 |
จากบทความ ปฏิทินกิจกรรม PHP กับฐานข้อมูล MySQL Database อยากเสริมเล็กน้อยรบกวนพี่ๆหน่อยครับผม |
| |
 |
|
|
 |
 |
|
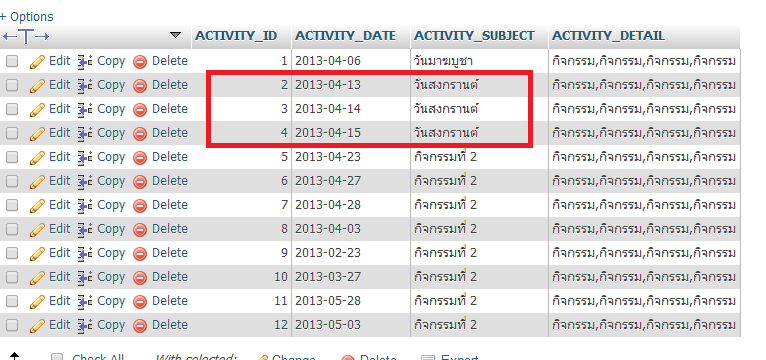
จาก ต.ย.
ถ้าเก็บแยกวัน ดูอย่างวันที่ 13 14 15
มันก็ไฮไลทั้ง 3 วัน นี่ครับ
การแสดงข้อมูลถูกต้อง ตามที่ผู้เขียนบทความทำไว้
เพราะฉนั้นต้องอยู่ที่การเก็บข้อมูล เป็นสำคัญ
ถ้า สมุมติ ฟอร์มออกแบบ ให้รับค่า // ตรงนี้ล่ะ คุณน้องออกแบบฟอร์มไว้แบบไหน รับค่าวันที่ซึ่งเป็น ตัวแปรสำคัญไว้แบบไหนครับ
อาทิ มีกิจกรรมชื่อ "แข่งกีฬาสี" ตั้งแต่วันที่ 10 - 15 ก.ค.
คุณก็ต้องมี Code 1ชุด มาแยกค่าวันที่ให้เป็น
2014-07-10 แข่งกีฬาสี
2014-07-11 แข่งกีฬาสี
2014-07-12 แข่งกีฬาสี
2014-07-13 แข่งกีฬาสี
2014-07-14 แข่งกีฬาสี
2014-07-15 แข่งกีฬาสี
บันทึกข้อมูล วนเข้าไปตามจำนวนวัน
สีไฮไลท์ มันก็น่าจะมาตาม ต.ย. แล้วนะครับ
|
 |
 |
 |
 |
| Date :
2014-07-10 10:30:39 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบซ้ำซะงั้น 
|
 |
 |
 |
 |
| Date :
2014-07-10 10:51:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
+_+ งงเล็กน้อยครับ ผมเก็บ วันที่เริ่มต้น - สิ้นสุด
สมมุติว่า ตั้งแต่วันที่ 1 - 3 แบบนี้ ใน DB ก็จะเป็น 2014-07-01 - 2014-07-03
**ถ้าผมแยกเก็บตามพี่ TC Admin ต้องสร้างฟิลด์ยังไงครับ
**แต่ถ้าตามพี่ Doctor K
Code (PHP)
<?
class Calendar
{
/*
Constructor for the Calendar class
*/
function Calendar()
{
}
/*
Get the array of strings used to label the days of the week. This array contains seven
elements, one for each day of the week. The first entry in this array represents Sunday.
*/
function getDayNames()
{
return $this->dayNames;
}
/*
Set the array of strings used to label the days of the week. This array must contain seven
elements, one for each day of the week. The first entry in this array represents Sunday.
*/
function setDayNames($names)
{
$this->dayNames = $names;
}
/*
Get the array of strings used to label the months of the year. This array contains twelve
elements, one for each month of the year. The first entry in this array represents January.
*/
function getMonthNames() {
return $this->monthNames;
}
/*
Set the array of strings used to label the months of the year. This array must contain twelve
elements, one for each month of the year. The first entry in this array represents January.
*/
function setMonthNames($names) {
$this->monthNames = $names;
}
/*
Gets the start day of the week. This is the day that appears in the first column
of the calendar. Sunday = 0.
*/
function getStartDay()
{
return $this->startDay;
}
/*
Sets the start day of the week. This is the day that appears in the first column
of the calendar. Sunday = 0.
*/
function setStartDay($day)
{
$this->startDay = $day;
}
/*
Gets the start month of the year. This is the month that appears first in the year
view. January = 1.
*/
function getStartMonth()
{
return $this->startMonth;
}
/*
Sets the start month of the year. This is the month that appears first in the year
view. January = 1.
*/
function setStartMonth($month)
{
$this->startMonth = $month;
}
/*
Return the URL to link to in order to display a calendar for a given month/year.
You must override this method if you want to activate the "forward" and "back"
feature of the calendar.
Note: If you return an empty string from this function, no navigation link will
be displayed. This is the default behaviour.
If the calendar is being displayed in "year" view, $month will be set to zero.
*/
function getCalendarLink($month, $year)
{
return "";
}
/*
Return the HTML for the current month
*/
function getCurrentMonthView()
{
$d = getdate(time());
return $this->getMonthView($d["mon"], $d["year"]);
}
/*
Return the HTML for the current year
*/
function getCurrentYearView()
{
$d = getdate(time());
return $this->getYearView($d["year"]);
}
/*
Return the HTML for a specified month
*/
function getMonthView($month, $year)
{
return $this->getMonthHTML($month, $year);
}
/*
Return the HTML for a specified year
*/
function getYearView($year)
{
return $this->getYearHTML($year);
}
/********************************************************************************
The rest are private methods. No user-servicable parts inside.
You shouldn't need to call any of these functions directly.
*********************************************************************************/
/*
Calculate the number of days in a month, taking into account leap years.
*/
function getDaysInMonth($month, $year)
{
if ($month < 1 || $month > 12)
{
return 0;
}
$d = $this->daysInMonth[$month - 1];
if ($month == 2)
{
// Check for leap year
// Forget the 4000 rule, I doubt I'll be around then...
if ($year%4 == 0)
{
if ($year%100 == 0)
{
if ($year%400 == 0)
{
$d = 29;
}
}
else
{
$d = 29;
}
}
}
return $d;
}
/*
Generate the HTML for a given month
*/
function getMonthHTML($m, $y, $showYear = 1)
{
$s = "";
$a = $this->adjustDate($m, $y);
$month = $a[0];
$year = $a[1];
$daysInMonth = $this->getDaysInMonth($month, $year);
$date = getdate(mktime(12, 0, 0, $month, 1, $year));
$first = $date["wday"];
$monthName = $this->monthNames[$month - 1];
$prev = $this->adjustDate($month - 1, $year);
$next = $this->adjustDate($month + 1, $year);
if ($showYear == 1)
{
$prevMonth = $this->getCalendarLink($prev[0], $prev[1]);
$nextMonth = $this->getCalendarLink($next[0], $next[1]);
}
else
{
$prevMonth = "";
$nextMonth = "";
}
$header = $monthName . (($showYear > 0) ? " " . ($year+543) : "");
$s .="<strong>รายการจองศาลาประจำเดือน : $header</strong>";
$s .= "<table width=\"600\" border=\"0\" cellpadding=\"0\" cellspacing=\"1\" bgcolor=\"#003366\">";
$s .= " <tr>";
$s .= " <td bgcolor=\"#FFFFFF\">";
$s .= "<table class=\"calendar\" border=\"0\" width=\"100%\" cellpadding=\"0\" cellspacing=\"1\" style=\"border: 1px solid #ccc;\">\n";
//$s .= "<tr>\n";
//$s .= "<td align=\"center\" height=\"25\">" . (($prevMonth == "") ? " " : "<a href=\"$prevMonth\" title=\"เดือนก่อนนี้\"><img src=\"class/dot10.gif\" border=\"0\"></a>") . "</td>\n";
//$s .= "<td align=\"center\" colspan=\"7\"><font size=\"2\" face=\"Tahoma\"></font></td>\n";
//$s .= "<td align=\"center\">" . (($nextMonth == "") ? " " : "<center><a href=\"$nextMonth\" title=\"เดือนถัดไป\"><img src=\"class/dot09.gif\" border=\"0\"></a></center>") . "</td>\n";
//$s .= "</tr>\n";
$s .= "<tr bgcolor='#FF9900' >\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+1)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+2)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+3)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+4)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+5)%7] . "</strong></td>\n";
$s .= "<td align=\"center\" height=\"30\" width=\"14%\"style=\"border: 1px solid #ccc;\"><strong>" . $this->dayNames[($this->startDay+6)%7] . "</strong></td>\n";
$s .= "</tr>\n";
// We need to work out what date to start at so that the first appears in the correct column
$d = $this->startDay + 1 - $first;
while ($d > 1)
{
$d -= 7;
}
// Make sure we know when today is, so that we can use a different CSS style
$today = getdate(time());
while ($d <= $daysInMonth)
{
$s .= "<tr>\n";
for ($i = 0; $i < 7; $i++)
{
$class = ($year == $today["year"] && $month == $today["mon"] && $d == $today["mday"]) ? "calendarToday" : "calendar";
if($d >=1 and $d <=31 )
{
$sql="select * from tb_reserve_detail where 1=1 and reserve_detail_start='$year-$month-$d' and reserve_detail_hall='".$_GET['data1']."' ";
//echo $sql."<br>";
$query=mysql_query($sql);
$result=mysql_fetch_array($query);
}
else
{
$result="";
}
if($result)
{
$link="calendar-view.php?event=$y-$m-$d";
$title="คลิ๊ก เพื่อดูรายการจองในวันนี้";
}
else
{
$link="";
$title="";
}
if($result != "")
{
$bgcolor="CCFF00";
}
else if(($i ==0 or $i == 6) && ($d > 0 && $d <= $daysInMonth))
{
$bgcolor="FADCC1";
}
else if($d > 0 && $d <= $daysInMonth)
{
$bgcolor="E0E0E0";
}
else
{
$bgcolor="EEEEEE";
}
$s .= "<td class=\"$class\" valign=\"top\" align=\"right\" height=\"50\" bgcolor=\"$bgcolor\" title=\"$title\" style=\"border: 1px solid #ccc;\"><strong><font size=\"1\" face=\"Tahoma\">";
if ($d > 0 && $d <= $daysInMonth)
{
//<a href=\"$link\" rel=\"leanModal\">
$s .= (($link == "") ? $d : "<strong><a href=\"javascript:popup('$link','',600,300)\" >$d</a></strong>");
}
else
{
$s .= "<strong>-</strong>";
}
$s .= "</font></strong> </td>\n";
$d++;
}
$s .= "</tr>\n";
}
$s .= "</table>\n";
$s .= "</td>";
$s .= "</tr>";
$s .= "</table>";
return $s;
}
function adjustDate($month, $year)
{
$a = array();
$a[0] = $month;
$a[1] = $year;
while ($a[0] > 12)
{
$a[0] -= 12;
$a[1]++;
}
while ($a[0] <= 0)
{
$a[0] += 12;
$a[1]--;
}
return $a;
}
/*
The start day of the week. This is the day that appears in the first column
of the calendar. Sunday = 0.
*/
var $startDay = 0;
/*
The start month of the year. This is the month that appears in the first slot
of the calendar in the year view. January = 1.
*/
var $startMonth = 1;
/*
The labels to display for the days of the week. The first entry in this array
represents Sunday.
*/
var $dayNames = array("อา", "จ", "อ", "พ", "พฤ", "ศ", "ส");
/*
The labels to display for the months of the year. The first entry in this array
represents January.
*/
var $monthNames = array("มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน",
"กรกฏาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม");
/*
The number of days in each month. You're unlikely to want to change this...
The first entry in this array represents January.
*/
var $daysInMonth = array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
}
class MyCalendar extends Calendar
{
function getCalendarLink($month, $year)
{
// Redisplay the current page, but with some parameters
// to set the new month and year
$s = getenv('SCRIPT_NAME');
return "$s?sMonth=$month&sYear=$year";
}
}
?>
ผมจะแทรกชุดโค้ดตรงไหนดีครับ @_@ งมเกือบอาทิตย์แล้วคับ
|
 |
 |
 |
 |
| Date :
2014-07-10 20:24:36 |
By :
coolkidz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ต้องยุ่งกับคลาสครับ ปล่อยมันไว้อย่างนั้น
ไปทำส่วน add ข้อมูลใน Database ให้ถูกต้องครับ
ตารางก็ทำตามตัวอย่างเลยครับ วันที่ 1-3 jul 1997 เที่ยว (สมมุติ)
เวลาเก็บเข้า database
insert 1 jul 1997 เที่ยว
insert 2 jul 1997 เที่ยว
insert 3 jul 1997 เที่ยว
สำหรับ คลาส เขาทำให้แสดงข้อมูลใน database เองครับ ไม่ต้องไปยุ่งครับ
PHP ของคุณแค่ เขียนตามข้างล่าง เท่านั้่นครับ ปรับวันที่ให้ถูกต้อง
Code (PHP)
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<?
// If no month/year set, use current month/year
mysql_connect("localhost","root","root");
mysql_select_db("calendar") or die(mysql_error());
mysql_query("SET NAMES UTF8");
$d = getdate(time());
$month = $_GET["sMonth"];
$year = $_GET["sYear"];
if ($month == "")
{
$month = $d["mon"];
}
if ($year == "")
{
$year = $d["year"];
}
$cal = new MyCalendar;
echo $cal->getMonthView($month, $year);
?>
|
ประวัติการแก้ไข
2014-07-10 21:00:39
 |
 |
 |
 |
| Date :
2014-07-10 20:59:42 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ทำตามนี้ แล้วเวลาผมเช็คค่าว่า event นี้ มีจองวันที่เท่าไรบ้าง มันจะต้องเขียนแทรกตรงไหนครับ
ตามชุดโค้ดที่พี่ Chaidhanan ให้มานั้น มันแสดงให้เฉพาะวันแรกที่มี event แต่ไม่ไฮไลท์สิ้นสุด
|
 |
 |
 |
 |
| Date :
2014-07-10 21:45:23 |
By :
coolkidz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา report ใน database มาดูหน่อยนะครับ ผมลองทำแล้ว มันก็ขึ้น ไฮไล้ ทั้ง 3 วัน

|
 |
 |
 |
 |
| Date :
2014-07-11 07:49:52 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ของผมจัดเก็บรุปแบบ แบบนี้ครับ ต่อการจอง 1 ครั้ง
|
 |
 |
 |
 |
| Date :
2014-07-11 22:18:51 |
By :
coolkidz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่แยกวัน ตามที่ทุกท่านแนะนำไป ค่าจะไม่ไฮไล ตามที่ต้องการ....
เพราะ Code หลักของปฏิทินเค้ากำหนดไว้แบบนั้น
|
 |
 |
 |
 |
| Date :
2014-08-06 19:13:47 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|