 |
|

Ajax.php
Code (PHP)
<?php
include("../phpMySQLFunctionDatabase.php");
define('delimeter', '|');
//include('connectYourDB.php');
if(isset($_REQUEST['testAjax'])){
$sProductId = $_REQUEST['testAjax'];
if ($sProductId !=""){
$i++;
$strTable = "product";
$strCondition = "product_id = '".$sProductId."' or barcode = '".$sProductId."'";
$objSearchProduct = fncSelectRecordCondition($strTable,$strCondition);
echo $objSearchProduct["product_id"], delimeter, '<input type=\"text\" name=\"txtProductName'.$i.'\" id=\"txtProductName'.$i.'\" value="'.$objSearchProduct["product_name"].'"/>',delimeter, '<input type=\"text\" name=\"txtProductPrice'.$i.'\" id=\"txtProductPrice'.$i.'\" value="'.$objSearchProduct["product_price"].'" width=\"35px\" />',delimeter, '<input type=\"text\" name=\"txtAmount'.$i.'\" id=\"txtAmount'.$i.'\" width=\"35px\" />', delimeter, '<select name=\"select\" id=\"select\"><option value=\"1\">เสียซ่อมได้</option> <option value=\"2\">เสียซ่อมไม่ได้</option>
</select>' ;
}
}
?>
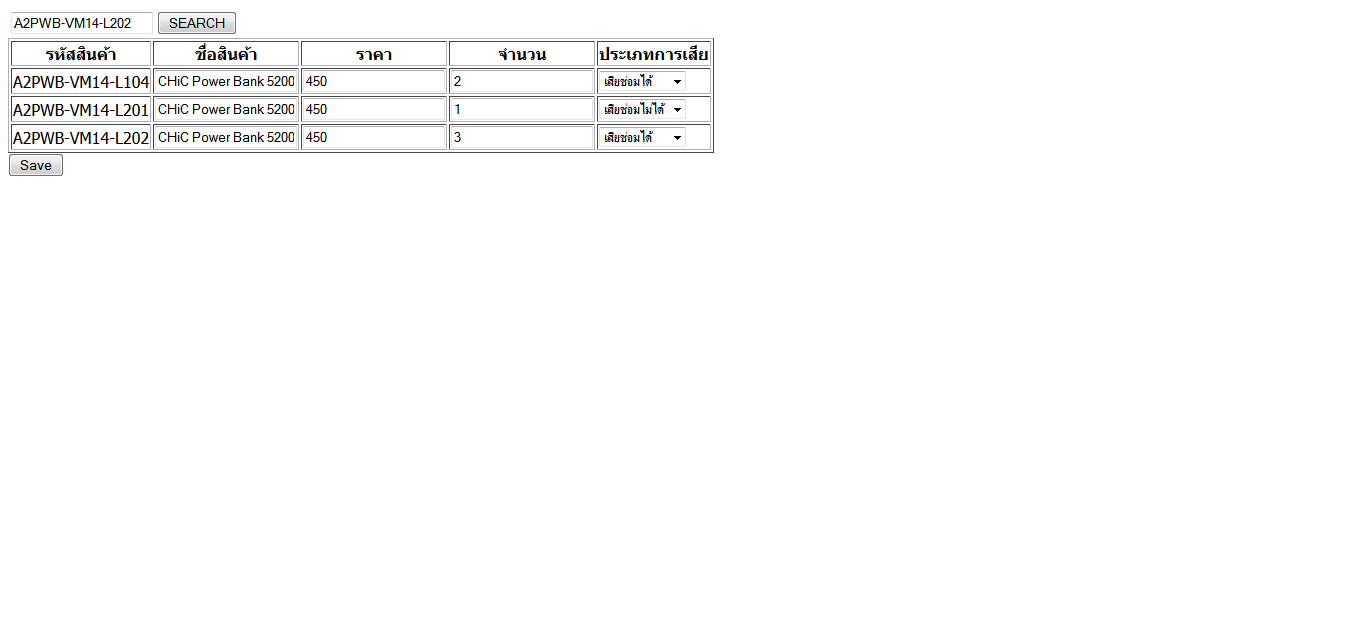
order.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<?
$txtSave = $_GET["textSave"];
if ($txtSave=="save"){
$i++;
echo $_REQUEST["txtProductName$i"];
echo "test";
}
?>
<script language="javascript" type="text/javascript">
///////////////////////////////////////////////////////////////////////////
/////// Below is Function to recieve result from function ale_1(idx).
///////////////////////////////////////////////////////////////////////////
var http = Array();
function new_ajax(url, param, ele, callback){
var j='x_'+http.length;
http[j]='a';
if(window.XMLHttpRequest){ //IE7, Mozilla ,Firefox
http[j] = new XMLHttpRequest();
}else if(window.ActiveXObject){ //IE6?IE5
try{ http[j] = new ActiveXObject( "Msxml2.XMLHTTP ");} catch (e){ ; }
if( http[j] == null) try { http[j] = new ActiveXObject( "Microsoft.XMLHTTP ");} catch (e){; }
}else{
alert('not found HttpRequtest'); return false;
}
try {
http[j].open("POST", url, false);
} catch (e) { alert( "2: Error http.open: \nurl="+url+"\n\n" + e + "\n\n"+ "Click OK to continue.\n\n"); return false; }
var param_len = param.length;
http[j].setRequestHeader("Method", "POST "+url+' HTTP/1.1');
http[j].setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http[j].send(param);
if(http[j].readyState == 4)
if(http[j].status == 200) {
var txt=http[j].responseText;
if(callback !== null) callback.request_ok(txt, ele);
}
http[j] = null;
return true;
}
var js_job={
request_ok: function (rs, ele){
if(ele=='test') { this.result(rs); } else
if (ele!='no_alert') alert('43||'+rs);
},
sendAjax: function(url, param){
new_ajax(url, param, 'test', js_job)
},
result:function(rs){
var data=this.explode('|', rs);
add2Table(data);
},
explode: function(delimiter, ele) {
tempArray=new Array(1);
var count=0, z, ix;
var tmp_Str=new String(ele.trim());
while ((ix=tmp_Str.indexOf(delimiter))>-1) {
z=ix==0? '' : tmp_Str.substr(0,ix).trim();
if(z.length) { tempArray[count]=z; count++;}
//tmp_Str=tmp_Str.substr( ix+delimiter.length);
tmp_Str=tmp_Str.substr( ix+delimiter.length, tmp_Str.length-(ix+delimiter.length)+1 );
}
tempArray[count]=tmp_Str;
return tempArray;
}, ///////////////////////////////////////////////////////////
test: ''
}
/////////////////////////////////////////////////////////////////////*/
function getJob(){
var param=document.getElementById('sProductId').value;
if(confirm('ajax.php'+'?'+'testAjax='+param))
js_job.sendAjax('ajax.php', 'testAjax='+param);
}
function add2Table(rs){
var tb=document.getElementById('testTB');
var ro = tb.insertRow(tb.rows.length);
ro.insertCell(0).innerHTML=rs[0];
ro.insertCell(1).innerHTML=rs[1];
ro.insertCell(2).innerHTML=rs[2];
ro.insertCell(3).innerHTML=rs[3];
ro.insertCell(4).innerHTML=rs[4];
}
</script>
<form id="form1" name="form1" method="post" action="inputText.php?textSave=save">
<table><tr>
<td><input name="sProductId" type="text" id="sProductId" /></td>
<td><input type="button" value="SEARCH" onclick="getJob()" /></td>
</tr></table>
<table border="1" id="testTB">
<tr><th>รหัสสินค้า</th><th>ชื่อสินค้า</th><th>ราคา</th><th>จำนวน</th><th>ประเภทการเสีย</th></tr>
</table>
<input type="submit" name="btnSave" id="btnSave" value="Save" />
</form>
</body>
</html>
แล้วจะรับค่าตัวแปรจาก textbox เพื่อ insert ข้อมูลยังไงค่ะ
Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2014-09-17 10:30:47 |
By :
aob19148 |
View :
1511 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |