 |
|

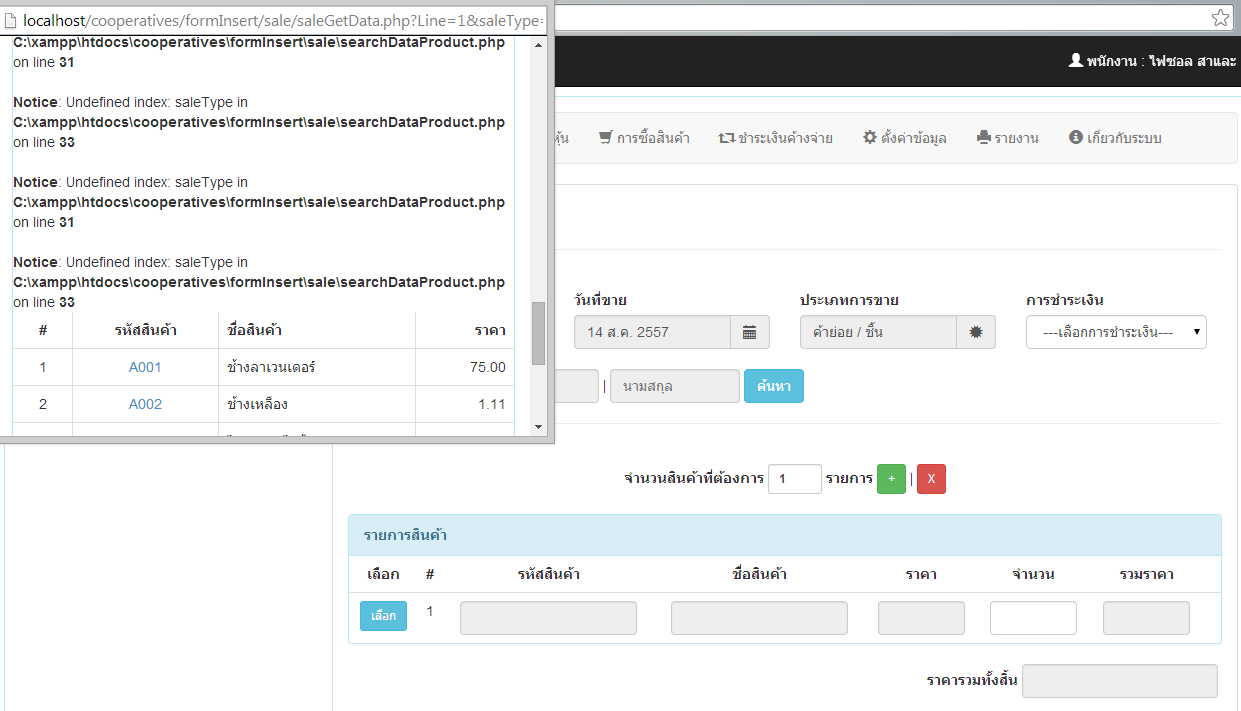
จากที่ผม ได้ศึกษา ตามหัวข้อเรื่องแล้ว นั้น ผมดัดแปลงเพื่อให้มีการค้นหานั้น ปรากฏว่า ตัวแปร saleType คือ ตัวแปร ที่จะเปนตัวกำหนด ว่าถ้าส่งหมายเลขไหนไปนั้น จะต้องเลือกราคาสินค้าไหน นะครับ เสร็จทีนี้ เมื่อเวลา กดที่ไอทีสินค้า ก็ไม่เด้งกลับมายังหน้า Main เหมือนกัน
ปล. ตามความเข้าใจของผมนะครับ คือ ตัวแปร saleType กับ ตัวแปร inLine มันไม่ส่งไปยัง ไฟล์ searchDataProduct มันเพียงแต่ส่งไปยังไฟล์ saleGetData เพียงอย่างเดียว
รบกวนหน่อยนะครับ พรุ่งนี้ ผมสอบแล้ว T_T
ไฟล์ ทั้งหมดที่เกี่ยวข้องครับ
ไฟล์ Main
Code (PHP)
<h4><b>ขายสินค้าหน้าร้าน </b><span class="label label-success"><span class="glyphicon glyphicon-plus-sign"></span></span></h4>
<hr>
<?php
// กำหนด ตั้วอักษรที่จะทำเป็น PK
$code = "S";
$yearMonth = substr(date("Y")+543, -2);
//query MAX ID
$sqlSale = "SELECT MAX(Bill_ID) AS last_id FROM tb_sale";
$querySale = mysql_query($sqlSale) or die(mysql_error());
$totalSale = mysql_fetch_assoc($querySale);
$maxId = substr($totalSale['last_id'], -4);
//$maxId = 237; //<--- บรรทัดนี้เป็นเลขทดสอบ ตอนใช้จริงให้ ลบ! ออกด้วยนะครับ
$maxId = ($maxId + 1);
// ต่อ String จากหลังจำนวน 4 ตัว
$maxId = substr("0000".$maxId, -4);
$nextId = $code.$yearMonth.$maxId;
require_once("/config/funDATE.php");
// convert date
$date = date("Y-m-d");
$date = displaydate($date);
if ($_GET['type'] == 1) {
$type = "ค้าส่ง";
}elseif ($_GET['type'] == 2) {
$type = "ค้าปลีก";
}else{
$type = "ค้าย่อย / ชิ้น";
}
?>
<!-- script หาผลรวมของราคารวมทั้งสิ้น -->
<script language="JavaScript">
var allTotal=0;
function fncSum( intID) {
var frm = document.frmMain; // กำหนดชื่อย่อ ของ form
var ProductSumPrice = frm['ProductSumPrice_' + intID];
var ProductPrice = frm['ProductPrice_' + intID];
var ProductCount = frm['ProductCount_' + intID];
if(isNaN(ProductCount.value) || ProductCount.value== ""){
alert('คุณกรอกจำนวนไม่ถูกต้อง!!');
ProductCount.focus();
return;
}
var total = parseFloat(ProductCount.value) * parseFloat(ProductPrice.value);
ProductSumPrice.value = total;
allTotal += total;
document.getElementById('sumAll').value = allTotal;
}
</script>
<!-- script EndSale -->
<script language="javascript">
function EndSale()
{
var billID = document.getElementById("billID").value; // ส่งเลขที่บิล
var sumAll = document.getElementById("sumAll").value;
window.open('./formInsert/sale/endSale.php?billID='+billID+ '&sumAll='+sumAll ,'myPopup','width=350,height=500,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=450,top=180');
}
</script>
<!-- script GetDataMember -->
<script language="javascript">
function Popup()
{
window.open('./formInsert/sale/getDataMember.php','myPopup','width=380,height=400,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
</script>
<script language="javascript">
// ฟังก์ชั่น เปิด popup รายการสินค้า
function OpenPopup(intLine)
{
var saleType = document.getElementById("saleType").value;
window.open('./formInsert/sale/saleGetData.php?Line='+intLine+ '&saleType='+saleType,'myPopup','width=550,height=400,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
// ฟังก์ชั่นสร้างแถว
