 |
ติดปัญหาการเขียน PHP JavaScript ทำใบสั่่งสินค้า ช่วยด้วยคะ |
| |
 |
|
|
 |
 |
|
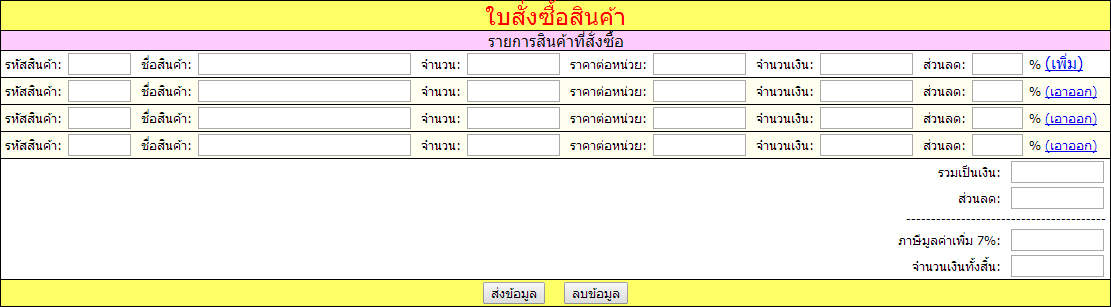
พอดีทำเขียนโปรแกรมใบสั่งซื้อสินค้าตามภาพคะ

ตอนนี้มึนมากเลยคะ
สิ่งที่ต้องการเขียนเพิ่มไปไม่ถูกเลยคะใครช่วยได้บอกที่นะคะ
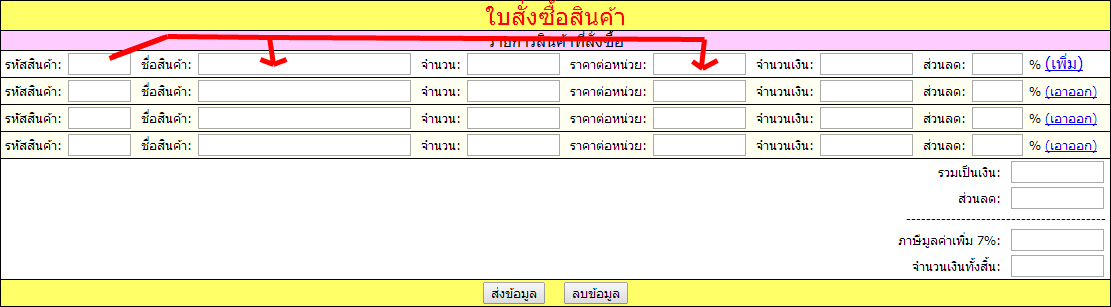
1. เมื่อพิมพ์ รหัสสินค้า ต้องดึงข้อมูลจากตารางฐานข้อมูล `products` แล้ว ชื่อสินค้า และ ราคาต่อหน่วย ขึ้นมาโดยอัติโนมัติ คะ

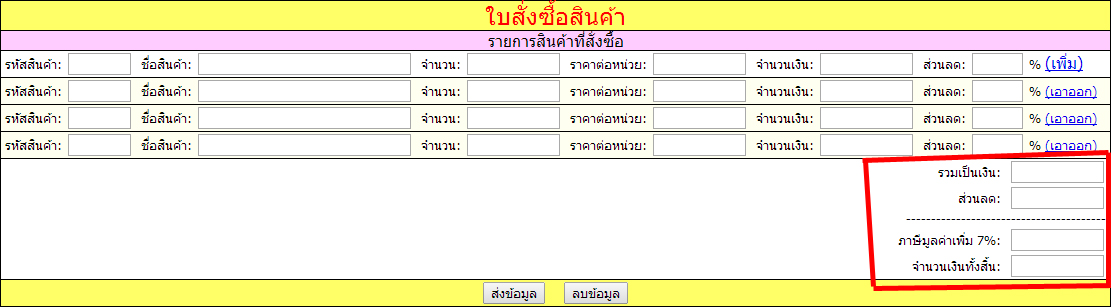
2. ให้มีการคำนวณค่าตัวเลขอัติโนมัติคะ
- ช่องรวมเป็นเงิน
- ส่วนลด /บาท
- ภาษีมูลค่าเพิ่ม 7%
- จำนวนเงินทั้งสิ้น

ช่วยด้วยคะ
ได้สร้างฐานข้อมูลขึ้นมา 3 ตารางคะ
Code (SQL)
-- --------------------------------------------------------
-- ฐานข้อมูล: `billorder`
-- --------------------------------------------------------
-- โครงสร้างตาราง `billdetails`
CREATE TABLE `billdetails` (
`billdetails_id` int(5) NOT NULL AUTO_INCREMENT,
`bill_id` int(5) NOT NULL,
`product_name` varchar(200) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL,
`qty` int(5) NOT NULL,
`priceperunit` float NOT NULL,
`discount` int(3) DEFAULT NULL,
PRIMARY KEY (`billdetails_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8_unicode_ci AUTO_INCREMENT=8 ;
-- โครงสร้างตาราง `bills`
CREATE TABLE `bills` (
`bill_id` int(5) NOT NULL AUTO_INCREMENT,
`fullname` varchar(250) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL,
`billdate` varchar(50) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL,
`address` varchar(200) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`brand` varchar(100) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`model` varchar(100) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`color` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`tel` varchar(20) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`distance` int(9) DEFAULT NULL,
PRIMARY KEY (`bill_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8_unicode_ci AUTO_INCREMENT=4 ;
-- โครงสร้างตาราง `products`
CREATE TABLE `products` (
`product_id` int(7) NOT NULL AUTO_INCREMENT,
`product_name` varchar(150) COLLATE utf8_unicode_ci NOT NULL,
`product_price` float NOT NULL,
PRIMARY KEY (`product_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=1 ;
ได้เขียนโค้ด php และ javascript ขึ้นมาได้แค่นี้เองคะตอนนี้มึนมากเลยช่วยหน่อยนะคะ
Code (PHP)
<html>
<head>
<title>:: การเพิ่มใบสั่งซื้อสินค้า ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<script type="text/javascript">
var cnt = 0;
var tbl = null;
function init()
{
tbl = document.getElementById('tbl');
}
function addRow()
{
cnt++;
var tr = tbl.insertRow(tbl.rows.length - 2);
tr.id = 'tr_' + cnt;
var td = tr.insertCell(0);
var s = '<p align="left"><font size="2">';
s += ' รหัสสินค้า: <input name="product_id[]" type="text" size="5" maxlength="5" id="product_id_' + cnt + '"> ';
s += ' ชื่อสินค้า: <input name="product_name[]" type="text" size="30" maxlength="200" id="product_name_' + cnt + '"> ';
s += ' จำนวน: <input name="qty[]" type="text" size="10" maxlength="5" id="qty_' + cnt + '"> ';
s += ' ราคาต่อหน่วย: <input name="priceperunit[]" type="text" size="10" maxlength="10" id="priceperunit_' + cnt + '">';
s += ' จำนวนเงิน: <input name="price[]" type="text" size="10" maxlength="10" id="price_' + cnt + '">';
s += ' ส่วนลด: <input name="discount[]" type="text" size="3" maxlength="3" id="discount_' + cnt + '"> %';
s += ' <a href="#" onclick="return removeRow(' + cnt + ')">(เอาออก)</a>';
s += '</font></p>';
td.innerHTML = s;
return false;
}
function removeRow(id)
{
var o = document.getElementById('tr_'+id);
tbl.deleteRow(o.rowIndex);
return false;
}
</script>
<style>
BODY {
FONT-FAMILY: Tahoma
}
</style>
</head>
<body onload="init()">
<!-- ส่วนหัวของฟอร์มที่เป็นการบอกว่าจะให้ไปหน้าไหน หลังกดปุ่ม Submit -->
<form action="addbill.php" method="post" onsubmit="return checkform(this);">
<table border="1" bordercolor="#000000" style="border-collapse: collapse" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFFF"
width="1111" id="tbl">
<tr>
<td bgcolor="#FFFF66"><p align="center"><font size="5" color="red">
ใบสั่งซื้อสินค้า </font></p></td>
</tr>
<tr>
<td bgcolor="#FFCCFF"><p align="center"><font size="3">
รายการสินค้าที่สั่งซื้อ</font></p></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p align="left"><font size="2">
รหัสสินค้า:
<input name="product_id[]" type="text" size="5" maxlength="5" id="product_id_0">
ชื่อสินค้า:
<input name="product_name[]" type="text" size="30" maxlength="200" id="product_name_0">
จำนวน:
<input name="qty[]" type="text" size="10" maxlength="5" id="qty_0">
ราคาต่อหน่วย:
<input name="priceperunit[]" type="text" size="10" maxlength="10" id="priceperunit_0">
จำนวนเงิน:
<input name="price[]" type="text" size="10" maxlength="10" id="price_0">
ส่วนลด:
<input name="discount[]" type="text" size="3" maxlength="3" id="discount_0"> %
</font>
<font size="3"><a href="#" onclick="return addRow()">(เพิ่ม)</a></font>
</p></td>
<tr>
<td bgcolor="#FFFFFF"><font size="2">
<p align="right">
รวมเป็นเงิน:
<input name="total_price" type="text" size="10" maxlength="10" id="total_price">
<br>
ส่วนลด:
<input name="total_discount" type="text" size="10" maxlength="10" id="total_discount">
<br>
----------------------------------------
<br>
ภาษีมูลค่าเพิ่ม 7%:
<input name="total_discount" type="text" size="10" maxlength="10" id="tax">
<br>
จำนวนเงินทั้งสิ้น:
<input name="total_discount" type="text" size="10" maxlength="10" id="total_net">
<br>
</p>
</font>
</td>
</tr>
<tr bgcolor="#FFFF66">
<td colspan="2">
<div align="center">
<input type="submit" name="Submit" value="ส่งข้อมูล">
<input type="reset" name="Reset" value="ลบข้อมูล">
</div></td>
</tr>
</table>
</form>
<br>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2014-08-19 19:09:55 |
By :
q-oo-p |
View :
1387 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<html>
<head>
<title>:: การเพิ่มใบสั่งซื้อสินค้า ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<!-- เพิ่มบันทัดล่างตรงส่วนหัวครับ -->
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
แล้ว เสริจ หา jQuery ajax เอามาอ่านดูครับ ช่วยได้เยอะ สำหรับ โปรแกรมเมอร์มือใหม่
|
 |
 |
 |
 |
| Date :
2014-08-19 21:24:52 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jquery ui Auto complete ช่วยได้ครับ
|
 |
 |
 |
 |
| Date :
2014-08-19 21:45:50 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery Ajax
Return JSON ออกมา วางตาม field
field ใดมีการ คำนวณ สร้าง function แล้ว Return ค่าจับวาง
คำนวณด้านล่างเหมือนกัน function แล้วจับ event on change ครับ
|
 |
 |
 |
 |
| Date :
2014-08-20 08:23:19 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|