 |
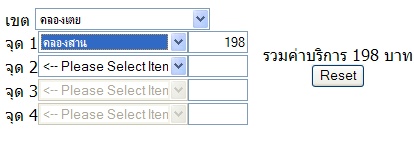
ถ้าต้องการ disable drop down list ดังภาพ ต้องแก้ไข function อย่างไรครับ |
| |
 |
|
|
 |
 |
|
ต้องการ disable drop down list ดังภาพ ต้องแก้ไข function อย่างไรครับ ป้องกันการเลือกลำดับผิดครับ



Code (PHP)
<?php
mysql_connect('localhost', 'test', 'test');
mysql_select_db('test');
mysql_query("SET NAMES tis620"); function getDistrict($m_slc){
global $price_list; $price_list=array();
$strSQL = "SELECT * FROM price where cfmdist='$m_slc' ORDER BY ctodist";
$rs = mysql_query($strSQL); $price=0;
while($ro = mysql_fetch_assoc($rs)) $price_list[$ro['ctodist']]=$ro; mysql_free_result($rs);
}
///////////////////////////////////////////////////////////
function getOption($slc, $pl){
$txt='';
foreach($pl as $key=>$ro){
$sel=($slc== $ro["ctodist"]? 'SELECTED' : '');
$txt .= "<OPTION VALUE='$ro[ctodist]' $sel >$ro[ctodist]</OPTION>\n";
} mysql_free_result($rs);
return $txt;
}
///////////////////////////////////////////////////////////
function district_js($pl){
$txt='var district=Array()'."\n";
foreach($pl as $key=>$ro){ $txt .= "district['$ro[ctodist]']=$ro[price];\n"; }
return $txt;
}
///////////////////////////////////////////////////////////
$mainSelect=isset($_REQUEST['mainSelect'])? $_REQUEST['mainSelect'] : '';
getDistrict($mainSelect);
$mainOption='';
$strSQL = "SELECT cdist FROM district ORDER BY cdist ASC"; // ใช้ ฟีลด์เดียว อย่าอ้าง " * " เปลือง Bandwidth
$rs = mysql_query($strSQL);
while($ro = mysql_fetch_assoc($rs)){
$sel=($mainSelect == $ro["cdist"]? 'SELECTED' : '');
$mainOption .= "<OPTION VALUE='$ro[cdist]' $sel >$ro[cdist]</OPTION>\n";
}
mysql_free_result($rs);
$ttl=0;
if($mainSelect){
for ($i=1; $i<5; $i++){
$m='slc'.$i;
$$m=$_REQUEST[$m];
$ttl += $price_list[$$m]['price'];
}
}
///////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<script language="javascript" type="text/javascript">
<?php echo district_js($price_list); ?>
function getPrice(vl, id){
var prz=document.frmMain['price'+id];
ttl += district[vl] - prz.value;
document.getElementById('ttl').innerHTML = ttl;
prz.value=district[vl];
}
var ttl=<?php echo $ttl; ?>;
</script>
<form action="" method="post" name="frmMain">
<table border="0" cellpadding="0" cellspacing="0">
<tr><td>เขต <select name="mainSelect" OnChange="this.form.submit()">
<option value=""><-- Please Select Item --></option><?php echo $mainOption; ?>
</select>
</td><td rowspan="5"><center> รวมค่าบริการ <label id="ttl"><?php echo $ttl; ?></label> บาท <br />
<input type="submit" value="Save" /></center>
</td></tr>
<tr><td>จุด 1<select id="slc1" OnChange="getPrice( this.value, 1)" style="width: 150px" >
<option value="-"><-- Please Select Item --></option><?php echo getOption($im1, $price_list); ?>
</select><input name="price1" type="text" value="<?php echo $price_list[$im1]['price'];?>" style="width: 60px; text-align: right" /></td></tr>
<tr><td>จุด 2<select id="slc2" OnChange="getPrice( this.value, 2)" style="width: 150px" >
<option value="-"><-- Please Select Item --></option><?php echo getOption($im2, $price_list); ?>
</select><input name="price2" type="text" value="<?php echo $price_list[$im2]['price'];?>" style="width: 60px; text-align: right"/></td></tr>
<tr><td>จุด 3<select id="slc3" OnChange="getPrice( this.value, 3)" style="width: 150px" >
<option value="-"><-- Please Select Item --></option><?php echo getOption($im3, $price_list); ?>
</select><input name="price3" type="text" value="<?php echo $price_list[$im3]['price'];?>" style="width: 60px; text-align: right"/></td></tr>
<tr><td>จุด 4<select id="slc4" OnChange="getPrice( this.value, 4)" style="width: 150px" >
<option value="-"><-- Please Select Item --></option><?php echo getOption($im4, $price_list); ?>
</select><input name="price4" type="text" value="<?php echo $price_list[$im4]['price'];?>" style="width: 60px; text-align: right"/></td></tr>
</table>
</form>
</body>
</html>
]
Tag : PHP
|
ประวัติการแก้ไข
2014-07-21 10:11:55
2014-07-21 10:43:56
|
 |
 |
 |
 |
| Date :
2014-07-21 10:09:15 |
By :
jay |
View :
1841 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามเจาะจงตัวแบบนี้ท่าทางไม่มีคนกล้าตอบแทนนะครับเพราะถือว่าไม่ให้เกียรติกันดังนั้นรอเจ้าตัวมาตอบนะครับ
|
 |
 |
 |
 |
| Date :
2014-07-21 10:33:59 |
By :
soghband |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<body onload="checkForDisable()">
Code (JavaScript)
<script language="javascript">
function checkForDisable(){
var vl='';
if(document.getElementById('mainSelect').selectedIndex==0) vl=Array(1,2,3,4); else
if(document.getElementById('slc1').selectedIndex==0) vl=Array(2,3,4); else
if(document.getElementById('slc2').selectedIndex==0) vl=Array(3,4); else
if(document.getElementById('slc3').selectedIndex==0) vl=Array(4);
if(vl!='')
for(var i=0; i<vl.length; i++){
document.getElmentById('slc'+vl[i]).selectedIndex=0;
document.getElmentById('slc'+vl[i]).disabled=true;
document.getElmentById('price'+vl[i]).value='0';
document.getElmentById('price'+vl[i]).disabled=true;
}
</script>
|
ประวัติการแก้ไข
2014-07-21 11:05:21
2014-07-21 11:06:01
 |
 |
 |
 |
| Date :
2014-07-21 11:04:53 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อะโทษทีครับ = =" รูสึกจะอ่านไม่เคลีย
|
ประวัติการแก้ไข
2014-07-21 11:13:40
 |
 |
 |
 |
| Date :
2014-07-21 11:07:39 |
By :
soghband |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเพิ่มโค้ดชุดนี้ดูน่ะคระ
Code (PHP)
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("select").change(function(){
var value=$("option:selected",this).val();
if(value != "-"){
$(this).parents("tr").next().find('select').attr('disabled',false);
}
return true;
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-07-21 13:25:02 |
By :
survivor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บรรทัดนี้ ไม่ต้อง refresh ได้ปล่าวครับ ทำแบบ clearSelect() reset ค่าก็พอครับ เพราะว่า Headding เป็น Flash Load ช้ามากครับ
Code (PHP)
เขต <select name="mainSelect" OnChange="this.form.submit()">
<option value=""><-- Please Select Item --></option><?php echo $mainOption; ?>
</select>
Code (PHP)
<script language='javascript'>
function clearSelect(){
for(var i=1; i<5; i++){
document.getElementById('slc'+i).selectedIndex=0;
document.getElementById('price'+i).value='0';
}
document.getElementById('ttl').innerHTML=0;
ttl=0;
}
</script>
|
 |
 |
 |
 |
| Date :
2014-07-23 14:50:55 |
By :
jay |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|