|
 |
| |
เราจะใช้ CSS แก้ไข font จาก Texteditor tinymce ตัวนี้อย่างไรครับ เพราะเวลากอปจาก word ลงไปมันจะใส่แทก font เข้าไปด้วย |
| |
 |
|
|
 |
 |
|
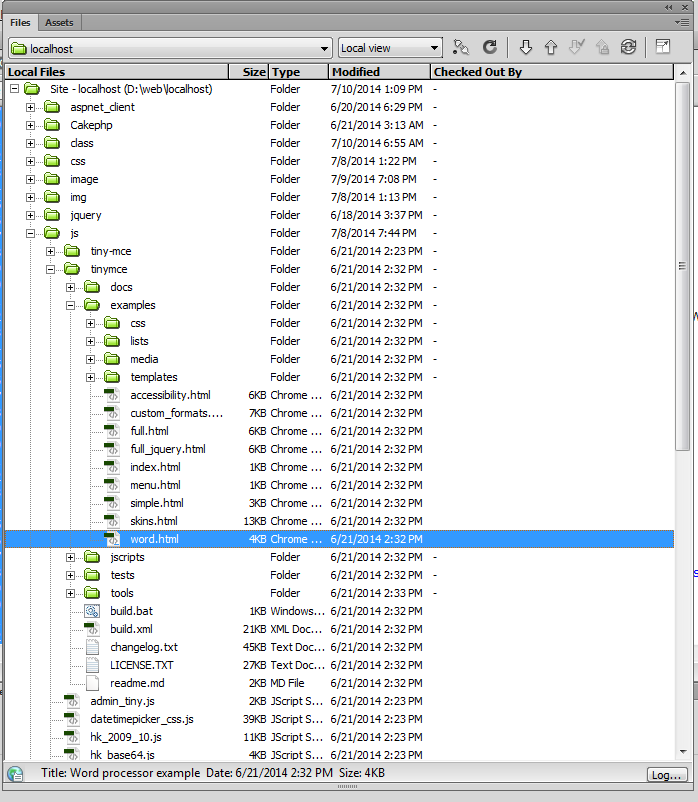
ลองดูใน sample นะครับ

|
 |
 |
 |
 |
| Date :
2014-07-10 20:12:31 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเข้าไปหาดูใน example, template แต่ไม่เห็นมีดังภาพครับ

|
 |
 |
 |
 |
| Date :
2014-07-10 20:46:05 |
By :
shield |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้า web tinymce ใหม่เลยครับ โหลดมาไม่หมดครับ โหลดมาใหม่ครับ
ทั้งชุดมันต้องมี doc และ example ด้วย ถ้าแค่ชุดใช้งาน จะไม่มี doc และ example ครับ
|
 |
 |
 |
 |
| Date :
2014-07-10 20:49:30 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
/*-*/
ตัว word.html มันเป็น ฟร์อม Texteditor เราจะแก้ยังไงครับ แล้วมัจะส่งผลกับตัวสไตล์ฟ้อนยังไงครับ
|
 |
 |
 |
 |
| Date :
2014-07-10 21:33:37 |
By :
shield |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
// Example word content CSS (should be your site CSS) this one removes paragraph margins
content_css : "css/word.css",
บันทัดนี้ครับใส่ css ของเรา มันจะเอาชื่อ style ไปไว้ใน style list ครับ
|
 |
 |
 |
 |
| Date :
2014-07-10 21:41:01 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงนี้คือเราต้องเอาตัวนี้ไปใช้เลยหรือครับ หรือว่าใช้ตัวเดิมของเราแล้วแค่เปลี่ยน ไฟล์ css เฉยๆครับ
|
 |
 |
 |
 |
| Date :
2014-07-11 00:04:18 |
By :
shield |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอผมว่า ลองดูก็ได้นะครับ ถ้าทำไม่ได้ ก็แก้กลับ ก็เท่านั้นอะครับ แบบลองเองก่อนเลยครับ
แค่เปลี่ยน แล้วรันโปรแกรมเพื่อดูหน้าตา มันคงไม่ทำให้เครื่องพักมั้งครับ แฮ่ะๆ
จริงๆก็เปลี่ยนใน โค๊ดที่คุณออกแบบครับ แก้ไขเพิ่มเติมในส่วนของ CSS ถ้าทำไม่ได้ก็ลองดูตัวอย่างครับ
|
 |
 |
 |
 |
| Date :
2014-07-11 08:18:05 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ Chaidhanan ผมลอง ตัว word แล้วแอดลงแล้วมันปรับเปลี่ยน ได้แล้วครับ แต่ว่าตัว Texteditor tinymce ที่ผมใช้อยู่นั่นผมใช้ตัวที่เป็น
HTML 5 formats เพราะผมต้องการแท็กมันด้วย ทึ้นี้ผมจะแก้ฟ้อนอย่างเดียวได้หรือไม่ครับ เพราะผมลองเอาคำสั่ง
content_css : "../css/main.css", ไปลองแต่ไม่เกิดอะไรเลย
|
 |
 |
 |
 |
| Date :
2014-07-11 22:07:36 |
By :
shield |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

