 |
เลือก listbox แล้วให้โชว์ textboxและlistbox ที่ต้องการทำยังไงครับ |
| |
 |
|
|
 |
 |
|
Javascript ค่ะ 
|
 |
 |
 |
 |
| Date :
2014-07-18 14:59:18 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำ jquery เลยดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2014-07-18 16:37:00 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผลลองแล้วครับมันเป็นแบบนี้เลยผิดตรงไหนหรอครับ (โค๊ดนี้โค๊ดทดสอบครับ)
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<title>:: jQuery trigger to checkbox ::</title>
<meta charset="UTF-8" />
</head>
<body>
<h2>:: jQuery Show / Hide ::</h2>
<label>Choose : </label>
<select name="ddl" id="ddl">
<option value="0">--SELECT--</option>
<option value="1">หมายเลข สป.</option>
<option value="2">ชื่อสป.</option>
<option value="3">ประเภทสป.</option>
<option value="4">สายยุทธบริการ</option>
</select><br />
<div id="box3">
<select name="month2" id="mount2">
<option value="<?=$_POST["1"];?>"selected> มกราคม </option>
<option value="<?=$_POST["2"];?>"> กุมภาพันธ์ </option>
<option value="3"> มีนาคม </option>
<option value="4"> เมษายน </option>
<option value="5"> พฤษภาคม </option>
<option value="6"> มิถุนายน </option>
<option value="7"> กรกฏาคม </option>
<option value="8"> สิงหาคม </option>
<option value="9"> กันยายน </option>
<option value="10"> ตุลาคม </option>
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box2">
<select name="month" id="mount">
<option value="<?=$_POST["1"];?>"selected> มกราคม </option>
<option value="<?=$_POST["2"];?>"> กุมภาพันธ์ </option>
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box">
<label>OTHER : </label>
<input type="text" name="txt_box" id="txt_box" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$("#box","p#box2","p#box3").hide();
$("#ddl").change(function(){
var ddl = $("#ddl").val();
if(ddl == 1 ){
$("#box").show();
$("#txt_box").val("").focus();
}else{
$("#box").hide();
$("#txt_box").val("");
}
if(ddl == 3){
$("#box2").show();
$("#month").val("").focus();
}else{
$("#box2").hide();
$("#month").val("");
}
if(ddl == 4){
$("#box3").show();
$("#month2").val("").focus();
}else{
$("#box3").hide();
$("#month2").val("");
}
});
});
</script>
|
ประวัติการแก้ไข
2014-07-18 17:05:58
 |
 |
 |
 |
| Date :
2014-07-18 17:04:44 |
By :
tum015 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกทางเลือก แนวบ้านๆ แต่ยังพอใช้งานได้
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<script language='javascript'>
function enable_other(){
var sel = document.getElementById('sel_work').options[document.getElementById('sel_work').selectedIndex].value;
if(sel == 1 || sel == 2){
document.getElementById("select1").disabled=true;
document.getElementById("select2").disabled=true;
document.getElementById("txttest") .disabled=false;
}else if(sel == 3){
document.getElementById("select1").disabled=false;
document.getElementById("select2").disabled=true;
document.getElementById("txttest") .disabled=true;
}else if(sel == 4){
document.getElementById("select1").disabled=true;
document.getElementById("select2").disabled=false;
document.getElementById("txttest") .disabled=true;
}
}
</script>
</head>
<body>
<form>
<select id='sel_work' name='sel_work' onchange='enable_other();'>
<option>Select</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select>
<select name="select1" id="select1">
<option>Select1</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select>
<select name="select2" id="select2">
<option>Select1</option>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
<option value='4'>4</option>
</select>
<input type="text" name="txttest" id="txttest">
<br><br>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-07-18 17:25:04 |
By :
namebom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<title>https://www.thaicreate.com/php/forum/110031.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus®" />
<meta name="Author" content="" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<style type="text/css">
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select#ddl").change(function(){
var show = $("option:selected",this).attr("show"),
hide = $("option:selected",this).attr("hide");
$(show).slideDown(500);
$(hide).slideUp(500);
});
});
</script>
</head>
<body>
<h2>:: jQuery Show / Hide ::</h2>
<label>Choose : </label>
<select name="ddl" id="ddl">
<option value="0">--SELECT--</option>
<option value="1" show='#box' hide='#box3,#box2'>หมายเลข สป.</option>
<option value="2" show='#box' hide='#box3,#box2'>ชื่อสป.</option>
<option value="3" show='#box3' hide='#box,#box2'>ประเภทสป.</option>
<option value="4" show='#box2' hide='#box,#box3'>สายยุทธบริการ</option>
</select><br />
<div id="box3">
List1:
<select name="month2" id="month2">
<option value="1"selected> มกราคม </option>
<option value="2"> กุมภาพันธ์ </option>
<option value="3"> มีนาคม </option>
<option value="4"> เมษายน </option>
<option value="5"> พฤษภาคม </option>
<option value="6"> มิถุนายน </option>
<option value="7"> กรกฏาคม </option>
<option value="8"> สิงหาคม </option>
<option value="9"> กันยายน </option>
<option value="10"> ตุลาคม </option>
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box2">
List2:
<select name="month" id="month">
<option value="1"selected> มกราคม </option>
<option value="2"> กุมภาพันธ์ </option>
<option value="3"> มีนาคม </option>
<option value="4"> เมษายน </option>
<option value="5"> พฤษภาคม </option>
<option value="6"> มิถุนายน </option>
<option value="7"> กรกฏาคม </option>
<option value="8"> สิงหาคม </option>
<option value="9"> กันยายน </option>
<option value="10"> ตุลาคม </option
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box">
<label>OTHER : </label>
<input type="text" name="txt_box" id="txt_box" />
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-07-18 18:18:38 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำลังจะมาช่วยเขียน แต่สงสัยคงไม่ต้องแล้วน่ะค่ะ 
|
 |
 |
 |
 |
| Date :
2014-07-18 20:50:12 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณCowBoyCNXและทุกคนมากครับ
เพิ่มเติม ถ้าผมอยากให้defaultเริ่มแรกโชว์เฉพาะtextbox จะต้องทำไงครับ
|
 |
 |
 |
 |
| Date :
2014-07-18 21:00:32 |
By :
tum015 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะเป็นแบบนี้ครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<title>https://www.thaicreate.com/php/forum/110031.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Generator" content="EditPlus®" />
<meta name="Author" content="" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<style type="text/css">
#box3,#box2{
display:none;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select#ddl").change(function(){
var show = $("option:selected",this).attr("show"),
hide = $("option:selected",this).attr("hide");
$(show).slideDown(500);
$(hide).slideUp(500);
});
});
</script>
</head>
<body>
<h2>:: jQuery Show / Hide ::</h2>
<label>Choose : </label>
<select name="ddl" id="ddl">
<option value="0">--SELECT--</option>
<option value="1" show='#box' hide='#box3,#box2'>หมายเลข สป.</option>
<option value="2" show='#box' hide='#box3,#box2'>ชื่อสป.</option>
<option value="3" show='#box3' hide='#box,#box2'>ประเภทสป.</option>
<option value="4" show='#box2' hide='#box,#box3'>สายยุทธบริการ</option>
</select><br />
<div id="box3">
List1:
<select name="month2" id="month2">
<option value="1"selected> มกราคม </option>
<option value="2"> กุมภาพันธ์ </option>
<option value="3"> มีนาคม </option>
<option value="4"> เมษายน </option>
<option value="5"> พฤษภาคม </option>
<option value="6"> มิถุนายน </option>
<option value="7"> กรกฏาคม </option>
<option value="8"> สิงหาคม </option>
<option value="9"> กันยายน </option>
<option value="10"> ตุลาคม </option>
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box2">
List2:
<select name="month" id="month">
<option value="1"selected> มกราคม </option>
<option value="2"> กุมภาพันธ์ </option>
<option value="3"> มีนาคม </option>
<option value="4"> เมษายน </option>
<option value="5"> พฤษภาคม </option>
<option value="6"> มิถุนายน </option>
<option value="7"> กรกฏาคม </option>
<option value="8"> สิงหาคม </option>
<option value="9"> กันยายน </option>
<option value="10"> ตุลาคม </option
<option value="11"> พฤศจิกายน </option>
<option value="12"> ธันวาคม </option></select>
</div>
<div id="box">
<label>OTHER : </label>
<input type="text" name="txt_box" id="txt_box" />
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-07-18 22:01:18 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ คุณCowBoyCNX เดี๋ยวจะลองไปเทสกับระบบดูครับ
|
 |
 |
 |
 |
| Date :
2014-07-18 22:06:40 |
By :
tum015 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นอย่างไรบ้างครับ คุณตั้ม
|
 |
 |
 |
 |
| Date :
2014-07-18 22:48:39 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษทีที่ตอบช้าเข้าเว็บไม่ได้ไม่รุเป็นไรครับ
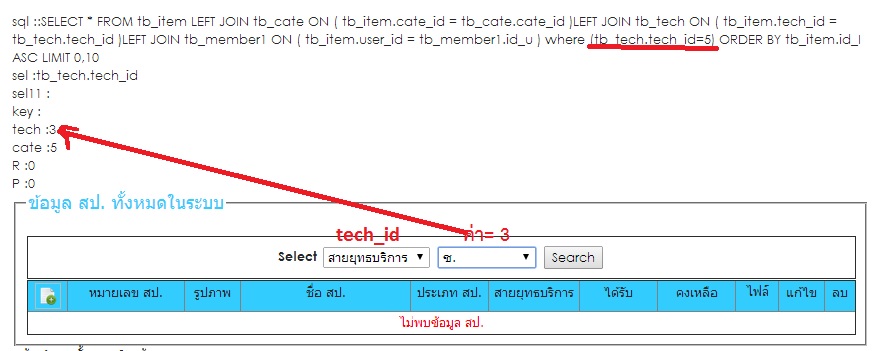
ตามรูปเรยครับ

คือสายยุทธบริการมีปัญหาเลือกข้อมูลไม่ถูกต้องครับดังนี้ครับ
เลือกสายยุทธบริการแล้วเลือก list 2 กด กดค้นหามันไม่ทำงานมันยังเก็บค่าเดิมไว้
ซึ่งค่าที่ส่งไปคือ 3 ส่วน 5 คือค่าเดิมที่เลือกไว้ครับ
ผมว่าน่าจะเป็นที่ sql ครับแต่ไม่รุแก้ยังไงครับ
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\ Code \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
$ddlSelect = $_REQUEST['ddlSelect']; \\\รับค่าจากlistboxหลักที่เราเลือก ( หมายเลข สป.,ชื่อ สป.,ประเภทสป.,สายยุทธบริการ )
$txtKeyword = $_REQUEST['txtKeyword']; \\\รับค่าจากtextbox
$tt_id = $_REQUEST['tech_id']; \\\รับค่าจาก สายยุทธบริการ
$cc_id = $_REQUEST['cate_id']; \\\รับค่าจาก ประเภทสป.
if($ddlSelect != "" and $txtKeyword != '')
{
$sql="SELECT * FROM tb_item LEFT JOIN tb_cate ON ( tb_item.cate_id = tb_cate.cate_id )";
$sql.="LEFT JOIN tb_tech ON ( tb_item.tech_id = tb_tech.tech_id )";
$sql.="LEFT JOIN tb_member1 ON ( tb_item.user_id = tb_member1.id_u ) ";
$sql.=" where (".$ddlSelect." LIKE '%".$txtKeyword."%' )";
$sql.=" ORDER BY tb_item.id_I ASC LIMIT $goto,$pagelen";
$rs=mysql_query($sql)or die ("ไม่สามารถติดต่อฐานข้อมูลได้hhhh[".$sql."]");
$num_rows = mysql_num_rows($rs);
}else if($ddlSelect != "" and $cc_id != ''){
$sql="SELECT * FROM tb_item LEFT JOIN tb_cate ON ( tb_item.cate_id = tb_cate.cate_id )";
$sql.="LEFT JOIN tb_tech ON ( tb_item.tech_id = tb_tech.tech_id )";
$sql.="LEFT JOIN tb_member1 ON ( tb_item.user_id = tb_member1.id_u ) ";
$sql.=" where (".$ddlSelect."=".$cc_id.")";
$sql.=" ORDER BY tb_item.id_I ASC LIMIT $goto,$pagelen";
$rs=mysql_query($sql)or die ("ไม่สามารถติดต่อฐานข้อมูลได้hhhh[".$sql."]");
$num_rows = mysql_num_rows($rs);
}else if($ddlSelect != "" and $tt_id != ''){ ////ถ้าค่า
$sql="SELECT * FROM tb_item LEFT JOIN tb_cate ON ( tb_item.cate_id = tb_cate.cate_id )";
$sql.="LEFT JOIN tb_tech ON ( tb_item.tech_id = tb_tech.tech_id )";
$sql.="LEFT JOIN tb_member1 ON ( tb_item.user_id = tb_member1.id_u ) ";
$sql.=" where (".$ddlSelect."=".$tt_id.")";
$sql.=" ORDER BY tb_item.id_I ASC LIMIT $goto,$pagelen";
$rs=mysql_query($sql)or die ("ไม่สามารถติดต่อฐานข้อมูลได้hhhh[".$sql."]");
$num_rows = mysql_num_rows($rs);
}else{
$sql="SELECT * FROM tb_item LEFT JOIN tb_cate ON ( tb_item.cate_id = tb_cate.cate_id )";
$sql.="LEFT JOIN tb_tech ON ( tb_item.tech_id = tb_tech.tech_id )";
$sql.="LEFT JOIN tb_member1 ON ( tb_item.user_id = tb_member1.id_u ) ";
$sql.=" ORDER BY tb_item.id_I ASC LIMIT $goto,$pagelen";
$rs=mysql_query($sql)or die ("ไม่สามารถติดต่อฐานข้อมูลได้hhhh[".$sql."]");
$num_rows = mysql_num_rows($rs);
}
echo "sql ::".$sql."<br>";
echo "sel :".$ddlSelect."<br>";
echo "key :".$Key."<br>";
echo "tech :".$tt_id."<br>";
echo "cate :".$cc_id."<br>";
echo "R :".$totalrecords."<br>";
echo "P :".$totalpage;
$Del_id = $_GET['Del_id'];
if($_POST['tech_id']<>"")
{
$sel_listtech = $plan->showListtech($_POST['tech_id']);
}else
{
$sel_listtech = $plan->showListtech($id_t);
}
######################################################
if($_POST['cate_id']<>"")
{
$sel_listcate = $plan->showListcate($_POST['cate_id']);
}else
{
$sel_listcate = $plan->showListcate($id_cate);
}
if($Del_id<>"")
{
$plan->strTable="tb_item";
$plan->strCondition="id_I='$Del_id'";
$del=$plan->doDeleteRecord();
}
if($del)
{
?>
<?
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ข้อมูล สป.</title>
<style type="text/css">
#tech_id,#cate_id{
display:none;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select#ddlSelect").change(function(){
var show = $("option:selected",this).attr("show"),
hide = $("option:selected",this).attr("hide");
$(show).slideDown(500);
$(hide).slideUp(500);
});
});
</script>
</head>
<body><fieldset><legend>
<h4><font face='Tahoma' size=4 color=#33CCFF>ข้อมูล สป. ทั้งหมดในระบบ</font></h4></legend><br />
<form name="frmSearch" id="frmSearch" method="post" action="" >
<table width="100%" border="1" align="center" cellpadding="1" cellspacing="1">
<tr>
<th width="397">Select
<select name="ddlSelect" id="ddlSelect">
<option value="0">--SELECT--</option>
<option show='#txtKeyword' hide='#tech_id,#cate_id' value="tb_item.item_id" <?if($_POST["ddlSelect"]=="item_id"){echo"selected";}?>>หมายเลข สป.</option>
<option show='#txtKeyword' hide='#tech_id,#cate_id' value="tb_item.item_name" <?if($_POST["ddlSelect"]=="item_name"){echo"selected";}?>>ชื่อสป.</option>
<option show='#cate_id' hide='#txtKeyword,#tech_id' value="tb_cate.cate_id" <?if($_POST["ddlSelect"]=="cate_name"){echo"selected";}?>>ประเภทสป.</option>
<option show='#tech_id' hide='#txtKeyword,#cate_id' value="tb_tech.tech_id" <?if($_POST["ddlSelect"]=="tech_name"){echo"selected";}?>>สายยุทธบริการ</option>
</select>
<?=$sel_listcate;?>
<?=$sel_listtech;?>
<input name="txtKeyword" type="text" id="txtKeyword" value="<?=$_POST["txtKeyword"]; ?>" size="10">
<input type="submit" name="Search" id="Search" value="Search">
</th>
</tr>
</table>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr BGCOLOR=#33CCFF>
<td width="2%" align="center"><a id="f_add" class="various iframe" href="f_item.php?user=<?=$id?>" title="เพิ่มชื่อหน่วยงาน"><img src="images/add2.png" alt="" width='20' height='20' /></a></td>
<td width="9%"><center><font face='Tahoma' size=2>หมายเลข สป.</font></center></td>
<td width="3%"><center>
<font face='Tahoma' size="2">รูปภาพ</font>
</center></td>
<td width="13%"><center>
<font face='Tahoma' size=2>ชื่อ สป.<font>
</center></td>
<TD width="6%"><center>
<font face='Tahoma' size=2>ประเภท สป.</font>
</center></td>
<TD width="7%"><center>
<font face='Tahoma' size=2>สายยุทธบริการ</font>
</center></td>
<TD width="6%"><center>
<font face='Tahoma' size=2>ได้รับ</font>
</center></td>
<td width="6%"><center>
<font face='Tahoma' size=2>คงเหลือ</font>
</center></td>
<TD width="3%" align="center">ไฟล์</td>
<TD width="2%" align="center"><font face='Tahoma' size=2>แก้ไข</font></td>
<td width="2%" align="center"><font face='Tahoma' size=2>ลบ</font></td>
</tr>
<?
