 |
fullcalendar ถ้าอยากทำแบบแบ่งแยกสีตาม google calendar ทำได้ไม๊ค่ะ |
| |
 |
|
|
 |
 |
|
ถ้าใน Full Calendar น่าจะได้นะครับ เพราะเห็น Method ของ Color อยู่น่ะครับ
|
 |
 |
 |
 |
| Date :
2014-08-27 21:37:02 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี๋ยวจะลองดู ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2014-08-28 11:53:34 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

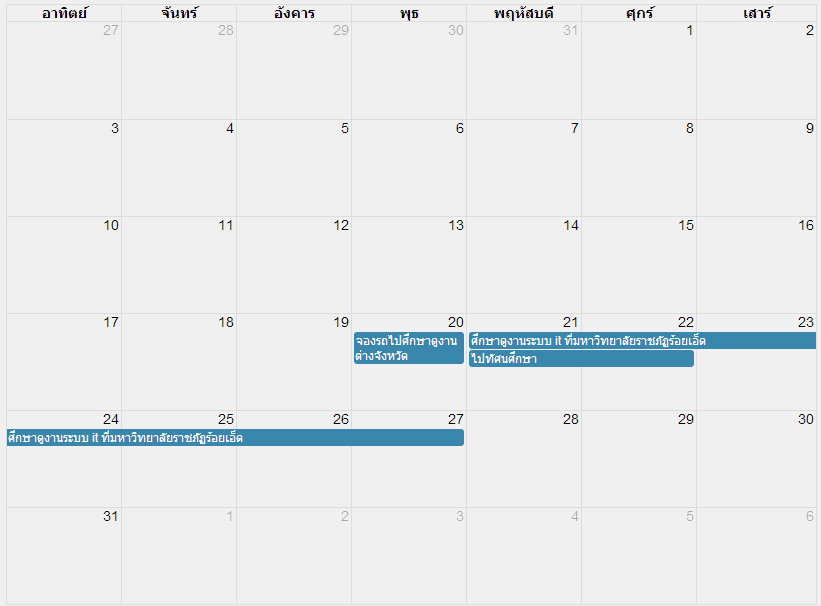
จากตัวอย่างของคุณ sam อ่ะค่ะ เห็นเป็นสีเดียวกัน
ที่อยากได้คือ แบบที่คุณ sam แนะนำโค้ดมา คือ

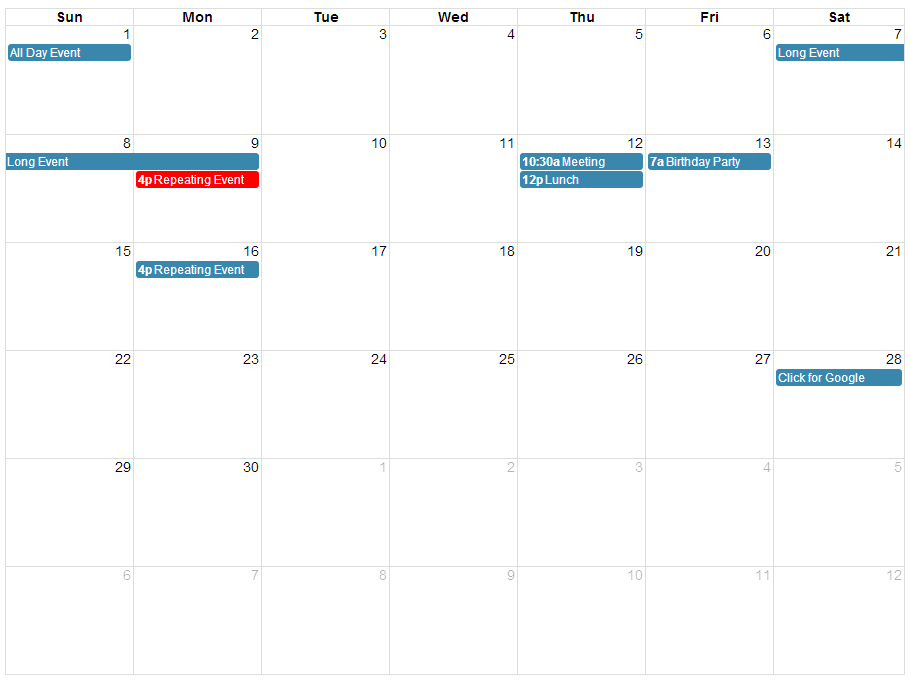
แต่ด้านบนเป็น โค้ด แบบนี้
Code (PHP)
events: [
{
title: 'All Day Event',
start: '2014-06-01'
},
{
title: 'Long Event',
start: '2014-06-07',
end: '2014-06-10'
},
{
id: 999,
title: 'Repeating Event',
color: 'red',
start: '2014-06-09T16:00:00'
}
]
แต่ของหนูเป็น
Code (PHP)
<link rel='stylesheet' type='text/css' href='../fullcalendar/fullcalendar.css' />
<script type="text/javascript">
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'month,agendaWeek,agendaDay',
center: 'title',
right: 'prev,next today'
},
theme:true,
timezone: 'Asia/Bangkok',
events: "../getCalendar.php?gData=1",
loading: function(bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
}
});
});
</script>
<div align="center" id="calendar"></div>
getCalendar.php
while($rs=mysql_fetch_array($qr)){
$event_array[$i_event]['id']=$rs['aid'];
$event_array[$i_event]['title']="K.".$rs['snickname']."-".$rs['atype'].",".$rs['cname'];
$event_array[$i_event]['start']=$rs['dateStart'];
$event_array[$i_event]['end']=$rs['dateEnd'];
$event_array[$i_event]['allDay']=($rs['allDay']=="true")?true:false;
$event_array[$i_event]['url']='showActivity.php?id='.$rs['aid'];
$i_event++;
}
echo json_encode($event_array);
fullcalendar.css
.fc-event,
.fc-agenda .fc-event-time,
.fc-event a {
border-style: solid;
border-color: #3a87ad; /* default BORDER color (probably the same as background-color) สีตรงกิจกรรม */
background-color: #3a87ad; /* default BACKGROUND color */
color: #fff; /* default TEXT color */
}
/* Use the 'className' CalEvent property and the following
* example CSS to change event color on a per-event basis:
*
* .myclass,
* .fc-agenda .myclass .fc-event-time,
* .myclass a {
* background-color: black;
* border-color: black;
* color: red;
* }
ตรงนี้เข้าใจว่า ถ้าอยากแบ่งสีตาม event ของแต่ละคน ควรจะกำหนดตรงนี้หรือเปล่าค่ะ แต่หนูไม่รู้ว่าจะไปกำหนด class นี้ตรงไหนค่ะ */
|
 |
 |
 |
 |
| Date :
2014-09-24 16:31:59 |
By :
bsaranya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวน ถาม sam นะ คือของผมทำ even ในมันใช้เมาส์ลากเปลี่ยนแปลงได้ อ่ะ คือไม่ให้มันมันลากเปลี่ยงแปลงได้คับ
|
 |
 |
 |
 |
| Date :
2014-09-25 14:11:58 |
By :
Rod-comsci |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบแทนได้ป่ะ....
editable: true,
เปลี่ยนเป็น flase
หรือ เอาออกไปเลยก็ได้ครับ
แต่ถ้าคุณหาดีดี มันจะมีที่ลากเมาท์ แล้ววันที่ของฐานข้อมูลก็เปลี่ยนตาม โครทเท่ห์อ่ะ
ลอง search google ดู ของต่างชาติเค้า
|
 |
 |
 |
 |
| Date :
2014-09-25 15:07:45 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากคับ นั้ง งงมาหลายวันเลย
|
 |
 |
 |
 |
| Date :
2014-09-25 15:19:36 |
By :
Rod-comsci |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นเวอร์ชั่นใหม่ v.2.1 นะ ถ้ามีเวลาหรือพอที่จะแก้ไขได้ทันก็ลองดูนะครับ
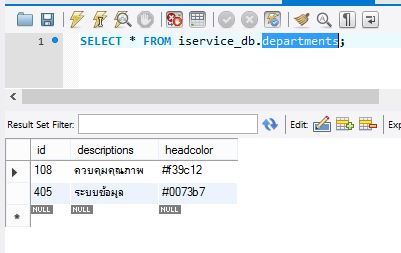
ตัวอย่างนี้จะทำการเก็บรหัสสีเอาไว้ที่เทเบิลแผนกคือมี column headcolor เก็บ

ส่วน Query ตัวอย่าง
Code (SQL)
SELECT CONCAT(a.asset_id,' ',a.name) as 'title'
,CONCAT('index.php/asset/',a.id,'/edit') as 'url'
,DATE_FORMAT(sch.start_date,'%Y-%m-%d') as 'start'
,dept.headcolor as 'backgroundColor'
,dept.headcolor as 'borderColor'
FROM assets_sch AS sch
INNER JOIN assets AS a
ON sch.asset_id = a.id
INNER JOIN departments dept
ON a.department_id = dept.id
ส่วน jQuery และ eventClick ทดลองเฉยๆนะครับ
Code (JavaScript)
jQuery( document ).ready(function() {
var currentLangCode = 'th';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
eventLimit: true, // allow "more" link when too many events
defaultDate: new Date(),
lang: currentLangCode,
editable: true,
events: {
url: "{{ url('asset/getallplancalendar') }}",
error: function() {
$('#script-warning').show();
}
},
loading: function(bool) {
$('#loading').toggle(bool);
}
,eventClick: function(calEvent, jsEvent, view) {
//alert('Clicked on: ' + date());
alert('Event: ' + calEvent.title);
alert('Coordinates: ' + jsEvent.pageX + ',' + jsEvent.pageY);
alert('View: ' + view.name);
alert('View: ' + calEvent.start.format("YYYY-MM-DD"));
//alert('View: ' + $.fullCalendar.formatDate(calEvent.start, "yyyy-MM-dd"));
}
});
});
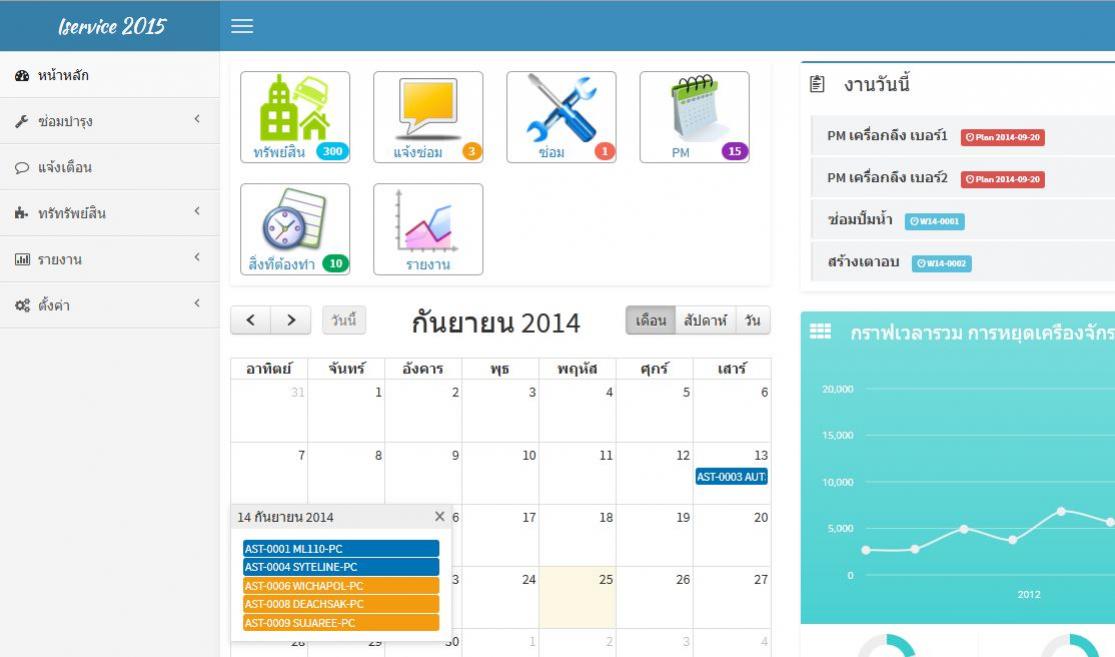
และก็จะได้ผลมาแบบนี้ครับ

ถ้าไม่ใช่อย่างที่ต้องการก็ขอโทษด้วยนะครับผม
|
 |
 |
 |
 |
| Date :
2014-09-25 16:02:04 |
By :
ch_b |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|