 |
|
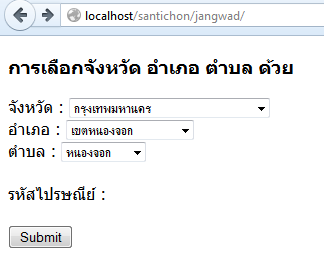
อยากให้หลังจากเลือก จังหวัด แล้ว เลือก เขต และ แขวง ให้ ระบบ Query รหัสไปรษณีย์ ด้วย

data.php
<? include_once "connDB.php"; ?>
<? if($result=='amphur'){
$rstTemp=mysql_query("select * from amphur Where PROVINCE_ID ='".$select_id."' Order By AMPHUR_ID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['AMPHUR_ID']?>"><?=$arr_2['AMPHUR_NAME']?></option>
<? }}?>
<? if($result=='district'){ ?>
<select name='district' id='district'>
<?
$rstTemp=mysql_query("select * from district Where AMPHUR_ID ='".$select_id."' Order By DISTRICT_ID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['DISTRICT_ID']?>"><?=$arr_2['DISTRICT_NAME']?></option>
<? }?>
</select>
<? }?>
<? if($result=='postcode'){ ?>
<select name='postcode' id='postcode'>
<?
$rstTemp=mysql_query("select * from postcode Where DISTRICT_ID ='".$select_id."' Order By POSTCODE_ID ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['POSTCODE_ID']?>"><?=$arr_2['POSTCODE']?></option>
<? }?>
</select>
<? }?>
index
<?
include_once "connDB.php";
if($Save=="YES") echo $province.'<< province_id ',$amphur.'<< amphur_id ',$district.'<< district_id ' ;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>การเลือกจังหวัด อำเภอ ตำบล </title>
</head>
<script language="JavaScript">
function Check_txt(){
if(document.getElementById('province').value==""){
alert("กรุณาระบุ จังหวัด ด้วยค่ะ");
document.getElementById('province').focus();
return false;
}
if(document.getElementById('amphur').value=='No'){
alert("กรุณาระบุ อำเภอ ด้วยค่ะ");
document.getElementById('amphur').focus();
return false;
}
if(document.getElementById('district').value==""){
alert("กรุณาระบุ ตำบล ด้วยค่ะ");
document.getElementById('district').focus();
return false;
}
}
</script>
<body>
<h3>การเลือกจังหวัด อำเภอ ตำบล ด้วย </h3>
<form name="frm1" action="./?Save=YES" method="post" onSubmit="return Check_txt()" enctype='multipart/form-data'>
จังหวัด :
<select name='province' id='province' onchange="data_show(this.value,'amphur');">
<option value="">--- Pleaser Select Province ---</option>
<?
$rstTemp=mysql_query('select * from province Order By PROVINCE_ID ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['PROVINCE_ID']?>"><?=$arr_2['PROVINCE_NAME']?></option>
<? }?>
</select>
<br />อำเภอ :
<select name='amphur' id='amphur'onchange="data_show(this.value,'district');">
<option value="">--- Pleaser Select Province ---</option>
</select>
<br />ตำบล :
<select name='district' id='district' onchange="data_show(this.value,'postcode');">>
<option value="">--- Pleaser Select Amphur ---</option>
</select><br>
<br />รหัสไปรษณีย์ :
<select name='postcode' id='postcode'>
<option value="">--------------</option>
</select><br>
<br /><input type="submit" name="Submit" value="Submit" />
</form>
</body>
</html>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result){
var url = 'data.php?select_id='+select_id+'&result='+result;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
//window.onLoad=data_show(5,'amphur');
</script>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2014-08-07 00:56:51 |
By :
dekbacom |
View :
2892 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |