 |
|
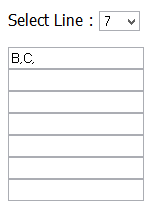
ทำยังไงให้มันรับค่าแบบหลาย input ได้ ตอนนี้กดช่องไหนมันก็ไปแสดงช่องแรกสุด เพราะ JavaScript สั่งให้ทำงานชื่อนั้นชื่อเดียว ผมไม่เก่ง JavaScript ครับ เขียนไม่เป็นเลย ขอผู้รู้ชี้แนะด้วยครับ

checkbox_popup_data1.php
<html>
<head>
<title>ThaiCreate.Com</title>
<script language="JavaScript" type="text/JavaScript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
<script language="JavaScript">
var theURL='checkbox_popup_data2.php'; // เปลี่ยนชื่อ ไฟล์ที่ต้องการ
function getResponse(val){
document.getElementById("txtSel").value = val;
}
</script>
</head>
<body>
<form name="frmMain" action="" method="post">
<p>Select Line :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?
for($i=1;$i<=50;$i++){
if($_GET["Line"] == $i) {
$sel = "selected";
}
else {
$sel = "";
}
?>
<option value="<?=$_SERVER["PHP_SELF"];?>?Line=<?=$i;?>" <?=$sel;?>><?=$i;?></option>
<?
}
?>
</select></p>
<?
$line = $_GET["Line"];
if($line == 0){$line=1;}
for($i=1;$i<=$line;$i++) {
?>
<input type="text" name="txtSel" id="txtSel" onClick="window.open(theURL ,'_new', '')"><br>
<?
}
?>
</form>
</body>
</html>

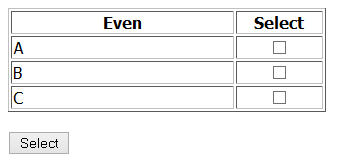
checkbox_popup_data2.php
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="javascript">
function selValue()
{
var val = '';
for(i=1;i<=frmPopup.hdnLine.value;i++)
{
if(eval("frmPopup.Chk"+i+".checked")==true)
{
val = val + eval("frmPopup.Chk"+i+".value") + ',';
}
}
window.opener.document.getElementById("txtSel").value = val;
window.close();
}
</script>
<form id="frmPopup" action="" method="post" name="frmPopup">
<?
include("connect_db.php");
$strSQL = "SELECT * FROM $table1";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="318" border="1">
<tr>
<th width="152"> <div align="center">Even </div></th>
<th width="57"> <div align="center">Select </div></th>
</tr>
<?
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr>
<td><?=$objResult["event"];?></td>
<td align="center"><input name="Chk<?=$i;?>" id="Chk<?=$i;?>" type="checkbox" value="<?=$objResult["event"];?>"></td>
</tr>
<?
}
?>
</table>
<input name="hdnLine" type="hidden" value="<?=$i;?>">
<br>
<input name="btnSelect" type="button" value="Select" onClick="JavaScript:selValue();">
</form>
<?
mysql_close($conn);
?>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-08-27 12:20:34 |
By :
nPointXer |
View :
1722 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |