 |
พอจะแนะนำวิธีนำค่าที่ดึงจากฐานข้อมูลมาใส่ textbox แล้วนำไปคำนวณไหมค่ะ |
| |
 |
|
|
 |
 |
|
1. ข้อมูลที่ดึงมาใส่ใน listbox เพื่อให้เลือกฐานข้อมูลที่เก็บข้อมูลสำหรับให้ผู้ใช้งานเลือก เช่น จังหวัด หรือไม่ก็ ประเภท (กรณีที่นำข้อมูลลงฐานและดึงมาไว้ใน listbox
2. ดึงข้อมูลมาใส่ใน textbox โดยตรง ได้เลย
อันนี้หมายถึงแบบไหนครับ
|
 |
 |
 |
 |
| Date :
2014-08-12 23:27:20 |
By :
anirut_yam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อืมม จะอธิบายยังไงดี คือ ตัวเลือกใน listbox นั้นดึงจากฐานข้อมูลมาค่ะ
เช่น เลือกวัตถุดิบ ซึ่งวัตถุดิบนี้จะอยู่ในฐานข้อมูล
พอเราเลือกวัตถุดิบแล้ว ก็จะให้แสดงค่าสารอาหารซึ่งดึงมาจากฐานข้อมูล โดยค่าสารอาหารจะแสดงใน textbox
จากนั้น นำค่าสารอาหารเหล่านั้นมาคำนวณอ่าค่ะ...
|
 |
 |
 |
 |
| Date :
2014-08-12 23:37:11 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การดึงข้อมูลในฐานมาใส่ในช่อง textbox
$host = "localhost";
$user = "root"; //user ฐานข้อมูล
$passwd = "pass"; //pass ฐานข้อมูล
$dbname = "database";
mysql_connect($host,$user,$passwd) or die("ติดต่อ Host ไม่ได้");
mysql_select_db($dbname) or die("ติดต่อฐานข้อมูลไม่ได้");
mysql_query("set NAMES utf8");
$sql="SELECT * FROM ชื่อตาราง WHERE ชื่อฟิล์=ตัวแปร หรือค่าที่จะเป็นเงื่อนไขในการดึงข้อมูลออกมา";
$query=mysql_db_query($dbname,$sql); // กรณีใช้ไฟล์ติดต่อฐาน ให้ใส่ตัวแปรที่ใช้แทนชื่อฐาน
$result=mysql_fetch_array($query);
$abc=$result['ชื่อฟิล์ในฐาน']; // ดึงค่าในฐานมาใช้งาน
$def=$result['ชื่อฟิล์ในฐาน']; // ดึงค่าในฐานมาใช้งาน
// เมื่อดึงค่าได้แล้ว นำค่ามาไว้ใน textbox
<input type="text" name="ชื่อแท็กบ็อก" value="<?=$abc?>" />
<input type="text" name="ชื่อแท็กบ็อก" value="<?=$def?>" />
แค่นี้ ค่าก็แสดงในช่อง textbox แล้ว
ถ้าจะนำค่าในฐาน มาบวก, ลบ, คูณ, หาร
$total_a = $abc+$def ; // เครื่องหมายแล้วแต่เราจะใส่
ถ้าจะนำค่าที่ได้มาใส่ในช่องแท็กบ็อกก็ <input type="text" name="ชื่อแท็กบ็อก" value="<?=$total_a ?>" />
|
 |
 |
 |
 |
| Date :
2014-08-12 23:38:34 |
By :
anirut_yam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคร้าาา จะลองประยุกต์ใช้ดูนะค่ะ ถ้าติดตรงไหนจะมาสอบถามใหม่ แหะๆๆ
|
 |
 |
 |
 |
| Date :
2014-08-13 00:01:22 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ค่ะ ถ้าเราอยากให้ค่าแต่ละ textbox แยกมาอยู่คนละชื่อต้องทำไงอ่าค่ะ เพราะต้องนำค่าแต่ละ textbox มาคำนวณ ติดตรงนี้มาหลายวัน ช่วยหน่อยน่ะค่ะ
ช่วยดูโค้ดให้หน่อยน่ะค่ะ
Code (PHP)
<?php
$q = intval($_GET['q']);
include 'connectDB.php';
//rm , have h where rm.rm_id = h.rm_id
$strSQL = "SELECT rw.rm_id as id ,h.NT_id as NT, h.nutrients as data "
. "FROM raw_material rw , have h "
. "WHERE rw.rm_id = h.rm_id "
. "and rw.rm_id = " . $q;
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
while ($objResult = mysql_fetch_array($objQuery)) {
echo "<input type=text name='" . $objResult["NT"] . "' size=3 value='" . $objResult["data"] . "'> ";
}
echo"<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>";
if ($q == 0) {
echo"<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>
<input type='text' size='3'>";
}
?>
 ส่วนขอฟอร์มจะเป็นแบบนี้ค่ะ ส่วนขอฟอร์มจะเป็นแบบนี้ค่ะ
|
ประวัติการแก้ไข
2014-08-13 10:34:58
2014-08-13 10:35:48
 |
 |
 |
 |
| Date :
2014-08-13 10:33:47 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
// paweenachom.php
//////////////////////////////////////////////////////////////////////
function getData($q){
include 'connectDB.php';
$op=array();
$strSQL = "SELECT rw.rm_id as id ,h.NT_id as NT, h.nutrients as data "
. "FROM raw_material rw , have h "
. "WHERE rw.rm_id = h.rm_id "
. "and rw.rm_id = " . $q;
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$op=array(); // Buffer
while( $ro = mysql_fetch_row($objQuery)){
$op[]=array($ro['NT'], $ro['data']);
}
return $op;
}
//////////////////////////////////////////////////////////////////////
function getSelect(){
include 'connectDB.php';
$strSQL = "SELECT * FROM raw_material";
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$option='';
while ($objResult = mysql_fetch_array($objQuery)) {
$option.='<option value="'.$objResult["rm_id"].'"><'.$objResult["rm_name"].'</option>'."\n";
}
return $option;
}
//////////////////////////////////////////////////////////////////////
if(isset($_GET['q'])){
// ในส่วนนี้ไว้ส่งค่าให้กับ ปุ่ม select
$q = $_GET['q'];
if(false){ // ถ้าใช้ database เปลี่ยน false เป็น true
$op=getData($q);
}else{ // DATA TEST
$op=array(
array('cm0', $q),
array('cm1', rand(1,9)), array('cm2', rand(1,9)), array('cm3',rand(1,9)), array('cm4',rand(1,9)), array('cm5',rand(1,9)), array('cm6',rand(1,9)),
array('cm7',rand(1,9)), array('cm8',rand(1,9)), array('cm9',rand(1,9)), array('cm10',rand(1,9)), array('cm11',rand(1,9)), array('cm12',rand(1,9)),
array('cm13',rand(1,9)), array('cm14',rand(1,9)), array('cm15',rand(1,9)), array('cm16',rand(1,9)), array('cm17',rand(1,9)),
array('cm18',rand(1,9)),
array('cm19',rand(1000,2000))
);
}
echo (count($op)>0 ? json_encode($op) : '');
exit;
}
if(false){ // ถ้าใช้ database เปลี่ยน false เป็น true
$option = getSelect();
}else {
$option='<option value="TEST1">TEST1</option>'."\n";
$option.='<option value="TEST2">TEST2</option>'."\n";
}
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<script>
$(document).ready(function(e) {
$('#slc').on('change', '', '', function(){ showUser( $(this).val()) } );
});
function showUser(str) {
$.ajax({url: '', type: 'GET', data:{q: str}}).done(function(msg){ var rs = msg? $.parseJSON(msg) : ''; setRow(rs); });
}
function setRow(js){
if(js!==''){
var tb=document.getElementById('tb');
var ro=tb.insertRow(tb.rows.length-1);
var roinput=document.getElementById('rowInput');
var j=js.length; // ไม่รู้ว่า จำนวน field ที่แน่นอน
for(var i=0; i<j; i++){
if( i>0){
var sum=parseInt(roinput.cells[i].innerHTML) + js[i][1];
roinput.cells[i].innerHTML=sum;
}
ro.insertCell(i).innerHTML=(i? '<input type="text" name="'+js[i][0]+'" value="'+js[i][1]+'" style="width: 90%; text-align: right" />' : js[i][0] +':'+js[i][1]);
}
}
}
</script>
<table border='1' id="tb">
<tr >
<td width="50" rowspan="2" align="center">วัตถุดิบ</td>
<td width="15" rowspan="2" align="center">CP%</td>
<td width="40" rowspan="2" align="center"><p>พลังงาน<br />(kcal/kg.)</p></td>
<td width="40" rowspan="2" align="center">Cal</td>
<td colspan="11" align="center">กรดอะมิโน(%)</td>
<td width="37" rowspan="2" align="center">Lin</td>
<td width="37" rowspan="2" align="center">G+C</td>
<td width="40" rowspan="2" align="center">ราคา/kg</td>
<td width="40" rowspan="2" align="center">น้ำหนัก(kg)</td>
<td width="50" rowspan="2" align="center">ค่าใช้จ่าย<br />(บาท)</td>
</tr>
<tr>
<td width="26" align="center">P</td>
<td width="35" align="center">Lys</td>
<td width="34" align="center">M+C</td>
<td width="30" align="center">Try</td>
<td width="25" align="center">Thr</td>
<td width="29" align="center">Iso</td>
<td width="26" align="center">Arg</td>
<td width="33" align="center">Lus</td>
<td width="29" align="center">P+T</td>
<td width="29" align="center">His</td>
<td width="33" align="center">Val</td>
</tr>
<tr id="rowInput">
<td><select id="slc">
<option value="0">เลือกวัตถุดิบ</option>
<?php echo $option; ?>
</select>
</td>
<td width="15" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="26" align="right">0</td>
<td width="35" align="right">0</td>
<td width="34" align="right">0</td>
<td width="30" align="right">0</td>
<td width="25" align="right">0</td>
<td width="29" align="right">0</td>
<td width="26" align="right">0</td>
<td width="33" align="right">0</td>
<td width="29" align="right">0</td>
<td width="29" align="right">0</td>
<td width="33" align="right">0</td>
<td width="37" align="right">0</td>
<td width="37" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="50" align="right">0</td>
</tr>
</table>
</body>
</html>
ทำให้มาหลายวันแล้วครับแต่อยากให้ลองคิดเองก่อน ยังไงก็ลองศึกษาดูก่อนนะครับ
ยังไงก็อ่านโค๊ดก่อนครับ มีส่วนที่ต้องแก้ไข ตาม สภาพแวดล้อม นะครับ ผมมีคอมเม้นท์ไว้ด้วย
|
 |
 |
 |
 |
| Date :
2014-08-13 10:45:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอรบกวนอีกนิดน่ะค่ะ แหะๆๆ พอเลือก listbox แล้วมันไม่มีการแสดงผลอ่าค่ะ ต้องแก้ส่วนไหนรึเปล่าค่ะ

|
 |
 |
 |
 |
| Date :
2014-08-13 11:08:18 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก่อนใส่ ข้อมูลใน listbox ลอง รัน ก่อนแก้หรือยังครับ ว่าหน้าตามันเป็นอยางไร
ถ้าลองแล้ว รูปแบบการทำงานโอเคแล้ว
ลองใส่ ข้อมูลใน select ทดลอง แค่ ปุ่ม select ก่อน ว่าถูกต้องไหม
แล้ว ถึงเริ่มไปแก้ ส่วนอื่นต่อไปครับ
|
 |
 |
 |
 |
| Date :
2014-08-13 11:23:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รันได้ค่ะ แต่พอแก้แล้ว มันไม่แสดงข้อมูลในฐานข้อมูลเบย ไม่รู้ติดตรงไหน ช่วยแนะนำให้หนูหน่อยนะค่ะ T_T
พอดีหนูไม่มีความรู้เรื่อง JSON เลยอ่า เคยไม่เข้าใจวิธีการทำงานของมัน
|
ประวัติการแก้ไข
2014-08-13 11:52:41
 |
 |
 |
 |
| Date :
2014-08-13 11:50:42 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นก็ต้องเอาโค๊ดมาดูครับว่าแก้ยังไง
|
 |
 |
 |
 |
| Date :
2014-08-13 11:56:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
// paweenachom.php
//////////////////////////////////////////////////////////////////////
function getData($q){
include 'connectDB.php';
$op=array();
$strSQL = "SELECT rw.rm_id as id ,h.NT_id as NT, h.nutrients as data "
. "FROM raw_material rw , have h "
. "WHERE rw.rm_id = h.rm_id "
. "and rw.rm_id = " . $q;
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$op=array(); // Buffer
while( $ro = mysql_fetch_row($objQuery)){
$op[]=array($ro['NT'], $ro['data']);
}
return $op;
}
//////////////////////////////////////////////////////////////////////
function getSelect(){
include 'connectDB.php';
$strSQL = "SELECT * FROM raw_material";
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$option='';
while ($objResult = mysql_fetch_array($objQuery)) {
$option.='<option value="'.$objResult["rm_id"].'">'.$objResult["rm_name"].'</option>'."\n";
}
return $option;
}
//////////////////////////////////////////////////////////////////////
if(isset($_GET['q'])){
// ในส่วนนี้ไว้ส่งค่าให้กับ ปุ่ม select
$q = $_GET['q'];
if(true){ // ถ้าใช้ database เปลี่ยน false เป็น true
$op=getData($q);
}else{ // DATA TEST
$op=array(
array('cm0', $q),
array('cm1', rand(1,9)), array('cm2', rand(1,9)), array('cm3',rand(1,9)), array('cm4',rand(1,9)), array('cm5',rand(1,9)), array('cm6',rand(1,9)),
array('cm7',rand(1,9)), array('cm8',rand(1,9)), array('cm9',rand(1,9)), array('cm10',rand(1,9)), array('cm11',rand(1,9)), array('cm12',rand(1,9)),
array('cm13',rand(1,9)), array('cm14',rand(1,9)), array('cm15',rand(1,9)), array('cm16',rand(1,9)), array('cm17',rand(1,9)),
array('cm18',rand(1,9)),
array('cm19',rand(1000,2000))
);
}
echo (count($op)>0 ? json_encode($op) : '');
exit;
}
if(true){ // ถ้าใช้ database เปลี่ยน false เป็น true
$option = getSelect();
}else {
$option='<option value="TEST1">TEST1</option>'."\n";
$option.='<option value="TEST2">TEST2</option>'."\n";
}
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<script>
$(document).ready(function(e) {
$('#slc').on('change', '', '', function(){ showUser( $(this).val()) } );
});
function showUser(str) {
$.ajax({url: '', type: 'GET', data:{q: str}}).done(function(msg){ var rs = msg? $.parseJSON(msg) : ''; setRow(rs); });
}
function setRow(js){
if(js!==''){
var tb=document.getElementById('tb');
var ro=tb.insertRow(tb.rows.length-1);
var roinput=document.getElementById('rowInput');
var j=js.length; // ไม่รู้ว่า จำนวน field ที่แน่นอน
for(var i=0; i<j; i++){
if( i>0){
var sum=parseInt(roinput.cells[i].innerHTML) + js[i][1];
roinput.cells[i].innerHTML=sum;
}
ro.insertCell(i).innerHTML=(i? '<input type="text" name="'+js[i][0]+'" value="'+js[i][1]+'" style="width: 90%; text-align: right" />' : js[i][0] +':'+js[i][1]);
}
}
}
</script>
<table border='1' id="tb">
<tr >
<td width="50" rowspan="2" align="center">วัตถุดิบ</td>
<td width="15" rowspan="2" align="center">CP%</td>
<td width="40" rowspan="2" align="center"><p>พลังงาน<br />(kcal/kg.)</p></td>
<td width="40" rowspan="2" align="center">Cal</td>
<td colspan="11" align="center">กรดอะมิโน(%)</td>
<td width="37" rowspan="2" align="center">Lin</td>
<td width="37" rowspan="2" align="center">G+C</td>
<td width="40" rowspan="2" align="center">ราคา/kg</td>
<td width="40" rowspan="2" align="center">น้ำหนัก(kg)</td>
<td width="50" rowspan="2" align="center">ค่าใช้จ่าย<br />(บาท)</td>
</tr>
<tr>
<td width="26" align="center">P</td>
<td width="35" align="center">Lys</td>
<td width="34" align="center">M+C</td>
<td width="30" align="center">Try</td>
<td width="25" align="center">Thr</td>
<td width="29" align="center">Iso</td>
<td width="26" align="center">Arg</td>
<td width="33" align="center">Lus</td>
<td width="29" align="center">P+T</td>
<td width="29" align="center">His</td>
<td width="33" align="center">Val</td>
</tr>
<tr id="rowInput">
<td><select id="slc">
<option value="0">เลือกวัตถุดิบ</option>
<?php echo $option; ?>
</select>
</td>
<td width="15" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="26" align="right">0</td>
<td width="35" align="right">0</td>
<td width="34" align="right">0</td>
<td width="30" align="right">0</td>
<td width="25" align="right">0</td>
<td width="29" align="right">0</td>
<td width="26" align="right">0</td>
<td width="33" align="right">0</td>
<td width="29" align="right">0</td>
<td width="29" align="right">0</td>
<td width="33" align="right">0</td>
<td width="37" align="right">0</td>
<td width="37" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="50" align="right">0</td>
</tr>
</table>
</body>
</html>
แก้แต่ส่วนที่ดึงจากฐานข้อมูลค่ะ
|
 |
 |
 |
 |
| Date :
2014-08-13 12:04:14 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
while( $ro = mysql_fetch_row($objQuery)){
$op[]=array($ro['NT'], $ro['data']);
}
ขอโทษครับตัวอย่างผิด ไปนิดครับ
แก้เป็น
while( $ro = mysql_fetch_assoc($objQuery)){
$op[]=array($ro['NT'], $ro['data']);
}
|
 |
 |
 |
 |
| Date :
2014-08-13 12:11:30 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ ขอบคุณนะค่ะ ว่าแต่ถ้าเราจะใช้ค่าที่แสดงใน textbox ล่ะค่ะ จะดึงค่าพวกนั้นมาคำนวณยังไงอ่าค่ะ เป็นการคำนวณแบบSERVER
|
 |
 |
 |
 |
| Date :
2014-08-13 12:23:34 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใ้ช้ form ครอบ table ก่อนครับ
<form method='post' action=''>
<table>
</table>
<input type=submit />
</form>
ส่วน script ตัวอ่านก็ต้องเปลี่ยนนิดหน่อย
บันทัดนี้
080.ro.insertCell(i).innerHTML=(i? '<input type="text" name="'+js[i][0]+'" value="'+js[i][1]+'" style="width: 90%; text-align: right" />' : js[i][0] +':'+js[i][1]);
แก้เป็น
Code (JavaScript)
ro.insertCell(i).innerHTML=(i? '<input type="text" name="'+js[i][0]+'[]" value="'+js[i][1]+'" style="width: 90%; text-align: right" />' : js[i][0] +':'+js[i][1]);
เพิ่ม [] ต่อท้าย หลัง attribute name เพื่อส่งค่าเป็น array ให้ php ตัวรับ
ตัวแปรที่รับ ก็จะเป็น array ก็ใช้ ฟังกชั่น array_sum ( array $array ) ในการ sum ได้เลยครับ
Code (PHP)
$sum=array();
foreach($_REQUEST as $key=>$value){
if(is_array($value)){
$sum[$key]=array_sum($value);
}
}
print_r($sum);
|
 |
 |
 |
 |
| Date :
2014-08-13 12:46:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
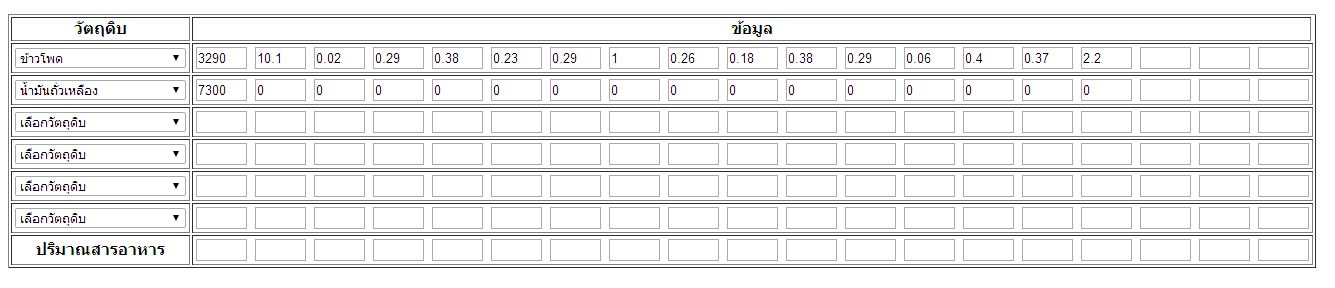
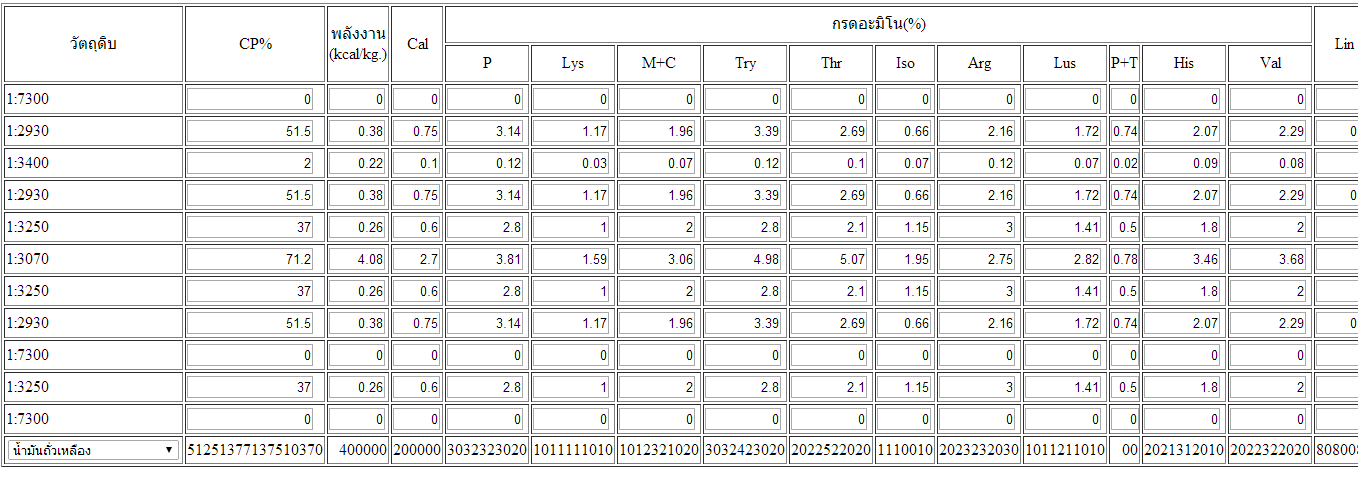
พี่ค่ะ ผลลัพท์มันขึ้นมาอย่างนี้อ่ะค่ะ มันไม่ตรงช่องที่หนูต้องการให้ข้อมูลมันแสดงค่ะ T-T
 หนูงงมากเลย หนูงงมากเลย
|
 |
 |
 |
 |
| Date :
2014-08-13 14:43:59 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
55555 เอาโค๊ดมาด้วยครับ อย่าลืม 2 อย่างสำคัญ ในการวิเคราะห์
1 Code สำคัญที่สุด
2 report ถ้ามีก็ง่ายสำหรับการวิเคราะห์ครับ
|
 |
 |
 |
 |
| Date :
2014-08-13 14:52:13 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี่ค่ะพี่
Code (PHP)
<?php
// paweenachom.php
//////////////////////////////////////////////////////////////////////
function getData($q){
include 'connectDB.php';
$op=array();
$strSQL = "SELECT rw.rm_id as id ,h.NT_id as NT, h.nutrients as data "
