 |
|

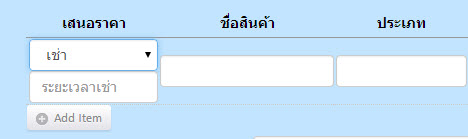
ถ้าใส่โค้ดที่ด้านบนหน้า autocomplete จะขึ้น textbox เวลาเลือก select "เช่า" ตามรูป แต่ไม่สามารถกด + เพิ่มข้อมูลสินค้าอื่นอีกได้ ไม่ทราบว่าต้องแก้ตรงไหนค่ะ
Code addQT
<style type="text/css">
.css_more{
display: none;
}
</style>
<form action="" id="itemsForm">
<table id="itemsTable" class="general-table">
<thead>
<tr>
<th></th>
<th width="9%">เสนอราคา</th>
<th width="12%">ชื่อสินค้า</th>
<th width="9%">ประเภท</th>
<th width="4%">จำนวน</th>
<th width="5%">หน่วย</th>
<th width="6%">ราคา</th>
<th width="5%">ส่วนลด/@</th>
</tr>
</thead>
<tbody>
<tr class="item-row">
<td></td>
<td><select name="typeQT[]" id="typeQT" class="form-control css_i_select" tabindex="1">
<option value="">เลือกประเภท</option>
<option value="ขาย">ขาย</option>
<option value="เช่า">เช่า</option>
<option value="ค่าบริการ">ค่าบริการ</option>
</select><input type="text" class="form-control css_more" name="more_data[]"> </td>
<td><input name="codeST[]" type="hidden" class="form-control" id="codeST"/><input name="brand[]" value="" class="form-control" id="brand" tabindex="2"/> </td>
<td><input name="type[]" value="" class="form-control" id="type" tabindex="3" /></td>
<td><input name="quantity[]" value="" class="form-control" id="quantity" tabindex="11" OnKeyPress="return chkNumber(this);"/></td>
<td><input name="unit[]" value="" class="form-control" id="unit" tabindex="12" /></td>
<td><input name="price[]" value="" class="form-control" id="price" tabindex="13" OnKeyPress="return chkNumber(this);"/></td>
<td><input name="discount[]" value="" class="form-control" id="discount" tabindex="14" OnKeyPress="return chkNumber(this);"/></td>
</tr>
</tbody>
</table>
</form>
<a href="#" id="addRow" class="button-clean large"><span> <img src="autocomplete/autoProducts/images/icon-plus.png" alt="Add" title="Add Row" /> Add Item</span></a>
Code หน้า autocomplete
$(document).ready(function(){
$(".css_i_select").on("change",function(){
var i_select=$(this).val();
if(i_select=="เช่า"){
$(this).parents("tr").find(".css_more").show();
}else{
$(this).parents("tr").find(".css_more").hide();
}
});
// Use the .autocomplete() method to compile the list based on input from user
$('#brand').autocomplete({
source: 'autocomplete/autoProducts/data/item-data.php',
minLength: 1,
select: function(event, ui) {
var $itemrow = $(this).closest('tr');
// Populate the input fields from the returned values
$itemrow.find('#codeST').val(ui.item.codeST);
$itemrow.find('#brand').val(ui.item.brand);
$itemrow.find('#type').val(ui.item.type);
$itemrow.find('#unit').val(ui.item.unit);
// Give focus to the next input field to recieve input from user
$('#typeQT').focus();
$('#detail').focus();
$('#price').focus();
$('#quantity').focus();
$('#discount').focus();
return false;
}
// Format the list menu output of the autocomplete
}).data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.brand + " - " + item.codeST + "</a>" )
.appendTo( ul );
};
// Get the table object to use for adding a row at the end of the table
var $itemsTable = $('#itemsTable');
// Create an Array to for the table row. ** Just to make things a bit easier to read.
var rowTemp = [
'<tr class="item-row">',
'<td><a id="deleteRow"><img src="autocomplete/autoProducts/images/icon-minus.png" alt="Remove Item" title="Remove Item"></a></td>',
'<td><select name="typeQT[]" id="typeQT" class="form-control" tabindex="1"><option value="">เลือกประเภท</option><option value="ขาย">ขาย</option><option value="เช่า">เช่า</option><option value="ค่าบริการ">ค่าบริการ</option></select></td>',
'<td><input name="codeST[]" type="hidden" class="form-control" id="codeST"/><input name="brand[]" value="" class="form-control" id="brand" tabindex="2"/></td>',
'<td><input name="type[]" value="" class="form-control" id="type" tabindex="3" /></td>',
'<td><input name="unit[]" value="" class="form-control" id="unit" tabindex="12"/></td>',
'<td><input name="price[]" value="" class="form-control" id="price" tabindex="13" OnKeyPress="return chkNumber(this);"/></td>',
'<td><input name="discount[]" value="" class="form-control" id="discount" tabindex="14" OnKeyPress="return chkNumber(this);"/></td>',
'</tr>'
].join('');
// Add row to list and allow user to use autocomplete to find items.
$("#addRow").bind('click',function(){
var $row = $(rowTemp);
// save reference to inputs within row
var $codeST = $row.find('#codeST');
var $brand = $row.find('#brand');
var $type = $row.find('#type');
var $typeQT = $row.find('#typeQT');
var $unit = $row.find('#unit');
var $price = $row.find('#price');
var $quantity = $row.find('#quantity');
var $discount = $row.find('#discount');
if ( $('#brand:last').val() !== '' ) {
// apply autocomplete widget to newly created row
$row.find('#brand').autocomplete({
source: 'autocomplete/autoProducts/data/item-data.php',
minLength: 1,
select: function(event, ui) {
$codeST.val(ui.item.codeST);
$brand.val(ui.item.brand);
$type.val(ui.item.type);
$transmission.val(ui.item.transmission);
$unit.val(ui.item.unit);
// Give focus to the next input field to recieve input from user
$typeQT.focus();
$detail.focus();
$price.focus();
$quantity.focus();
$discount.focus();
return false;
}
}).data( "autocomplete" )._renderItem = function( ul, item ) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.brand + " - " + item.codeST + "</a>" )
.appendTo( ul );
};
// Add row after the first row in table
$('.item-row:last', $itemsTable).after($row);
$($brand).focus();
} // End if last brand input is empty
return false;
});
$('#brand').focus(function(){
window.onbeforeunload = function(){ return "ทำรายการใบเสนอราคา"; };
});
}); // End DOM
// Remove row when clicked
$("#deleteRow").live('click',function(){
$(this).parents('.item-row').remove();
// Hide delete Icon if we only have one row in the list.
if ($(".item-row").length < 2) $("#deleteRow").hide();
});
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2014-08-27 16:49:27 |
By :
bsaranya |
View :
1418 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |