 |
jquery อยากให้คลิกที่แถวแล้วแสดง dialog ขึ้นมาครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!--
//เรียกใช้ jquery, jquery ui ด้วย
-->
<script>
function openDialog()
{
$(function() {
$( "#dialog" ).dialog();
});
}
</script>
<table>
<tr onclick="openDialog()"><td>A</td><td>B</td></tr>
<tr onclick="openDialog()">><td>C</td><td>D</td></tr>
</table>
<div id="dialog" title="Test dialog">
<p>ทดสอบ Dialog</p>
</div>
|
ประวัติการแก้ไข
2014-08-17 13:57:33
 |
 |
 |
 |
| Date :
2014-08-17 13:56:38 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
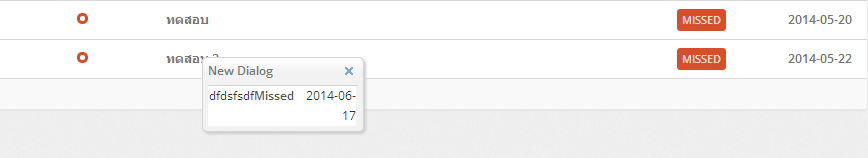
พอคลิกที่แถวนั้น ๆ แล้วก็แสดง dialog นะครับ แต่แถวนั้นมันจะหายไปด้วย
Code (PHP)
<script type="text/javascript">
$(document).ready(function() {
$('.table-message tbody tr').click(
function()
{
$(this).dialog();
}
);
} );
</script>

พอคลิกแล้วจะเป็นแบบนี้

|
ประวัติการแก้ไข
2014-08-18 16:22:09
 |
 |
 |
 |
| Date :
2014-08-18 16:13:50 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดันหน่อย ๆ
|
 |
 |
 |
 |
| Date :
2014-08-18 19:40:03 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประเด็นคือ พอกดกากบาทแล้ว แถวที่หายไปจะขึ้นมาอีกไหมครับ
|
 |
 |
 |
 |
| Date :
2014-08-18 20:19:44 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ขึ้นครับ หายแล้วหายเลย
|
 |
 |
 |
 |
| Date :
2014-08-19 11:09:46 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function() {
$('.table-message tbody tr').click(
function()
{
$(this).dialog();
$(this).remove();
}
);
} );
</script>
ปล.ไม่ได้ลองนะครับ ยังไงถ้าทำไม่ได้ก็ โพสมานะครับ
|
 |
 |
 |
 |
| Date :
2014-08-19 11:44:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หายครับ คราวนี้ไม่ขึ้น dialog ด้วยครับ
|
 |
 |
 |
 |
| Date :
2014-08-19 14:10:43 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<head>
<script type="text/javascript">
$(document).ready(function() {
$('.openDialog').click(function() {
$(this).dialog({
width: 600,
height: 400
});
}
);
});
</script>
<table border="1" cellpadding="2" cellspacing="2" style="width: 200px">
<tr class=openDialog ><td align="center">A</td><td align="center">B</td></tr>
<tr class=openDialog ><td align="center">C</td><td align="center">D</td></tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-08-19 15:41:28 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หายเหมือนเดิมครับ -*- แปลกจริง ๆ สงสัยคงต้องไปใช้ popup ธรรมดา TT
|
 |
 |
 |
 |
| Date :
2014-08-19 15:58:02 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
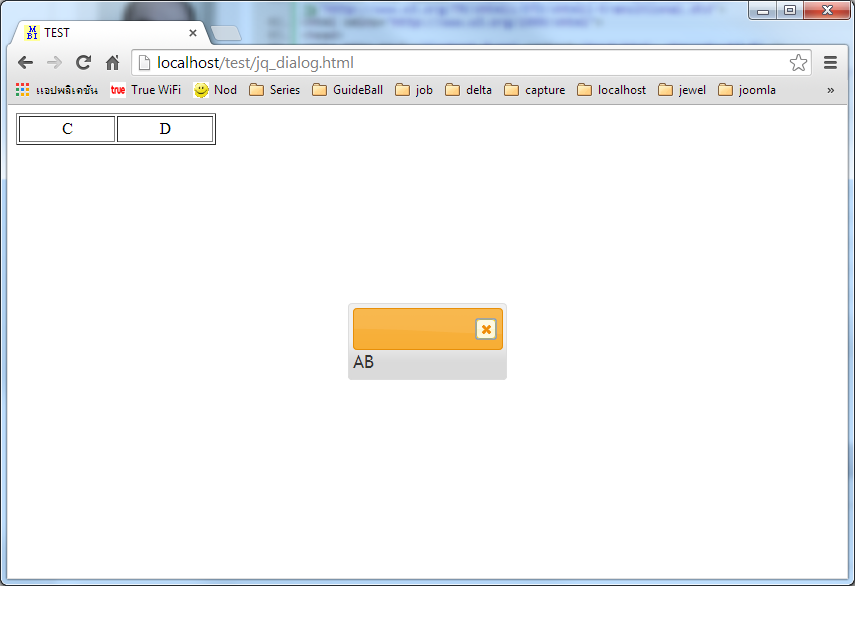
เอผมใช้ได้นะครับ


|
 |
 |
 |
 |
| Date :
2014-08-19 16:10:34 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือต้องการให้คลิกที่แถว แล้วแสดง dialog ที่มีข้อมูลจากแถวที่คลิกแสดงขึ้นมาและแถวไม่หายด้วยอะครับ
ผมได้ลองของพี่ที่ให้มานะครับ ได้หมดครับแต่แถวที่คลิกมันยังหายไป
ที่ผมทำตอนนี้ติดอยู่แค่ทีเดียวนี่แหละครับ ที่ว่าแถวมันหายหลังจากคลิกแสดง dialog แล้ว -*-
|
 |
 |
 |
 |
| Date :
2014-08-19 16:52:05 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งงครับ ตกลงไม่ต้องการให้แถวมันหายไปใช่ไหมครับ แค่โชว์ dialog แสดงค่าเฉยๆ
แถวปล่อยมันไว้ตามเดิมใช่ไหมครับ 5555 งงกับโจทย์
|
 |
 |
 |
 |
| Date :
2014-08-19 17:41:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่เลยครับ ไม่ต้องการให้แถวมันหาย แค่โชว์ dialog แสดงค่าเฉยๆ 555
|
 |
 |
 |
 |
| Date :
2014-08-19 20:20:14 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<head>
<script type="text/javascript">
$(document).ready(function() {
$('.openDialog').on('click', '', '', function(){
var txt='';
$(this).find('td').each(function(index, element) {
txt += (txt? "\n" : '') + element.innerHTML;
});
alert(txt);
});
});
</script>
<table border="1" cellpadding="2" cellspacing="2" style="width: 200px">
<tr class=openDialog ><td align="center">A</td><td align="center">B</td></tr>
<tr class=openDialog ><td align="center">C</td><td align="center">D</td></tr>
</table>
</body>
</html>
กว่าจะคุยกันรู้เรื่อง
โอเคครับ คห 4 มองคนเละอยา่งเลย 5555 ผมถามถึงความต้องการ แต่คนตอบ คิดว่า ถามถีง result ไปคนละทาง
คราวหน้าจะถามให้ละเอียดกว่านี้ 5555
|
 |
 |
 |
 |
| Date :
2014-08-19 20:50:45 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยครับ
รบกวนอีกสักเรื่อง คือช่วยอธิบายโค้ดให้ทีครับ อิอิ ผม งง
Code (PHP)
click', '', '',
และ
Code (PHP)
.each(function(index, element)
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-08-20 09:16:53 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
'click' ก็บอกว่า ฟังก์ชั่นนี้ใช้กับ event click
'', '' function ต้องการค่าบางอยาง ไม่มีค่า ก็ใส่ '' , '' ให้มันครบตามความต้องการ
.each( index, element ) เป็น function แปลงค่า array ออกมาในรูป index และ element
คล้าย กับ foreach($array as $key=>$value)
|
 |
 |
 |
 |
| Date :
2014-08-20 09:31:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|