/* while($row = mysql_fetch_array($rs)) {
if($bg == "#F7F7F7") { //ส่วนของการ สลับสี
$bg = "#FFFFFF";
} else {
$bg = "#F7F7F7";
}*/
?>
<tr bgcolor="<?=$bg?>">
<? if ($num_rows <>0) {?>
<? $i = 0;
while ( $row = mysql_fetch_array($rs) ) {
$i++;
// แสดงตัวเลขรายการเรียงลำดับ
#echo "<td>$i</td>";
?>
<td align="center"><? echo $i;?></td>
<td align="center"><a href="#" onClick="window.open('view_item.php?edit_id=<?=$row[id_I];?>','','width=550,height=700'); return false;" title="ดู"> <?=$row[item_id];?></a></td>
<td align="center"><? if($row[image]<>"") { ?><img src="imageitem/<?=$row[image];?>" width="100" height="100"><? } ?></td>
<td align="center"><?=$row[item_name];?></td>
<td align="center"><?=$row[cate_name];?></td>
<td align="center"><?=$row[tech_name];?></td>
<td align="center"><?=$row[get];?></td>
<td align="center"><?=$row[balance];?></td>
<td align="center"><? if($row[file]<>"") { ?>
<a href='myfile/<?=$row[file];?>' title='ดาวน์โหลดไฟล์'><img src="images/down.png" width="20" height="20"></a><? } ?> </td>
<td width="4%" align="center"><a id="f_edit" class="various iframe" href="edit_item.php?edit_id=<?=$row[id_I];?>&user=<?=$id?>&status=<?=$status?>" title="แก้ไข"> <img src="images/Edit2.png" width='20' height='20'></a></td>
<td width="3%" align="center"><a href="?p=show_item.php&Del_id=<?=$row[id_I];?>" onClick="return confirm('ยืนยันการลบ <?=$row[item_name];?> ออกจากระบบ')"><img src="images/Del2.png" width='20' height='20' title="ลบข้อมูล" /></a></td>
</tr>
<?
}
#}
} else { ?>
<td colspan='11' align='center'><font color='#FF0000'><center>ไม่พบข้อมูล สป.</center></font></td>
<? }?>
</table></form></fieldset>
|
ประวัติการแก้ไข
2014-07-19 10:08:10
2014-07-19 10:13:04
2014-07-19 10:16:05
 |
 |
 |
 |
| Date :
2014-07-19 10:06:38 |
By :
tum015 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อกดปุ่มซับมิท ฟอร์มจะทำการส่งข้อมูลพร้อมทั้งเปลี่ยน(เปิด)หน้าใหม่ครับ
ดรอปดาวน์ที่เลือกไว้ย่อมกลับไปสู่ค่าดีฟอลท์ของลิสต์นั้นๆครับ มันไม่คงค่าเดิมที่เลือกไว้แน่นอน
|
 |
 |
 |
 |
| Date :
2014-07-19 14:13:50 |
By :
cowboycnx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วพอจะมีวิธีรีเฟรชค่าเมื่อเราเลือกรายการอื่นไหมครับ
คือผมเลือกชื่อสป.และlist 1 ค้นหาได้ถูกต้องพอมาเลือกรายการสายยุทธบริการและ list 2 (ช.)ดังภาพมันทำไมไม่ส่งค่าไปดันเอาค่า list 1 ที่เลือกเมื่อกี้มาครับ ทำยังไงครับ
|
 |
 |
 |
 |
| Date :
2014-07-19 16:29:52 |
By :
tum015 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|