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column Popup ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" CLASS=\"btn btn-info btn-sm\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"เลือก\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
//*** Column No ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column ProductID ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" NAME=\"ProductID_"+intLine+"\" ID=\"ProductID_"+intLine+"\" VALUE=\"\" readonly></center>";
//*** Column ProductName ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"20\" NAME=\"ProductName_"+intLine+"\" ID=\"ProductName_"+intLine+"\" VALUE=\"\" readonly></center>";
//*** Column ProductPrice ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductPrice_"+intLine+"\" ID=\"ProductPrice_"+intLine+"\" VALUE=\"\" readonly></center>";
//*** Column ProductCount ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductCount_"+intLine+"\" ID=\"ProductCount_"+intLine+"\" VALUE=\"\" OnChange=\"fncSum('"+intLine+"')\"></center>";
//*** Column ProductSumPrice ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductSumPrice_"+intLine+"\" ID=\"ProductSumPrice_"+intLine+"\" VALUE=\"\" readonly></center>";
//*** Column ProductSumPrice ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"HIDDEN\" NAME=\"PO_ID"+intLine+"\" ID=\"PO_ID"+intLine+"\" VALUE=\"<?=$nextId;?>\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
// ฟังก์ชั่นลบแถว
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
// ฟังก์ชั่นกำหนดจำนวนแถว
function GenerateRow() //
{
var intRows = parseInt(document.frmMain.txtCount.value);
for(i=0;i<intRows;i++)
{
CreateNewRow();
document.getElementById('num').value=intRows;
}
}
</script>
<!-- ถ้าต้องการให้แถวแรกขึ้น ให้ใส่ OnLoad="CreateNewRow();" ใน tag body-->
<form name="frmMain" method="post" action="?menu=saleSave" class="form-inline" onSubmit="JavaScript:return fncSubmit();" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
<!-- script แสดงผล ajax เมื่อบันทึกข้อมูลเสร็จแล้ว -->
<script language="JavaScript">
function showResult(result)
{
if(result==1)
{
document.getElementById("divResult").innerHTML = "<font color=green><b> บันทึกการขายสินค้าสำเร็จแล้ว!!! </b></font><br>";
}
else
{
document.getElementById("divResult").innerHTML = "<font color=red><b> ไม่สามารถบันทึกข้อมูลได้! </b></font> <br>";
}
}
</script>
<div class="row">
<!-- collum1 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>เลขที่ขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="billID" id="billID" value="<?=$nextId;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-barcode"></span></span>
</div>
</div>
</div>
<!-- collum2 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>วันที่ขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="dateSale" id="" value="<?=$date;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
</div>
</div>
<!-- collum3 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>ประเภทการขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="typeSale" id="" value="<?=$type;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-certificate"></span></span>
</div>
</div>
</div>
<!-- collum4 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>การชำระเงิน</label>
<!-- <div class="input-group"> -->
<select class="form-control" name = "payType" id="payType" required autofocus>
<option selected>---เลือกการชำระเงิน---</option>
<option value="1">เงินสด</option>
<option value="2">เงินเชื่อ<option>
</select>
<!-- </div> -->
</div>
</div>
</div> <!-- end row -->
<br>
<!-- ส่วนเพิ่มข้อมูลสมาชิกก่อนการซื้อสินค้า -->
<div align="left">
<input type="text" class="form-control" name="memID" id="memID" style="width:110px;" placeholder="รหัสสมาชิก" readonly> |
<input type="text" class="form-control" id="memName" style="width:130px;" placeholder="ชื่อ" readonly> |
<input type="text" class="form-control" id="memSurname" style="width:130px;" placeholder="นามสกุล" readonly>
<input type="button" class="btn btn-info" value="ค้นหา" OnClick="Popup()">
</div>
<!-- end -->
<hr>
<br>
<div align="center">
<b>จำนวนสินค้าที่ต้องการ <input type="text" id="num" name="txtCount" class="form-control input-sm" value="1" size="1"> รายการ </b>
<!-- ถ้าต้องการให้เพิ่มได้ทีละ หลายๆ แถว ให้เปลี่ยนที่ onClick="CreateNewRow();" เป็น onClick="GenerateRow();"-->
<input name="btnAdd" type="button" id="btnAdd" class="btn btn-success btn-sm" value="+" onClick="GenerateRow();"> |
<input name="btnDel" type="button" id="btnDel" class="btn btn-danger btn-sm" value="X" onClick="RemoveRow();">
</div>
<br>
<div class="panel panel-info">
<!-- Default panel contents -->
<div class="panel-heading"><b> รายการสินค้า </b></div>
<table class="table table-hover" id="tbExp">
<th><div align="center">เลือก </div></th>
<th><div align="center"># </div></th>
<th><div align="center">รหัสสินค้า </div></th>
<th><div align="center">ชื่อสินค้า </div></th>
<th><div align="center">ราคา </div></th>
<th><div align="center">จำนวน </div></th>
<th><div align="center">รวมราคา </div></th>
</table>
</div>
<input type="hidden" name="hdnMaxLine" value="0">
<p align="right">
<b>ราคารวมทั้งสิ้น
<input type="text" class="form-control" name="sumAll" id="sumAll" style="color:red;text-align:right" readonly> </b>
<br>
<br><br>
<input type="button" class="btn btn-warning" value="จบการขาย" OnClick="EndSale()">
</p>
<!-- ส่วนของการส่งข้อมูลไปพิมพ์ใบเสร็จ -->
<p align="right">
<input type="submit" name="submit" class="btn btn-success" value="บันทึก">
<a href='./tcpdf/bill/billSale.php?billID=<?=$nextId;?>' target='_blank' class='btn btn-primary'><span class='glyphicon glyphicon-print'></span> พิมพ์ใบเสร็จรับเงิน</a>
</p>
<!-- แสดงผลการทำรายการ -->
<p align="right">
<div id="divResult"></div>
</p>
<input type="hidden" name="saleType" id="saleType" value="<?=$_GET['type'];?>">
</form>
ไฟล์ที่สอง ไฟล์ saleGatData
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<!--<link rel="shortcut icon" href="../../assets/ico/favicon.ico">-->
<title>ระบบจัดการสหกรณ์ | บ้านโคกพยอม</title>
<!-- Bootstrap core CSS -->
<link href="../../css/bootstrap.min.css" rel="stylesheet">
</head>
<!-- script search DataMember -->
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Search) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'searchDataProduct.php';
var pmeters = 'mySearch='+Search;
var pmeters = "mySearch=" + Search;
// "&saleType=" + document.getElementById('sal').value;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("showDetail").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("showDetail").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<!-- script selData -->
<script language="javascript">
function selData(intLine,ProductID,ProductName,ProductPrice)
{
var sProductID = self.opener.document.getElementById("ProductID_" +intLine);
sProductID.value = ProductID;
var sProductName = self.opener.document.getElementById("ProductName_" +intLine);
sProductName.value = ProductName;
var sProductPrice = self.opener.document.getElementById("ProductPrice_" +intLine);
sProductPrice.value = ProductPrice;
window.close();
}
</script>
<body Onload="JavaScript:doCallAjax('');">
<!-- <input type="hidden" value="<?=$_GET['saleType'];?>" id='saleType'> -->
<div class="container">
<br>
<div class="input-group">
<input type="text" class="form-control" name="txtSearch" id="txtSearch" placeholder="ใส่คำค้นที่ต้องการ">
<span class="input-group-btn">
<button class="btn btn-success" type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:doCallAjax(document.getElementById('txtSearch').value);"><span class = "glyphicon glyphicon-search"></span> ค้นหา</button>
</span>
</div>
<!-- แสดงข้อมูล -->
<br>
<span id="showDetail"></span>
</div> <!-- end container-->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../../js/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
</body>
</html>
ไฟล์ที่สาม ไฟล์ searchDataProduct
Code (PHP)
<?php
$strSearch = $_POST["mySearch"];
// $strPage = $_POST["myPage"];
include ("../../config/config_DB.php");
$strSQL = "SELECT * FROM tb_product WHERE Pro_ID LIKE '%".$strSearch."%' OR Pro_Name LIKE '%".$strSearch."%' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
// $strSQL .=" order by Pro_ID ASC ";
$objQuery = mysql_query($strSQL);
?>
<div class="panel panel-info">
<!-- Default panel contents -->
<div class="panel-heading"><b> รายการสินค้า </b></div>
<table class="table table-bordered">
<tr>
<th><div align="center">#</div></th>
<th><div align="center">รหัสสินค้า </div></th>
<th>ชื่อสินค้า</th>
<th><div align="right">ราคา </div></th>
</tr>
<?
$count =0;
while($objResult = mysql_fetch_assoc($objQuery))
{
// ส่วนนี้ จะเป็นการ กำหนดว่า ถ้าประเภทการส่งมานั้น เป็นแบบไหน เพื่อส่งราคาไปขาย
if ($_GET['saleType'] == 1) {
$price = $objResult['Pro_Price1'];
}elseif ($_GET['saleType'] == 2) {
$price = $objResult['Pro_Price2'];
}else {
$price = $objResult['Pro_Price3'];
}
$count++;
?>
<tr>
<td><div align="center"><?=$count;?></div></td>
<td>
<div align="center"><a href="#" OnClick="selData('<?=$_GET["Line"];?>' ,'<?=$objResult["Pro_ID"];?>', '<?=$objResult["Pro_Name"];?>','<?=$price;?>');">
<?=$objResult["Pro_ID"];?></a>
</div>
</td>
<td><?=$objResult["Pro_Name"];?></td>
<td><div align="right"><?=$price;?></div></td>
</tr>
<?
}
?>
</table>
</div>
Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2014-08-14 17:17:22 |
By :
san.saleah |
View :
1664 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |