 |
|
รบกวนพี่ๆ ผู้ชำนาญ พอดีผมเพิ่งลองหัดทำ jQuery EasyUI : http://www.jeasyui.com/index.php
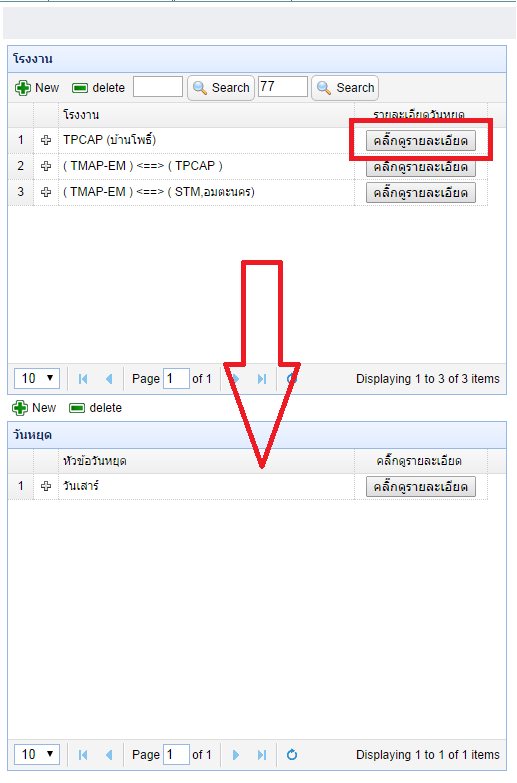
พอดีผมต้องการคลิีก ข้อมูลของตารางด้านบน
แล้วส่งค่า id ไป query เพื่อแสดงข้อมูลของตารางด้านล่าง
ยังมือใหม่ครับ รบกวนพี่ๆ ด้วยครับ

ส่วนหน้าแสดงข้อมูล
holiday_head.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<link rel="stylesheet" type="text/css" href="jq_easy/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jq_easy/themes/icon.css">
<link rel="stylesheet" type="text/css" href="jq_easy/demo/demo.css">
<style type="text/css">
form{
margin:0;
padding:0;
}
.dv-table td{
border:0;
}
.dv-table input{
border:1px solid #ccc;
}
</style>
<script type="text/javascript" src="jq_easy/jquery.min.js"></script>
<script type="text/javascript" src="jq_easy/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jq_easy/datagrid-detailview.js"></script>
<script type="text/javascript" src="jq_easy/datagrid-detailview.js"></script>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv_mh"></div>';
},
onExpandRow: function (index,row){
var ddv_mh = $(this).datagrid('getRowDetail',index).find('div.ddv_mh');
ddv_mh.panel({
border:false,
cache:true,
href:'ui-form-fac.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
});
function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'ui-int_fac.php' : 'ui-edit-fac.php?holiday_factory_n_id='+row.holiday_factory_n_id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
}
function cancelItem(index){
var row = $('#dg').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg').datagrid('deleteRow',index);
} else {
$('#dg').datagrid('collapseRow',index);
}
}
function destroyItem(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','ต้องการลบใช่หรือไม่',function(r){
if (r){
var index = $('#dg').datagrid('getRowIndex',row);
$.post('ui-delete-fac.php',{holiday_factory_n_id:row.holiday_factory_n_id},function(){
$('#dg').datagrid('deleteRow',index);
});
}
});
}
}
function newItem(){
$('#dg').datagrid('appendRow',{isNewRecord:true});
var index = $('#dg').datagrid('getRows').length - 1;
$('#dg').datagrid('expandRow', index);
$('#dg').datagrid('selectRow', index);
}
function SearchFactory(){
$('#dg').datagrid('load',{
id_fac: $('#id_fac').val()
});
}
function Search_mh(row){
$('#dg_mh').datagrid('load',{
id_mh: $('#id_mh').val()
});
}
</script>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="63%"> <table id="dg" class="easyui-datagrid" title="โรงงาน" style="width:500px;height:350px"
url="ui-show_fac.php"
resizeHandle="true"
autoRowHeight ="true"
rownumbers="true"
toolbar="#toolbar"
pagination="true"
fitColumns="true"
SortOrder="desc"
singleSelect="true">
<thead>
<tr>
<th width="267" data-options="field:'factory_name'">โรงงาน</th>
<th width = "121" align="center" field ="detail" formatter="formatDetail">รายละเอียดวันหยุด</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">delete</a>
<input id="id_fac" name="id_fac" style="width:50px">
<a href="#" onClick="SearchFactory();"class="easyui-linkbutton" iconCls="icon-search">Search</a>
<input id="id_mh" name="id_mh" style="width:50px" value="77">
<a href="#" onClick="Search_mh();"class="easyui-linkbutton" iconCls="icon-search">Search</a>
</div>
</td>
<td rowspan="2" valign="top"></td>
</tr>
<tr>
<td >
<?php
include('holiday_head_menu.php');
?></td>
</tr>
</table>
</body>
<script>
function formatDetail(value,row){
return '<input type="button" id="btn1" value="คลิ๊กดูรายละเอียด" onclick="formatDetail_click (' + row.holiday_factory_n_id + ')">';
}
function formatDetail_click (row){
var param = 'holiday_factory_n_id='+row.holiday_factory_n_id;
$.post('holiday_head_menu.php?' , param
, function (data_mh){
// alert(data);
$('#dg_mh').html(data_mh);
});
}
</script>
</html>
ไฟล์ที่ถูก include ของไฟล์ด้านบน
holiday_head_menu.php
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
$(function(){
$('#dg_mh').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv_mh"></div>';
},
onExpandRow: function (index,row){
var ddv_mh = $(this).datagrid('getRowDetail',index).find('div.ddv_mh');
ddv_mh.panel({
border:false,
cache:true,
href:'ui-form-mh.php?index='+index,
onLoad:function(){
$('#dg_mh').datagrid('fixDetailRowHeight',index);
$('#dg_mh').datagrid('selectRow',index);
$('#dg_mh').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg_mh').datagrid('fixDetailRowHeight',index);
}
});
});
function saveItem_mh(index){
var row = $('#dg_mh').datagrid('getRows')[index];
var url = row.isNewRecord ? 'ui-int-mh.php' : 'ui-edit-fac.php?holiday_factory_n_id='+row.holiday_factory_n_id;
$('#dg_mh').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data_mh){
data_mh = eval('('+data_mh+')');
data_mh.isNewRecord = false;
$('#dg_mh').datagrid('collapseRow',index);
$('#dg_mh').datagrid('updateRow',{
index: index,
row: data_mh
});
}
});
}
function cancelItem_mh(index){
var row = $('#dg_mh').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg_mh').datagrid('deleteRow',index);
} else {
$('#dg_mh').datagrid('collapseRow',index);
}
}
function destroyItem_mh(){
var row = $('#dg_mh').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','ต้องการลบข้อมูล ใช่หรือไม่?',function(r){
if (r){
var index = $('#dg_mh').datagrid('getRowIndex',row);
$.post('ui-delete-mh.php',{holiday_factory_n_id:row.holiday_factory_n_id},function(){
$('#dg_mh').datagrid('deleteRow',index);
});
}
});
}
}
function newItem_mh(){
$('#dg_mh').datagrid('appendRow',{isNewRecord:true});
var index = $('#dg_mh').datagrid('getRows').length - 1;
$('#dg_mh').datagrid('expandRow', index);
$('#dg_mh').datagrid('selectRow', index);
}
</script>
<div id="toolbar_mh">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem_mh()">New</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem_mh()">delete</a>
</div>
<table id="dg_mh" class="easyui-datagrid" title="วันหยุด" style="width:500px;height:350px"
url="ui-show_m_holiday.php"
resizeHandle="true"
autoRowHeight ="true"
rownumbers="true"
toolbar_mh="#toolbar_mh"
pagination="true"
fitColumns="true"
SortOrder="desc"
singleSelect="true">
<thead>
<tr>
<!--<th data-options="field:'factory_id',formatter:link_around" width="50">id</th>-->
<th width="267" data-options="field:'holiday_type_name'">หัวข้อวันหยุด</th>
<th width = "121" align="center" field ="detail" formatter="formatDetail">คลิ๊กดูรายละเอียด</th>
</tr>
</thead>
</table>
ไฟล์ที่ส่งค่า json_encode ให้ไฟล์ holiday_head_menu.php
ผมต้องการให้มันส่งค่ามา query ส่วนนี้ครับ
Code (PHP)
<?php
include 'include/conn.inc.php';
$id_mh = $_REQUEST['id_mh'];
$holiday_factory_n_id = $_REQUEST['holiday_factory_n_id'];
$rs = mssql_query("SELECT TOP 200 dbo.DW_holiday_date_n.holiday_date_id, dbo.DW_holiday_date_n.holiday_factory_n_id, dbo.DW_holiday_type_n.holiday_type_name,
dbo.DW_holiday_date_n.holiday_type_id
FROM dbo.DW_holiday_date_n INNER JOIN
dbo.DW_holiday_type_n ON dbo.DW_holiday_date_n.holiday_type_id = dbo.DW_holiday_type_n.holiday_type_id
WHERE (DW_holiday_date_n.holiday_factory_n_id = '77')");
$result = array();
while($row = mssql_fetch_object($rs)){
$row->holiday_date_id = iconv('tis-620','utf-8',$row->holiday_date_id);
$row->holiday_factory_n_id = iconv('tis-620','utf-8',$row->holiday_factory_n_id);
$row->holiday_type_name = iconv('tis-620','utf-8',$row->holiday_type_name);
$row->holiday_type_id = iconv('tis-620','utf-8',$row->holiday_type_id);
array_push($result, $row);
}
echo json_encode($result);
?>
Tag : PHP, Ms SQL Server 2008, Ajax, jQuery
|
ประวัติการแก้ไข
2014-09-17 11:17:21
2014-09-17 11:18:15
|
 |
 |
 |
 |
| Date :
2014-09-17 11:16:16 |
By :
bolsu |
View :
2441 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |