|
 |
| |
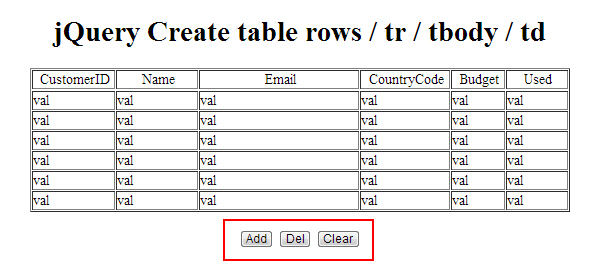
วิธีแทรก Tr ใน Table แบบง่ายๆ จ๊า เห็นสั้นๆ ง่ายๆดีเลยเอามาฝาก |
| |
 |
|
|
 |
 |
|
จัดไปครับ อีกบทความ

jQuery สร้าง Dynamic Table สร้าง Rows ของ tr , tbody , td ให้ .
|
 |
 |
 |
 |
| Date :
2014-08-25 10:28:46 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่คัรบ ผมติดตรงนี้อ่ะ
Code (PHP)
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.1/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#datepicker" ).datepicker({ dateFormat: "yy-mm-dd" });
});
</script>
<section id="main" class="column">
<h4 class="alert_info">Welcome to the free MediaLoot admin panel template, this could be an informative message.</h4>
<article class="module width_full">
<header><h3>ภาพกิจกรรม</h3></header>
<div class="module_content">
<form name="form1" action="contact_query.php?mode=add" method="post" target="_blank" enctype="multipart/form-data">
<div id="text">image</div>
<div id="input">
<input type="file" name="src" id="src" value="" />
</div>
<div id="text">name th</div>
<div id="input"><input type="text" name="name_th" id="name_th" value="" required></div>
<div id="text">name code</div>
<div id="input"><input type="text" name="name" id="name" value="" required></div>
<div id="text">date</div><div id="input"><input type="text" id="datepicker" name="date" readonly value="<?php echo date("Y-m-d");?>" required></div>
<input type="hidden" name="max" value="300000" />
<div id="input"><input type="submit" id="confirm" value="Confirm">
</form>
</div>
</article><!-- end of styles article -->
<div class="spacer"></div>
</section>
</body>
</html>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<form name="from1" method="post" action="">
<a href="javascript:void(0);" id="addCF">Add</a>
<table class="form-table" id="customFields">
<input type="hidden" id="total_row" name="total_row" value="0">
</tr>
<input type="hidden" name="t" value="1">
<input type="submit" name="confirm">
</table>
</form>
<script>
$(document).ready(function(){
$("#addCF").click(function(){
var rowCount = $('#customFields tr').length;
$("#customFields").append('<tr valign="top"><th scope="row"><label for="customFieldName">Custom Field</label></th><td><input type="text" class="code" name="customFieldName[]" value="" placeholder="Input Name" /> <a href="javascript:void(0);" class="remCF">Remove</a></td></tr>');
num_tr();
});
$("#customFields").on('click', '.remCF', function(){
$(this).parent().parent().remove();
num_tr();
});
function num_tr(){
var rowCount = $('#customFields tr').length;
$("#total_row").val(rowCount);
}
});
</script>
เหมือนกับ Jquery.js มันซ้ำซ้อนกันอ่ะครับพี่ ระหว่างของ Date , Add tr ควรทำอย่างไรดี
|
ประวัติการแก้ไข
2014-08-25 10:31:10
 |
 |
 |
 |
| Date :
2014-08-25 10:30:17 |
By :
nut_ch31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