. "FROM raw_material rw , have h "
. "WHERE rw.rm_id = h.rm_id "
. "and rw.rm_id = " . $q;
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$op=array(); // Buffer
while( $ro = mysql_fetch_assoc($objQuery)){
$op[]=array($ro['NT'], $ro['data']);
}
return $op;
}
//////////////////////////////////////////////////////////////////////
function getSelect(){
include 'connectDB.php';
$strSQL = "SELECT * FROM raw_material";
$objQuery = mysql_query($strSQL) or die("Error Query [" . $strSQL . "]");
$option='';
while ($objResult = mysql_fetch_array($objQuery)) {
$option.='<option value="'.$objResult["rm_id"].'">'.$objResult["rm_name"].'</option>'."\n";
}
return $option;
}
//////////////////////////////////////////////////////////////////////
if(isset($_GET['q'])){
// ในส่วนนี้ไว้ส่งค่าให้กับ ปุ่ม select
$q = $_GET['q'];
if(true){ // ถ้าใช้ database เปลี่ยน false เป็น true
$op=getData($q);
}else{ // DATA TEST
$op=array(
array('cm0', $q),
array('cm1', rand(1,9)), array('cm2', rand(1,9)), array('cm3',rand(1,9)), array('cm4',rand(1,9)), array('cm5',rand(1,9)), array('cm6',rand(1,9)),
array('cm7',rand(1,9)), array('cm8',rand(1,9)), array('cm9',rand(1,9)), array('cm10',rand(1,9)), array('cm11',rand(1,9)), array('cm12',rand(1,9)),
array('cm13',rand(1,9)), array('cm14',rand(1,9)), array('cm15',rand(1,9)), array('cm16',rand(1,9)), array('cm17',rand(1,9)),
array('cm18',rand(1,9)),
array('cm19',rand(1000,2000))
);
}
echo (count($op)>0 ? json_encode($op) : '');
exit;
}
if(true){ // ถ้าใช้ database เปลี่ยน false เป็น true
$option = getSelect();
}else {
$option='<option value="TEST1">TEST1</option>'."\n";
$option.='<option value="TEST2">TEST2</option>'."\n";
}
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<script>
$(document).ready(function(e) {
$('#slc').on('change', '', '', function(){ showUser( $(this).val()) } );
});
function showUser(str) {
$.ajax({url: '', type: 'GET', data:{q: str}}).done(function(msg){ var rs = msg? $.parseJSON(msg) : ''; setRow(rs); });
}
function setRow(js){
if(js!==''){
var tb=document.getElementById('tb');
var ro=tb.insertRow(tb.rows.length-1);
var roinput=document.getElementById('rowInput');
var j=js.length; // ไม่รู้ว่า จำนวน field ที่แน่นอน
for(var i=0; i<j; i++){
if( i>0){
var sum=parseInt(roinput.cells[i].innerHTML) + js[i][1];
roinput.cells[i].innerHTML=sum;
}
ro.insertCell(i).innerHTML=(i? '<input type="text" name="'+js[i][0]+'" value="'+js[i][1]+'" style="width: 90%; text-align: right" />' : js[i][0] +':'+js[i][1]);
}
}
}
</script>
<table border='1' id="tb">
<tr >
<td width="50" rowspan="2" align="center">วัตถุดิบ</td>
<td width="15" rowspan="2" align="center">CP%</td>
<td width="40" rowspan="2" align="center"><p>พลังงาน<br />(kcal/kg.)</p></td>
<td width="40" rowspan="2" align="center">Cal</td>
<td colspan="11" align="center">กรดอะมิโน(%)</td>
<td width="37" rowspan="2" align="center">Lin</td>
<td width="37" rowspan="2" align="center">G+C</td>
<td width="40" rowspan="2" align="center">ราคา/kg</td>
<td width="40" rowspan="2" align="center">น้ำหนัก(kg)</td>
<td width="50" rowspan="2" align="center">ค่าใช้จ่าย<br />(บาท)</td>
</tr>
<tr>
<td width="26" align="center">P</td>
<td width="35" align="center">Lys</td>
<td width="34" align="center">M+C</td>
<td width="30" align="center">Try</td>
<td width="25" align="center">Thr</td>
<td width="29" align="center">Iso</td>
<td width="26" align="center">Arg</td>
<td width="33" align="center">Lus</td>
<td width="29" align="center">P+T</td>
<td width="29" align="center">His</td>
<td width="33" align="center">Val</td>
</tr>
<tr id="rowInput">
<td><select id="slc">
<option value="0">เลือกวัตถุดิบ</option>
<?php echo $option; ?>
</select>
</td>
<td width="15" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="26" align="right">0</td>
<td width="35" align="right">0</td>
<td width="34" align="right">0</td>
<td width="30" align="right">0</td>
<td width="25" align="right">0</td>
<td width="29" align="right">0</td>
<td width="26" align="right">0</td>
<td width="33" align="right">0</td>
<td width="29" align="right">0</td>
<td width="29" align="right">0</td>
<td width="33" align="right">0</td>
<td width="37" align="right">0</td>
<td width="37" align="right">0</td>
<td width="40" align="right">0</td>
<td width="40" align="right">0</td>
<td width="50" align="right">0</td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-08-13 14:57:50 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่โค๊ดนี้เหรอครับ อันนี้มัน เป็นโค๊ดที่ คำนวณ โดย javascript ซึ่งทำได้แล้วไม่ใช่เหรอครับ
|
 |
 |
 |
 |
| Date :
2014-08-13 15:10:09 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ค่ะโค้ดนี้ล่ะ ผลลัพท์มันขึ้นอย่างนั้นล่ะ
|
 |
 |
 |
 |
| Date :
2014-08-13 16:29:16 |
By :
จุ๋มจิ๋ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
077. var sum=parseInt(roinput.cells[i].innerHTML) + js[i][1];
ลองปรับ โค๊ด ดูครับ ที่ผมเขียนมันเป็น interger แต่ข้อมูล ป็น float ครับ
ลองปรับดูก่อนนะครับ ถ้าไม่ได้เดี๋ยวค่อยว่ากันใหม่
สร้าง ฟีลด์เพิ่มใน ตารางหรือเลป่าครับ รู้สึกว่า js มันผิดรูปมา field แรก ควรเป็นชื่อ
|
ประวัติการแก้ไข
2014-08-13 17:20:10
 |
 |
 |
 |
| Date :
2014-08-13 17:16:55 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|