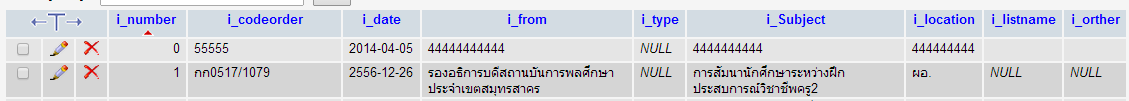
รบกวนช่วยแนะนำ การแก้ไขวันที่ แบบลิสเมนู โดยให้แสดงข้อมูลที่มีอยู่ ก่อนทำการแก้ไขหน่อยครับ |
| |
 |
|
|
 |
 |
|
ปัญหาคือ
1. หน้าแก้ไขข้อมูล ในส่วนของวันเดือนปี มันแสดงข้อมูลปัจจุบันก่อนแก้ไขไม่ตรงกับในฐานข้อมูล มันจะแสดงค่าเริ่มแรกของลิสเมนู แทนทั้งๆที่เป็นวันเดือนปีอื่น

คือต้องการให้เรียกแสดง วันเดือนปีในฐานข้อมูลก่อน ก่อนการแก้ไข
อันนี้โค๊ตที่ใช้Code (PHP)
<body bgcolor="#000000">
<?
require_once('../SYSTEM/dbcon.php');
$strSQL = "SELECT * FROM input WHERE i_number =".$_GET["viwenumber"]."";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$strDate = $objResult["i_date"];
$strYear = date("y",strtotime($strDate));
$strMonth= date("n",strtotime($strDate));
$strDay= date("j",strtotime($strDate));
$strMonthCut = Array("","มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน","กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม ");
$strMonthThai=$strMonthCut[$strMonth];
?>
<form name="form1" method="post" action="../SYSTEM/save_edit.php?number=<?=$objResult["i_number"];?>">
<!-----------------------ตารางแสดงข้อมูล------------------>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?><table width="610" height="462" border="0" >
<tr>
<td width="605" bgcolor="#999999"><table width="600" border="0" align="center" cellpadding="10" cellspacing="0">
<tr>
<td colspan="2" align="center" bgcolor="#66CCFF"><font size="+2">เพิ่มข้อมูล</font></td>
</tr>
<tr>
<td width="208" height="30" align="right" bgcolor="#FFFFFF">เลขทะเบียนส่ง :</td>
<td width="385" bgcolor="#FFFFFF"><?=$objResult["i_number"];?></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">ที่ :</td>
<td bgcolor="#FFFFFF"> <input name="textcodeorder" type="text" id="txtchild_ID" value="<?=$objResult["i_codeorder"];?>" /></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">ลงวันที่ :</td>
<td bgcolor="#FFFFFF">
<select name="user_day" >
<option value="<? $strDay ?>"><? echo $strDay ?></option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<select name="user_mon" size="1" >
<option value="<? $strMonthTha ?>"><? echo $strMonthThai ?></option>
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม </option>
<option value="11">พฤศจิกายน </option>
<option value="12">ธันวาคม </option>
</select>
<?php echo '<select name="user_year">';
echo '<option value="'.$y = $strYear; '">พศ.'.$y = $strYear; '</option>';
for($y = 2555; $y <= 2600 ; $y++){
echo '<option value="'.$y.' ">พศ.'.$y.'</option>';
}
echo '</select>'; ?>
</td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">จาก :</td>
<td bgcolor="#FFFFFF"><textarea name="textfrom" cols="40" rows="2"><?=$objResult["i_from"];?>
</textarea></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">ถึง :</td>
<td bgcolor="#FFFFFF"><textarea name="textlocation" cols="40" rows="2"><?=$objResult["i_location"];?>
</textarea></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">เรื่อง :</td>
<td bgcolor="#FFFFFF"><textarea name="textsubject" cols="40" rows="2"><?=$objResult["i_Subject"];?>
</textarea></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">การปฏิบัติ :</td>
<td bgcolor="#FFFFFF"><textarea name="textlistname" cols="40" rows="2"><?=$objResult["i_listname"];?>
</textarea></td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#FFFFFF">หมายเหตุ :</td>
<td bgcolor="#FFFFFF"><textarea name="textorther" cols="40" rows="2"><?=$objResult["i_orther"];?></textarea></td>
</tr>
</table></td>
</tr>
</table>
<center> <input name="form1" type="submit" value=" ยืนยัน " /></center>
</form>
<?
}
?>
</body>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2014-07-07 18:20:28 |
By :
puttisak |
View :
782 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประยุกต์เองนะครับผมเชื่อว่า จขกท.ทำต่อได้ ลองสร้างไฟล์เปล่าสักตัว
Code (PHP)
<?
$strDate="2014-05-30";
$strYear = date("Y",strtotime($strDate));
$strMonth= date("m",strtotime($strDate));
$strDay= date("d",strtotime($strDate));
?>
Y:<select name="select" id="select">
<option value="<?=$strYear?>"><?=$strYear?></option>
<option value="yyyy">yyyy</option>
<option value="xxxx">xxxx</option>
</select>
m:<select name="select" id="select">
<option value="<?=$strMonth?>"><?=$strMonth?></option>
<option value="yyyy">yyyy</option>
<option value="xxxx">xxxx</option>
</select>
d:<select name="select" id="select">
<option value="<?=$strDay?>"><?=$strDay?></option>
<option value="yyyy">yyyy</option>
<option value="xxxx">xxxx</option>
</select>
|
 |
 |
 |
 |
| Date :
2014-07-07 18:44:01 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ พอจะเข้าใจรูปแบบบ้างแล้ว แต่ตอนนี้ติดปัญหาอยู่ที่ วิธีนี้ใช้ได้กับ ปี ค.ศ. อย่างเดียวอะครับ พอข้อมูลในSQLเป็นปี พ.ศ. กันก็มีปัญหาเหมือนเดิมอะครับ ถึงจะลองกำหนดโดยตรงจาก
$strDate="2014-05-30"; ที่มีผลที่แสดงคือ 30 พฤษภาคม 2014 เป็น
$strDate="2556-05-30"; ผลที่ออกมาได้กลับเป็น 01 มกราคม 1997

และวันที่อื่นๆ ก็ออกมาเป็น 01 มกราคม 1997 สรุปผลที่เข้าใจตอนนี้คือสั่งให้แปลงเก็บได้แต่ปี ค.ศ. ส่วนปี พ.ศ. นั้นแก้ไม่ได้ใช่ไหมครับ พอจะมีวิธีที่ใช้กับปี พ.ศ. ได้ไหมครับ
ปล.1 ลองเอามั่วๆเอา $strDate="2556-05-30";
$strYear = date("Y",strtotime($strDate))-543;
ก็ไม่ได้ครับ ฮ่าๆ
ปล.2 เนื่องจากผมเอาโปรเจครุ่นน้องมาพัฒนาต่อจาก โปรแกรม+ฐานข้อมูล Acce มาพัฒนาเป็นเว็ป+ฐานข้อมูลลง SQL เลยต้องใช้ข้อมูลที่ส่งออกจากAcce ซึ่งรูปแบบ Date ที่เค้าเก็บเป็น ปี พ.ศ. ผมไม่รู้วิธีแก้เป็นปี ค.ศ. ด้วยครับ ข้อมูลเยอะด้วยจะให้ลงที่ละ row คงไหมไหว
|
 |
 |
 |
 |
| Date :
2014-07-08 13:38:23 |
By :
puttisak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
update table set fielddate=concat((year(fielddate)-543), '-', MONTH(fielddate), '-', DAY(fielddate))
WHERE YEAR(fielddate)>2500
ปล. ทดลองสร้าง table เล็กๆ ซัก สาม เรคคอร์ด วันที่ ผสม ฝรั่ง ไทย ลองทำก่อน ทำกับ ของจริง
|
ประวัติการแก้ไข
2014-07-08 13:53:09
2014-07-08 13:54:01
 |
 |
 |
 |
| Date :
2014-07-08 13:51:47 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วน select ทำเป็นตัวอย่างให้อันนะครับ
036.<option value="<? $strDay ?>"><? echo $strDay ?></option>
037.<option value="01">01</option>
บันทัด 36 เอาออกไปครับ (กับ select เดือน ก็เหมือนกันครับ)
<option value="01" <? echo ($strDay=="01" ? 'selected' : '' );?> >01</option>
ทำแบบนี้กับทุก option สีแดงต้องเหมือนกัน
|
 |
 |
 |
 |
| Date :
2014-07-08 14:00:05 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนปี
<select name="user_year">
<?php
for($y = 2555; $y <= 2600 ; $y++){
echo '<option value="'.$y.' " '.(($strYear -($strYear<2057? 543 : 0 ) )==$y? 'selected' : '').' >พศ.'.$y.'</option>';
}
?>
</select>
ตัวอย่างข้างบน สำหรับยังไม่ได้แก้ปีครับ สีฟ้า สำหรับ เช็คปี คศ.
แต่ถ้าแก้แล้ว
<select name="user_year">
<?php
for($y = 2555; $y <= 2600 ; $y++){
echo '<option value="'.$y.' " '.($strYear==$y? 'selected' : '').' >พศ.'.($y+543).'</option>';
}
?>
</select>
|
 |
 |
 |
 |
| Date :
2014-07-08 14:13:04 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|