 |
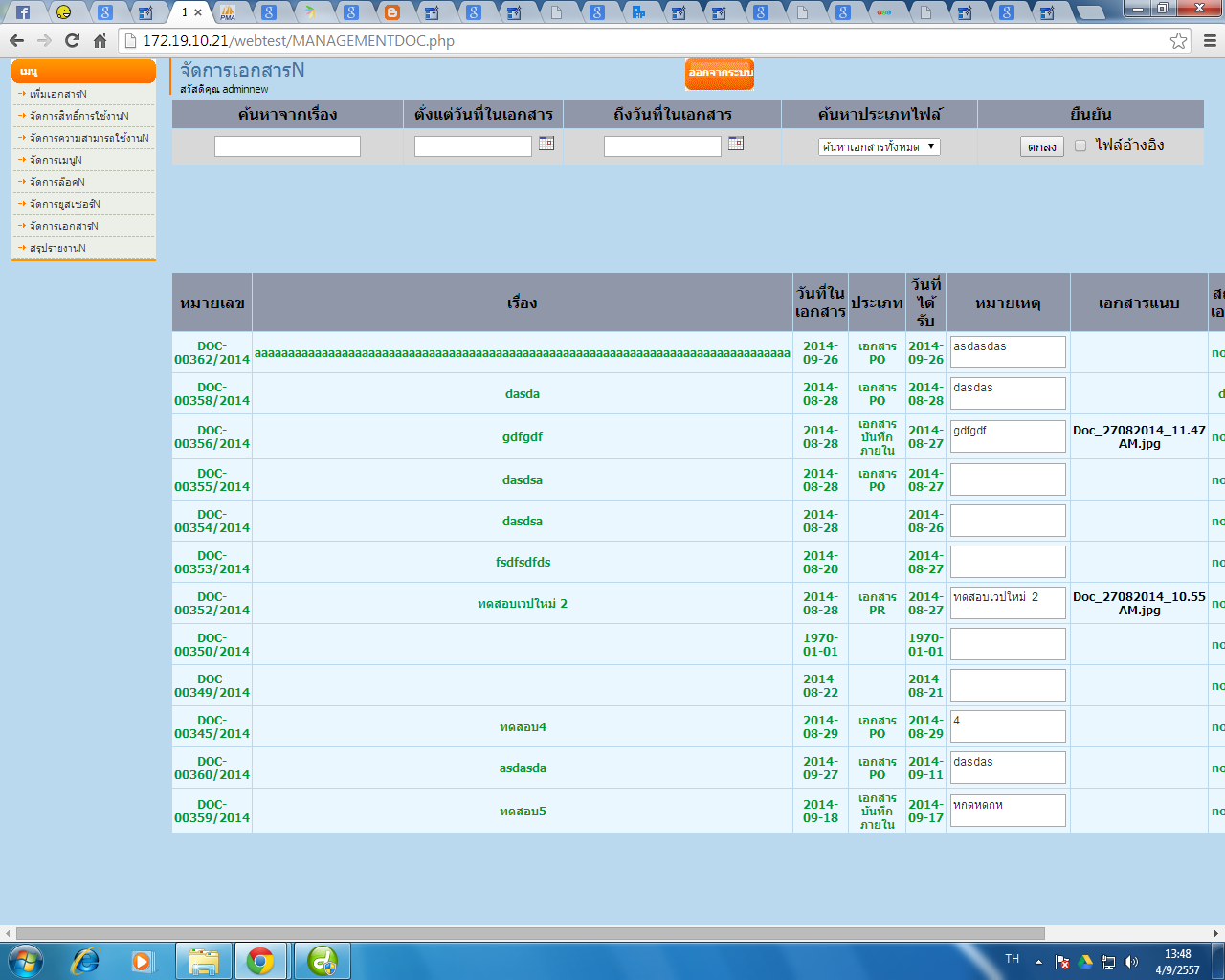
เกี่ยวกับ การขึ้นบรรทัดใหม่ ใน เทเบิล เมื่อมันยาวเกินกำหนดควรทำอย่างไรดีครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<td width='95' bgcolor='#EAF7FF' class="style1"><div align='center'><?= nl2br($about)?></div></td>
|
 |
 |
 |
 |
| Date :
2014-09-04 11:26:27 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากโคดที่ให้มาผมลองทำดู แล้ว ไม่ได้ครับ ผลที่ได้ตามนี้
<td width='95' bgcolor='#EAF7FF' class="style1"><div align='center'><?= nl2br($about) ?></div></td>

|
 |
 |
 |
 |
| Date :
2014-09-04 13:46:34 |
By :
summawat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<td width='95' bgcolor='#EAF7FF' class="style1" style='word-break:break-all'><div align='center'><?= $about?></div></td>
|
ประวัติการแก้ไข
2014-09-04 14:02:05
 |
 |
 |
 |
| Date :
2014-09-04 14:00:22 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ เอ่อ ขอถามอีกคำถามนะครับ ถ้าเรคคอรด์ มัน มาก เรา จะให้มัน แสดง ใน select box โดยเราจะกำหนดค่ามันยังไงครับ
<select style="width: 200px" name="selectref" id="selectref" ><option value="0" >ไม่ระบุ (คำถามทั่วไป)</option>
<?php
while($row=mysql_fetch_array($resultdoc)){
echo '<option value='.$row['doc_id'].'>'.'id = '.$row['doc_num'].' / '.$row['doc_about'].'</option>' ;
}
?>
</select>
ผมลองใส่ค่า style="width: 200px" มัน เลย แสดง หมด เลย และขนาด ของเรา มัน ก็ยาวมากจะทำอย่างไรให้ เป็นกรอบเล็ก ครับ ถ้าเรคคอรด์ มันมาก
|
 |
 |
 |
 |
| Date :
2014-09-04 16:17:12 |
By :
summawat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
classes\measureString.php
<?php
namespace classes;
class measureString {
public static function width($font, $size, $text) {
$box = imageTTFBbox($size, 0, $font, $text);
$width = abs($box[4] - $box[0]);
//$height = abs($box[5] - $box[1]);
return $width;
}
}
?>
measure.php
<!--
To change this template, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>PHP</title>
<script type="text/javascript" src="jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
function callAjax(str) {
if (str === "") {
document.getElementById('result').innerHTML = "";
return;
}
if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
document.getElementById('result').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", str, true);
xmlhttp.send();
}
function invoke() {
var val = document.getElementById("text1").value;
callAjax("measure.ajax.php?str=" + val);
}
</script>
<style type="text/css">
body {
font-family: "Tahoma, Geneva, sans-serif";
font-size: 12px;
}
</style>
</head>
<body>
<form id="form1" name="form1" method="post">
<div>
<input type="text" name="text1" id="text1" />
<input type="button" name="button1" value="Button" id="button1" onclick="invoke();" />
<br />
<br />
<span id="result"></span>
</div>
</form>
</body>
</html>
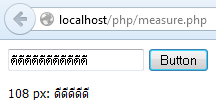
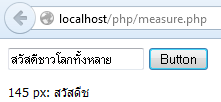
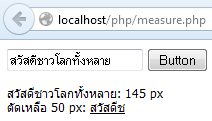
measure.ajax.php
<?php
spl_autoload_extensions('.php');
spl_autoload_register();
use classes\measureString;
if (!empty($_GET)) {
$text = $_GET["str"];
$length = strlen($text);
if ($length > 0) {
$font = 'C:\Windows\Fonts\Tahoma.ttf';
$size = 12;
$result = '';
$temp = '';
for ($i = 0; $i < $length; $i++) {
$temp .= $text[$i];
$width = measureString::width($font, $size, $temp);
if ($width < 50) // ยาวเกิน 50px ตัดทิ้ง
$result = $temp;
}
echo "$width px: $result";
} else {
echo '';
}
}
?>

|
 |
 |
 |
 |
| Date :
2014-09-04 16:26:04 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-09-04 16:28:51 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-09-04 16:33:38 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2014-09-05 13:12:25 |
By :
summawat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|