 |
รบกวนหน่อยครับ พอดีผมมีปัญหาเรื่อง การ $.("#css").html("url"); กับการ include_onds("url"); |
| |
 |
|
|
 |
 |
|
$.("#css").html("url");
จะโหลดจากหน้าเว็บครับ
( Server [php] ) -> (Client [javascript]) -> [request with javascript] -> ( Server [php] ) -> (Client [javascript])
ส่วน <?php include_once("url"); ?> จะมาจาก server โดยตรงครับ
( Server [php] ) -> (Client [html])
เห็นได้ชัดครับ อันไหนเร็วกว่า ^^
|
 |
 |
 |
 |
| Date :
2014-09-02 16:50:34 |
By :
parsilver |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเรียกใช้ลักษณะนี้ ทำไม json ไม่ทำงานอะครับ ผมติดตัวนี้ตัวเดียว โปรเจ็กผมไปต่อไม่ได้เลย    
File index.php
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="easeyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easeyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="jquery/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="easeyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
function load_data(){
$.ajax({
url:"datagrit.php",
success: function(data){
$("#conten").html(data);
}
});
}
</script>
</head>
<body>
<a href="#" onclick="return load_data()">load</a>
<div id="conten"></div>
</body>
</html>
File datagrit.php
Code (PHP)
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
|
ประวัติการแก้ไข
2014-09-02 17:54:13
2014-09-02 17:54:57
2014-09-02 18:00:02
2014-09-02 18:00:37
2014-09-02 18:01:49
 |
 |
 |
 |
| Date :
2014-09-02 17:52:23 |
By :
Testprogram |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<a href="#" onclick="load_data()">load</a>
|
 |
 |
 |
 |
| Date :
2014-09-02 18:00:17 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันคือ
Code (PHP)
<a href="#" onclick="load_data()">load</a>
อะไรคับ ช่วยอธีบายหน่อยคับ
ระหว่างการใส่
Code (PHP)
return load_data()
กับ
Code (PHP)
load_data()
มันต่างกันยังไง
|
ประวัติการแก้ไข
2014-09-02 18:05:53
 |
 |
 |
 |
| Date :
2014-09-02 18:03:20 |
By :
Testprogram |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้
Code (PHP)
<?php include_ones"datagirt.php"; ?>
ขึ้นปกติ

แต่เมือใช้
Code (JavaScript)
$.ajax({
url:"datagrit.php",
success:function(data){
$("#conten").html(data);
}
});
กลับไม่ขึ้น

|
 |
 |
 |
 |
| Date :
2014-09-02 18:15:22 |
By :
Testprogram |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
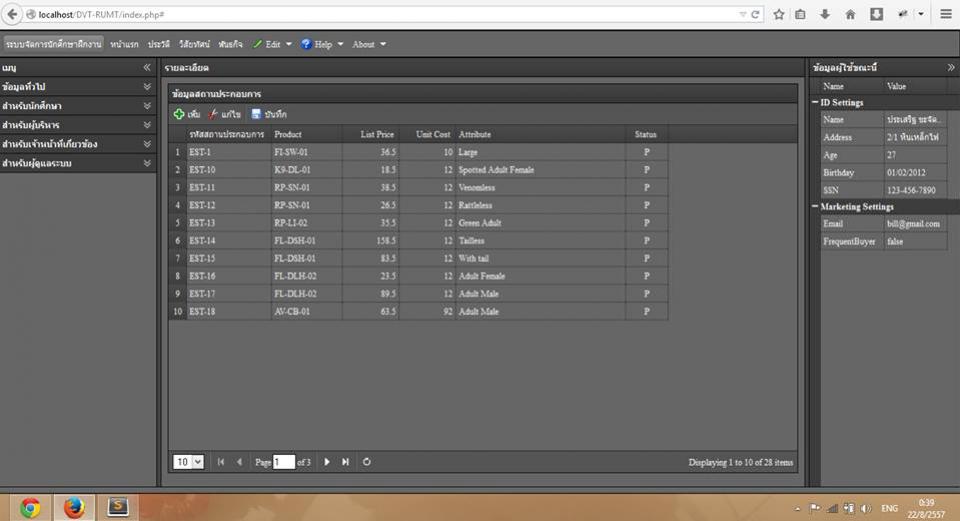
อธิบายครับ
1 . ใน index.php จะเริ่มโหลด jquery.easyui.min.js และเริ่มทำการ bind element เลยครับ
ดังนั้น ใน .easyui-datagrid จึงมองไม่เห็นในตอนแรก
jquery.easyui.min.js จึงไม่สามารถทำการ bind ได้
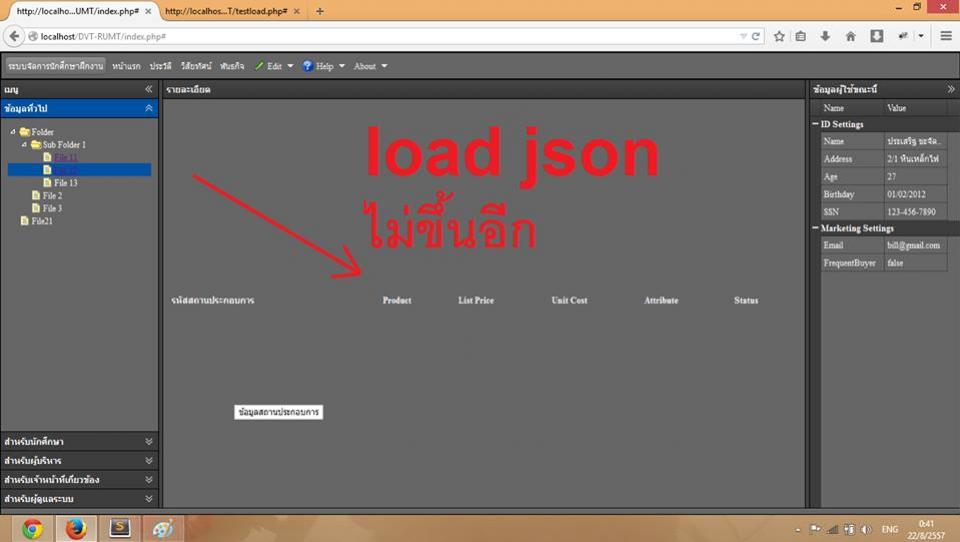
2 . หาเริ่มคลิกที่ load_data();
data มา แต่ .easyui-datagrid เรียกทำงานในขั้นตอนที่ 1 แล้ว แต่หาไม่เจอ จึงไม่มีอะไรเกิดขึ้น
ต้อง rebind ใหม่
$('.easyui-datagrid').datagrid('reload');
Code (JavaScript)
function load_data(){
$.ajax({
url:"datagrit.php",
success: function(data){
$("#conten").html(data);
$('.easyui-datagrid').datagrid('reload');
}
});
}
แก้ไข...
ผมรู้สึกว่าผมตอบไม่ตรงประเด็น - -"
|
ประวัติการแก้ไข
2014-09-02 18:46:14
2014-09-02 18:48:06
2014-09-02 18:48:22
2014-09-02 18:53:31
 |
 |
 |
 |
| Date :
2014-09-02 18:45:55 |
By :
parsilver |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าใสลักษณะนี้ได้ครับ โดยการเพิ่ม ส่วน head เข้าไป แต่ก็มีปัญหาอีกคือ script ชนกัน icon มันซ่อนก่อน
Code (PHP)
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="easyui/themes/black/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
</head>
<body>
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-09-03 12:50:37 |
By :
Testprogram |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|